Inserire un avviso nei topic chiusi
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1 • Condividi
 Inserire un avviso nei topic chiusi
Inserire un avviso nei topic chiusi
| Inserire un avviso nei topic chiusi |
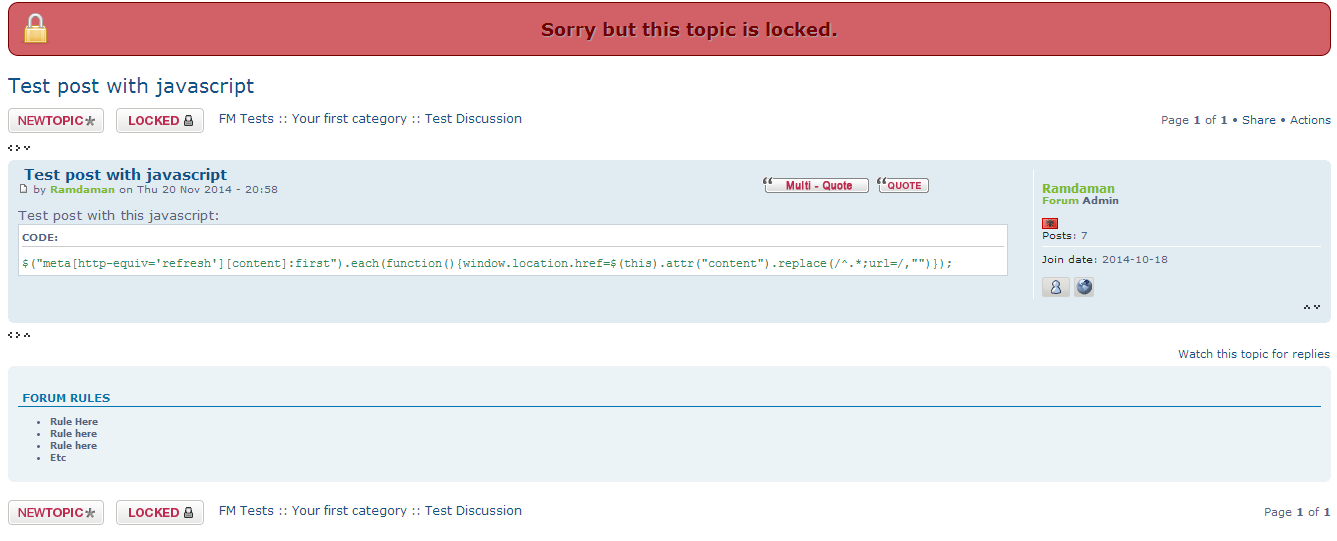
in questo tutorial imparerai come aggiungere un avviso sugli argomenti bloccati. Può essere utile per i membri capire meglio. Ecco un'immagine di come sarà.  InstallazioneIl procedimento è molto semplice, basta andare verso Pannello di amministrazione ► Moduli ► HTML e JavaScript ► Gestione del codice JavaScript e creare un nuovo codice con queste caratteristiche:
Installazione CSSIn modo analogo andiamo verso Pannello di amministrazione ► Visualizzazione ► CSS ► Foglio stile CSS e aggiungiamo questo codice, interamente personalizzabile da voi, nel nostro foglio di stile:
PersonalizzazioneElementi JavascriptE' possibile modificare il testo visualizzato andando a modificare la scritta Siamo spiacenti, questo topic è chiuso e quindi non accetta nuove risposte. presente all'interno del codice.Elementi CSSborder - 1px: imposta lo spessore del bordo. Aumenta il numero di px per aumentare lo spessore.border - solid: imposta il design del bordo. Scegli tra solido o tratteggiato. margin - 10px: imposta lo spazio del margine per la parte superiore e inferiore. Aumenta il numero di px per aumentare lo spazio. margin - 0px: imposta lo spazio del margine per destra e sinistra. Aumenta il numero di px per aumentare lo spazio. background-image:Visualizza un'immagine per lo sfondo. Cambia l'URL all'interno della parentesi per modificare l'immagine di sfondo. color: imposta il colore del testo per l'avviso. background-color: imposta il colore per lo sfondo dell'avviso. border-radius: imposta quanto saranno arrotondati i bordi del bordo. Aumenta il numero di px per aumentare la rotondità. text-align: imposta l'allineamento del testo. font-weight: imposta il volume del testo in grassetto. font-size: imposta la dimensione del carattere. Aumenta il numero di px per aumentare la dimensione del testo. text-shadow: imposta l'ombra e il colore del testo. |
| Tutorial creato da Cassius Dio del forum di supporto Rumeno, Adattato da Ange Tuteur del forum di support inglese e Tradotto da Niko |
 Argomenti simili
Argomenti simili» Inserire un avviso nei topic chiusi
» Inserire un avviso nei topic chiusi
» mail x nuovo topic
» Inserire dei Tag nei Topic
» Inserire divisione dei TOPIC
» Inserire un avviso nei topic chiusi
» mail x nuovo topic
» Inserire dei Tag nei Topic
» Inserire divisione dei TOPIC
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
