Questo tutorial ti mostrerà come aggiungere un selettore di temi a piè di pagina del tuo forum di Forumattivo come nell'esempio seguente. Funzionerà su tutte le versioni del forum.
InstallazioneAndiamo verso Pannello di amministrazione ► Moduli ► HTML & Javascript ► Gestione del codice JAvascript e creiamo un nuovo codice javascript con le seguenti impostazioni:
- Titolo: a tua scelta
- Dove: In tutte le pagine
- Codice:
- Codice:
$(function() {
// disable the default stylesheet for better compatibility with themes
// if you have modified templates styled with CSS it is better to choose : false
var disable_default_stylesheet = true;
// add new themes by writing : addTheme('theme_name', 'theme_url');
// default themes below are for phpbb3, you can remove or modify them for other versions
addTheme('Prosilver Magenta','https:/demo.nicetheme.com/forum?theme_id=100016');
addTheme('Prosilver Green','https://demo.nicetheme.com/forum?theme_id=100018');
addTheme('Prosilver Red','https://demo.nicetheme.com/forum?theme_id=100020');
addTheme('Prosilver Grey','https://demo.nicetheme.com/forum?theme_id=100023');
addTheme('Prosilver Yellow','https://demo.nicetheme.com/forum?theme_id=100024');
addTheme('Prosilver Pink','https://demo.nicetheme.com/forum?theme_id=100026');
var c = document.cookie.split(';'), dds = disable_default_stylesheet, s;
for (i=0;i<c.length;i++) {
if (/newtheme=\/\d+-ltr\.css/.test(c[i])) {
var theme = c[i].replace(/newtheme=(\/\d+-ltr.css)/,'$1').replace(/\s/g,'');
newSheet();
if (window.localStorage) { $('#themeStyle').html(localStorage.selectedTheme); cleanStyle() }
else $('#themeStyle').load(theme,function(){cleanStyle()});
$('#themePicker option[value="'+theme+'"]').attr('selected','true');
}
}
function addTheme(name, theme) {
if (!document.getElementById('themePicker')) {
var n = document.createElement('DIV'), d = document.createElement('OPTION');
s = document.createElement('SELECT');
n.innerHTML = '<span style="font-weight:bold;font-size:12px;vertical-align:middle;">Scegli un tema : </span>';
s.id = 'themePicker';
d.value = $('head link[href$="-ltr.css"]').attr('href') + '(default)';
d.innerHTML = 'Default';
n.appendChild(s);
s.appendChild(d);
$('#page-footer, #pun-about, #gfooter').append(n);
}
var o = document.createElement('OPTION');
o.value = theme.replace(/.*?(\d+)/,'/$1-ltr.css');
o.innerHTML = name;
s.appendChild(o);
};
s.onchange = function() {
var date = new Date();
date.setTime(date.getTime() + (365*24*60*60*1000));
if (!document.getElementById('themeStyle')) newSheet();
if (/\(default\)/.test(s.value)) {var v='default'; if ($('#themeStyle').html().length > 0 && dds==true) $('#themeStyle').load(s.value.replace(/\(default\)/,'')); else $('#themeStyle').html('')}
else {var v=s.value; $('#themeStyle').load(s.value,function(){cleanStyle();if (window.localStorage) localStorage.selectedTheme = $('#themeStyle').html()})}
document.cookie = 'newtheme='+v+'; expires='+date.toGMTString()+';';
};
function newSheet(){var t=document.createElement('STYLE'); t.id='themeStyle'; document.getElementsByTagName('HEAD')[0].appendChild(t)};
function cleanStyle(){if($('head link[href$="-ltr.css"]').length && dds==true) $('head link[href$="-ltr.css"]').remove(); $('#themeStyle').html($('#themeStyle').html().replace(/#hitskin_preview.*/,''))};
});
ModificheOra che hai installato lo script puoi iniziare ad aggiungere o modificare temi esistenti.
Per aggiungere un nuovo tema scrivi semplicemente: addTheme ('theme_name', 'theme_url');
- theme_name : questo è il nome del tema visualizzato nel menu a discesa
- theme_url : l'URL del tema che vuoi "importare"
Puoi trovare gli URL del tema su hitskin: https://it.hitskin.com/
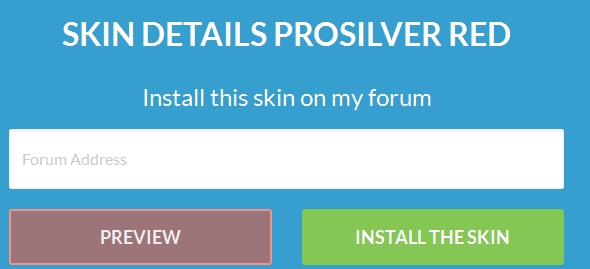
Fai clic sullo skin che desideri , quindi fai clic su anteprima:
https://it.hitskin.com/search-a-skin/prosilver-red/100003
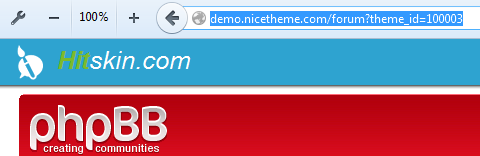
Una volta nel forum di anteprima, copia l'URL dalla barra degli indirizzi e incollalo dove si trova theme_url
https://demo.nicetheme.com/forum?theme_id=100003
Dopo non devi fare altro che sostituire theme_name con il nome del tema, ad esempio così:
- Codice:
addTheme('Prosilver Red', 'https://demo.nicetheme.com/forum?theme_id=100003');
disable_default_stylesheet : Usato per disabilitare lo stile di default. Fare questo permette una migliore compatibilità con i temi importati:
- Lo stile sarà lo stesso come su Hitskin, salvo per le immagini
- Ci saranno meno conflitti
I valori da usare sono:
- true : Si, disabilita lo stile di default
- true offre la migliore compatibilità, assicurando che il tema venga visualizzato come su Hitskin. Ovviamente questo dovrebbe essere impostato su true solo se non hai modificato pesantemente lo stile del tuo forum.
- false : No, non disabilita lo stile di default
- false è meglio utilizzarlo per i forum che hanno modelli modificati e utilizzano il foglio di stile per definire lo stile dei nuovi elementi.
Il tutto con una scelta fatta:
- Codice:
var disable_default_stylesheet = false; // Mantiene quello di default
Informazioni- I temi forniti per impostazione predefinita sono per phpbb3. Puoi eliminarli o modificarli come desideri.
- Per una migliore compatibilità,usa solo temi che corrispondono alla tua attuale versione del forum.
- Vengono importati solo i fogli di stile di questi temi, il che significa che nessuna immagine cambierà.
- Ogni volta che cambi il tema, un cookie viene aggiornato per memorizzare le modifiche per 1 anno. Se cancelli i cookie o è trascorso un anno, verrà visualizzato il tema predefinito.
|
 Aggiungi un selettore di stile/tema
Aggiungi un selettore di stile/tema Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
