Aggiungere un bottone per modificare l'icona di soggetto
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1 • Condividi
 Aggiungere un bottone per modificare l'icona di soggetto
Aggiungere un bottone per modificare l'icona di soggetto
| Aggiungere un bottone per modificare l'icona di soggetto |
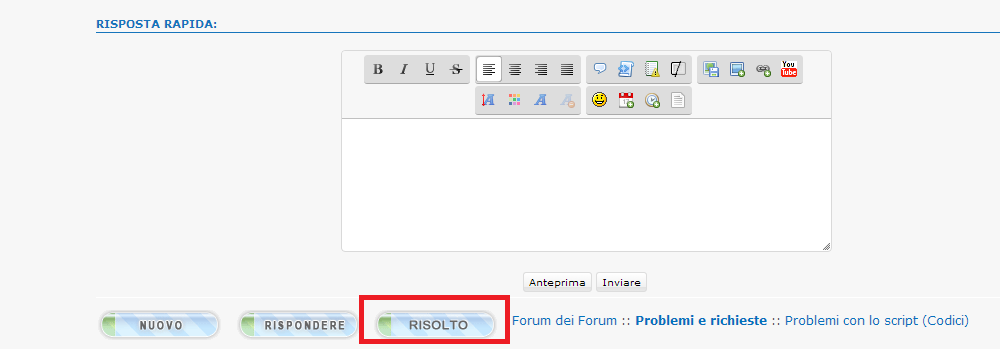
DescrizioneQuesto tutorial vi permetterà di aggiungere un bottone aggiuntivo a fianco di "Nuovo topic" e "Rispondi" per modificare automaticamente l'icona di soggetto del topic stesso.InstallazioneAndiamo verso Pannello di amministrazione ► , assicuriamoci che la gestione del codice Javascript sia attivata, e creiamo un nuovo codice con queste impostazioni:
Modifiche necessarie al codiceNella prima parte del codice sono presenti tre variabili da modificare secondo le proprie esigenze:
Modifiche aggiuntive opzionaliInserire il bottone solo in alcune categorieAll'interno del nostro codice andiamo a trovare jQuery('h2.t [...] e subito prima inseriamo questo:
Dovremo quindi modificare cID con il numero della nostra categoria, ad esempio c1, c2, etc... Inserire il bottone solo in alcuni forumAll'interno del nostro codice andiamo a trovare jQuery('h2.t [...] e subito prima inseriamo questo:
Dovremo quindi modificare fID con il numero del forum, ad esempio f24, f102, etc... Inserirlo in multipli forum e multiple categoriePer fare questo potete:
|
| Tutorial creato da Niko |
 Argomenti simili
Argomenti simili» Aggiungere icone soggetto ai topic nei widget
» come aggiungere l'icona di soggetto nelle mp ma anche nei post
» Icone soggetto noiose? Usa il testo come icona soggetto
» Come posso fare per modificare o aggiungere i templates?
» Toolbar: Modificare lo stile e aggiungere bottoni
» come aggiungere l'icona di soggetto nelle mp ma anche nei post
» Icone soggetto noiose? Usa il testo come icona soggetto
» Come posso fare per modificare o aggiungere i templates?
» Toolbar: Modificare lo stile e aggiungere bottoni
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
