Bottone: Visualizza la Password
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1 • Condividi
 Bottone: Visualizza la Password
Bottone: Visualizza la Password
| Bottone: Visualizza la password |
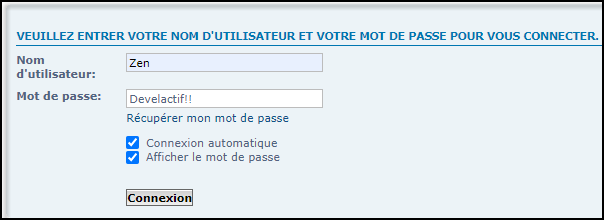
DimostrazioneQuesto trucco ti permette di aggiungere l'opzione "Mostra password" quando un membro desidera connettersi al tuo forum. Questo trucco è compatibile con tutte le versioni, inclusa la moderna versione mobile.Installazione del codice JavascriptPannello di amministrazione Moduli HTML e JAVASCRIPT - Gestione del codice JavaScriptAssicurati che la gestione dei codici Javascript sia attivata, quindi crea un nuovo javascript con il titolo "Visualizza la password" e per il posizionamento "Su tutte le pagine". Inserisci qui il codice seguente in base alla versione del tuo forum: phpBB2
phpBB3, Invision, PunBB e ModernBB
AwesomeBB
|
| Tutorial creato da RafaelS del forum di supporto Rumeno/Portoghese e Tradotto da Niko |
 Argomenti simili
Argomenti simili» FAVICON **ARGOMENTO UNICO**
» Il blog non si visualizza
» non mi si visualizza più il forum!!
» CHAT **ARGOMENTO UNICO**
» Visualizza Widget a destra
» Il blog non si visualizza
» non mi si visualizza più il forum!!
» CHAT **ARGOMENTO UNICO**
» Visualizza Widget a destra
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
