Effetto wave on the header bar con colori random
2 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Gestire l'aspetto del forum :: I problemi risolti con l'aspetto del forum
Pagina 1 di 1 • Condividi
 Effetto wave on the header bar con colori random
Effetto wave on the header bar con colori random
Facendo riferimento al tutorial in oggetto, già visto anche altrove, mi interesserebbe evolvere questa idea con la generazione di un onda multicolore realizzata ad esempio con la funzione random
Solo che analizzando il codice, vedo che l'algoritmo utilizza una coppia di immaginia colori fissi ed imponendo il background con un colore anche lui fisso (pur possibilmente cambiarlo)
Per cominciare potrebbe quindi essere sufficiente riuscire a riprodurre almeno i 7 colori base dell'arcobaleno, lasciando fisso il fondo (così come è ora) e la prima immagine (png) di color bianco , ma variando la seconda in maniera o sequenziale o casuale
edit @Niko - Tutorial in questione: https://aiuto.forumattivo.it/t20626-effetto-delle-onde-nella-barra-dell-intestazione?highlight=onde
Solo che analizzando il codice, vedo che l'algoritmo utilizza una coppia di immaginia colori fissi ed imponendo il background con un colore anche lui fisso (pur possibilmente cambiarlo)
Per cominciare potrebbe quindi essere sufficiente riuscire a riprodurre almeno i 7 colori base dell'arcobaleno, lasciando fisso il fondo (così come è ora) e la prima immagine (png) di color bianco , ma variando la seconda in maniera o sequenziale o casuale
edit @Niko - Tutorial in questione: https://aiuto.forumattivo.it/t20626-effetto-delle-onde-nella-barra-dell-intestazione?highlight=onde
Ultima modifica di Niko il Lun 25 Gen 2021 - 14:46 - modificato 2 volte. (Motivazione : Correzione formattazione)
 Re: Effetto wave on the header bar con colori random
Re: Effetto wave on the header bar con colori random
Gentile @Ch-Jpa
potresti spiegare meglio il tuo dubbio o il tuo problema? perchè non vedo domande nel tuo testo
Vuoi che il colore sia casuale? Il codice è quello indicato, se desideri personalizzarlo con colori random, arcobaleno o diversi è richiesta una personalizzazione che richiede abbastanza tempo e sviluppo.
Grazie!
edit: altro problema, il codice è CSS non Javascript - quindi l'effetto "random" non è possibile
edit2: mi correggo, possiamo ottenere un colore random, ma non colori multipli
potresti spiegare meglio il tuo dubbio o il tuo problema? perchè non vedo domande nel tuo testo

Vuoi che il colore sia casuale? Il codice è quello indicato, se desideri personalizzarlo con colori random, arcobaleno o diversi è richiesta una personalizzazione che richiede abbastanza tempo e sviluppo.
Grazie!

edit: altro problema, il codice è CSS non Javascript - quindi l'effetto "random" non è possibile
edit2: mi correggo, possiamo ottenere un colore random, ma non colori multipli
 Re: Effetto wave on the header bar con colori random
Re: Effetto wave on the header bar con colori random
re-ciao @Niko ,
Nella questione seppur posta senza punti di domanda , cercavo di suggerire l'effetto da raggiungere
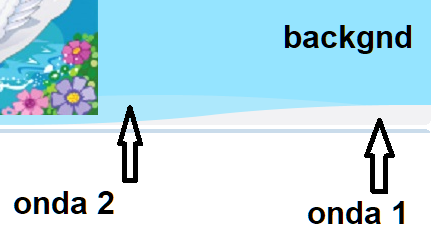
ovvero tenere fissi lo sfondo + onda-1-white , e variare onda-2-??? , con i 7 colori dell'arcobaleno-
+
A questo punto se invece spieghi meglio te , cosa intendi con :
-Si-Vuoi che il colore sia casuale?
Nella questione seppur posta senza punti di domanda , cercavo di suggerire l'effetto da raggiungere
ovvero tenere fissi lo sfondo + onda-1-white , e variare onda-2-??? , con i 7 colori dell'arcobaleno-
+
A questo punto se invece spieghi meglio te , cosa intendi con :
Ci si può ragionare sopra sulla sua fattibilità -ottenere un colore random, ma non colori multipli
 Re: Effetto wave on the header bar con colori random
Re: Effetto wave on the header bar con colori random
Il tentativo che potresti fare sarebbe:Ch-Jpa ha scritto:Nella questione seppur posta senza punti di domanda, cercavo di suggerire l'effetto da raggiungere
ovvero tenere fissi lo sfondo + onda-1-white , e variare onda-2-??? con i 7 colori dell'arcobaleno-
- Togli dal CSS questa parte:
- Codice:
background-image: url(https://i.imgur.com/fX1LSeC.png), url(https://i.imgur.com/Agh1uGq.png);
- Poi delle due immagini (https://i.imgur.com/fX1LSeC.png e https://i.imgur.com/Agh1uGq.png) una la tieni cosi come è, mentre l'altra te la modifichi graficamente (Photoshop o altro) con i colori che desideri, e le carichi (avendo quindi 7 nuovi link alle tue nuove 7 immagini)
- Vai invece verso Pannello di amministrazione ► e aggiungi questo codice javascript:
- Codice:
$(document).ready(function () {
var min = 0;
var max = 6;
var random = Math.floor(Math.random() * (max - min + 1)) + min;
var image_notchanging = 'https://i.imgur.com/fX1LSeC.png';
var images = ['LINK_1','LINK_2','LINK_3','LINK_4','LINK_5','LINK_6','LINK_7'];
$('.headerbar').attr('style','background-image: url('+image_notchanging+'), url('+images[random]+');');
});
in cui dovrai cambiare:
- image_notchanging il link dell'immagine, che tra le due, non cambierà
- images sostituisci i 7 LINK con le immagini create nei vari colori che desideri
Fai dei tentativi e vedi se funziona

Nulla, dicevamo la stessa identica cosa ma in due modi diversi - non capivo se volessi l'onda dei 7 colori contemporaneamente o se semplicemente uno dei 7 colori random ogni voltaCh-Jpa ha scritto:A questo punto se invece spieghi meglio te , cosa intendi con :Niko ha scritto:ottenere un colore random, ma non colori multipli
Ci si può ragionare sopra sulla sua fattibilità -
Ultima modifica di Niko il Dom 31 Gen 2021 - 14:12 - modificato 2 volte.
 Re: Effetto wave on the header bar con colori random
Re: Effetto wave on the header bar con colori random
… tutto molto chiaro e chiarito ; si proverà – Danke _
 Re: Effetto wave on the header bar con colori random
Re: Effetto wave on the header bar con colori random
Aggiornamento :
Provato il ciclo di controllo al minimo necessario flag_counter =1 ( 2 file ) e velocità di cambio più frequente …
Fondamentalmente funziona , ma forse c'è da rivedere la funzione random , poiché se parte con un file-img-variabile poi rimane sempre con quella - Entro domenica pv , faccio altre prove incrociate ed aggiorno -
Provato il ciclo di controllo al minimo necessario flag_counter =1 ( 2 file ) e velocità di cambio più frequente …
Fondamentalmente funziona , ma forse c'è da rivedere la funzione random , poiché se parte con un file-img-variabile poi rimane sempre con quella - Entro domenica pv , faccio altre prove incrociate ed aggiorno -

A Niko piace questo messaggio.
 Re: Effetto wave on the header bar con colori random
Re: Effetto wave on the header bar con colori random
Buongiorno a tutti/e ,
Aggiornamento :
permane il prob come da precedente post , ovvero che visual solo un immagine alla volta per ogni caricamento pagina - Pensavo fosse dovuto alla funzione random , ma l'ho testata su uno dei tanti servizi online e risulta corretta ( modalità inclusiva ^ integer ) , quindi il prob è altrove e temo perché sia invocata one-shot , ovvero una volta sola a refresh pagina -
+
Lascio in run per prova di visione comune :
- il codice modificato per 2 file-img (1-red+2-blue) ,
- solo sulla pagina indice ,
la velocità d'animazione è ininfluente , ma la si lascia velocizzata ( da 30s a 10s ) _
… %
Aggiornamento :
permane il prob come da precedente post , ovvero che visual solo un immagine alla volta per ogni caricamento pagina - Pensavo fosse dovuto alla funzione random , ma l'ho testata su uno dei tanti servizi online e risulta corretta ( modalità inclusiva ^ integer ) , quindi il prob è altrove e temo perché sia invocata one-shot , ovvero una volta sola a refresh pagina -
+
Lascio in run per prova di visione comune :
- il codice modificato per 2 file-img (1-red+2-blue) ,
- solo sulla pagina indice ,
la velocità d'animazione è ininfluente , ma la si lascia velocizzata ( da 30s a 10s ) _
… %
 Re: Effetto wave on the header bar con colori random
Re: Effetto wave on the header bar con colori random
Il risultato che proponi va bene comunque , anche se mi vien difficile capire se quell'immagine bicolorata sia unica o combinata -
+
Se tuttavia fosse complicato far modifica , la versione corrente potrei farmela piacere così com'è ora , la metto su “tutte le pagine” così girando manualmente saranno diverse - Dimmi e si farà -
+
Se tuttavia fosse complicato far modifica , la versione corrente potrei farmela piacere così com'è ora , la metto su “tutte le pagine” così girando manualmente saranno diverse - Dimmi e si farà -
 Re: Effetto wave on the header bar con colori random
Re: Effetto wave on the header bar con colori random
Si diciamo che meglio del risultato che ti ho mandato nel mio ultimo post non riesco a fare purtroppo, qui dimmi tu se vuoi fare come nell’ultima immagine che ti ho mandato oppure se mantieni quello come è ora 

 Re: Effetto wave on the header bar con colori random
Re: Effetto wave on the header bar con colori random
Buongiorno Staff...
Al di là di forma e colori, il punto evidenziato è che l'img da considerare variabile , cambia solo con refresh pagina - Quindi se fosse relativamente complicato implementare un cambio file-img , (magari sincronizzato col cambio tempo dei 30sec originali , così come pensavo che fosse) , allora non dedichiamoci entrambi altro tempo dietro , visto che è solo un accessorio grafico , ma niente di funzionale rispetto alla prioritaria scrittura … attendo un'ultima tua/vs valutazione prima di decidere per un concordato risolto – bye_
Al di là di forma e colori, il punto evidenziato è che l'img da considerare variabile , cambia solo con refresh pagina - Quindi se fosse relativamente complicato implementare un cambio file-img , (magari sincronizzato col cambio tempo dei 30sec originali , così come pensavo che fosse) , allora non dedichiamoci entrambi altro tempo dietro , visto che è solo un accessorio grafico , ma niente di funzionale rispetto alla prioritaria scrittura … attendo un'ultima tua/vs valutazione prima di decidere per un concordato risolto – bye_
 Re: Effetto wave on the header bar con colori random
Re: Effetto wave on the header bar con colori random
Okay nulla perdonami, sono io fuso e non avevo capito che tu volessi cambiare il colore SENZA ricaricare la pagina, ma ogni tot secondi 
prova a allora con questo codice javascript (da sostituire al precedente):
prova a allora con questo codice javascript (da sostituire al precedente):
- Codice:
$(document).ready(function () {
var min = 0;
var max = 2;
var random = Math.floor(Math.random() * (max - min + 1)) + min;
var image_notchanging = 'https://i.imgur.com/fX1LSeC.png';
var images = ['https://i.ibb.co/ZXZ2D5z/colored-red.png','https://i.ibb.co/ZXZ2D5z/colored-red.png'];
var colors = ['#f70000','#f70000'];
$('.headerbar').attr('style','background-image: url('+image_notchanging+'), url('+images[random]+')');
});
setInterval(function(){
var min = 0;
var max = 1;
var random = Math.floor(Math.random() * (max - min + 1)) + min;
var image_notchanging = "https://i.imgur.com/fX1LSeC.png";
var images = ["https://i.servimg.com/u/f78/17/94/07/77/blue-o10.png", "https://i.servimg.com/u/f78/17/94/07/77/red-on10.png"];
$('.headerbar').attr('style','background-image: url('+image_notchanging+'), url('+images[random]+')');
}, 30000);
 Re: Effetto wave on the header bar con colori random
Re: Effetto wave on the header bar con colori random
… Aggiornamento :
ci siamo quasi -
Se non da fastidio , lascio il titolo aperto per fare un po' di prove per la messa a punto finale in base al tempo libero che ci potrò dedicare – bye , thanks_

ci siamo quasi -
Se non da fastidio , lascio il titolo aperto per fare un po' di prove per la messa a punto finale in base al tempo libero che ci potrò dedicare – bye , thanks_

A Niko piace questo messaggio.
 Re: Effetto wave on the header bar con colori random
Re: Effetto wave on the header bar con colori random
Seppur in ritardo con la mia messa a punto finale , direi di chiudere questo titolo ;
difatti avendo già risolto anche l'ultima situazione non rimane altro – Alla prossima … thanks _



difatti avendo già risolto anche l'ultima situazione non rimane altro – Alla prossima … thanks _


 Argomenti simili
Argomenti simili» (Colori) La tavolozza dei colori cambia a seconda dell'utente?
» creare un header
» Altezza top header del forum
» dimensione header variabile
» [Risolto] Header fisso
» creare un header
» Altezza top header del forum
» dimensione header variabile
» [Risolto] Header fisso
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Gestire l'aspetto del forum :: I problemi risolti con l'aspetto del forum
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da Ch-Jpa Dom 24 Gen 2021 - 11:17
Da Ch-Jpa Dom 24 Gen 2021 - 11:17






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
