Toolbar: scegliere quali link visualizzare nel menu
Pagina 1 di 1 • Condividi
 Toolbar: scegliere quali link visualizzare nel menu
Toolbar: scegliere quali link visualizzare nel menu
| Toolbar: scegliere quali link visualizzare nel menu |
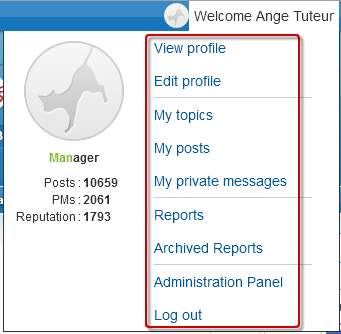
Toolbar: scegliere quali link visualizzare nel menu DescrizioneQuesto #tutorial vi permetterà di scegliere quali link visualizzare nel #menu della #toolbar forumattivoInstallare il codice javascriptcome per tutti i codici javascript dovrete andare verso PDA > Moduli > HTML & Javascript > Gestione del codice javascript e creare un nuovo codice javascript
Potete salvare lo script adesso (verranno aggiunti due link per i moderatori), oppure continuare a leggere la nuova sezione per scoprire come modificare i link visualizzati. Modificare la toolbar Per modificare i link visualizzati nel menu della tua toolbar, devi modificare l'oggetto submenus. E' posizionato all'inizio dello script ed ha questo aspetto:
PersonalizzazioneCrea un link personaleOra, quindi, per creare il tuo collegamento devi semplicemente definire un nome che sarà a sinistra dei due punti, quindi creare un array a destra dei due punti usando le parentesi. ( [] ) Iniziamo semplicemente e creiamo un collegamento vuoto denominato Pagina HTML:
Nota: se il collegamento che stai creando non è l'ultimo nell'elenco degli oggetti, è imperativo inserire una virgola alla fine della matrice. ( [] , ) Altrimenti, puoi omettere la virgola se è l'ultimo elemento dell'oggetto. All'interno dell'array puoi inserire tre valori: [URL, PERMISSION_LEVEL, TARGET]
Per il mio esempio, sceglierò 0 in modo che il collegamento alla pagina HTML sia visibile a chiunque. Ora con tutti i miei valori inseriti, il collegamento completato sarà simile a questo:
Suggerimento: per semplificarti le cose, puoi copiare l'esempio sopra e apportare le modifiche desiderate. Quindi, quando salvo lo script, dovrebbe essere visualizzato ovunque sia stato posizionato nell'oggetto dei sottomenu. Creazione di un separatoreSe hai più link e vuoi creare un separatore è abbastanza semplice! Dato che hai letto l'ultima sezione dovresti già sapere come creare nuovi link, o "elementi". Segui la stessa routine, ma dagli un nome semplice come "separatore 1." L'unica differenza è che metterai una barra ( | ) come URL.
o script lo riconoscerà e l'elemento verrà inserito nel menu come separatore anziché come collegamento. Le stesse regole di autorizzazione si applicano ai separatori, quindi assicurati di scegliere il livello di autorizzazione corretto per evitare di mostrare più separatori affiancati. Inoltre, non è possibile avere più separatori denominati "separatore 1", il nome è univoco, quindi è necessario incrementare il numero o modificare il nome per ogni nuovo separatore. RiassuntoCon questo script sarai in grado di modificare i link visualizzati nel menu come meglio credi. Puoi anche modificare gli URL e le autorizzazioni dei link esistenti o creare il tuo elenco personalizzato per i tuoi membri .. le possibilità sono infinite, quindi personalizza! |
| Tutorial creato da Ange Tuteur e Tradotto da Niko |
 Argomenti simili
Argomenti simili» AwesomeBB - Aggiungere link al menu di navigazione
» RINGRAZIARE PER VISUALIZZARE I LINK
» come impedire ai nuovi iscritti di visualizzare link?
» Come rimuovere i link dal menu?
» creare menù link utili
» RINGRAZIARE PER VISUALIZZARE I LINK
» come impedire ai nuovi iscritti di visualizzare link?
» Come rimuovere i link dal menu?
» creare menù link utili
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
