Visualizza il PopUp profilo in altre parti del forum (Mi piace|Footer|Chatbox)
Pagina 1 di 1 • Condividi
 Visualizza il PopUp profilo in altre parti del forum (Mi piace|Footer|Chatbox)
Visualizza il PopUp profilo in altre parti del forum (Mi piace|Footer|Chatbox)
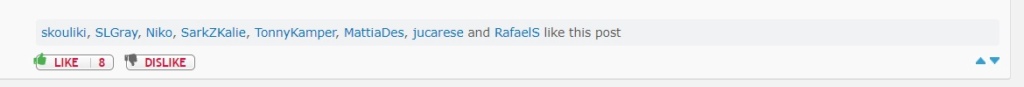
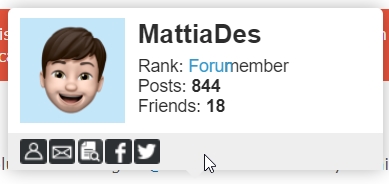
| Visualizza il PopUp profilo anche nella lista dei mi piace/non mi piace |
IntroduzioneQuesto tutorial permette ti abilitare il popup che compare normalmente passando sui tag utente (esempio: @Niko) anche nella lista degli utenti a cui è piaciuto/non piaciuto un post Codice JavascriptAndiamo verso Pannello di amministrazione ► Moduli ► HTML & Javascript ► Gestione del codice Javascript, assicuriamoci che la gestione sia attiva e creiamo un nuovo codice Javascript con le seguenti impostazioni:
E il gioco è fatto  |
| Tutorial creato da Niko |
Ultima modifica di Niko il Mer 17 Feb 2021 - 23:39 - modificato 1 volta.
A tikky piace questo messaggio.
 Visualizza il PopUp profilo nel footer dell'indice (Utenti connessi, Compleanni futuri, etc...)
Visualizza il PopUp profilo nel footer dell'indice (Utenti connessi, Compleanni futuri, etc...)
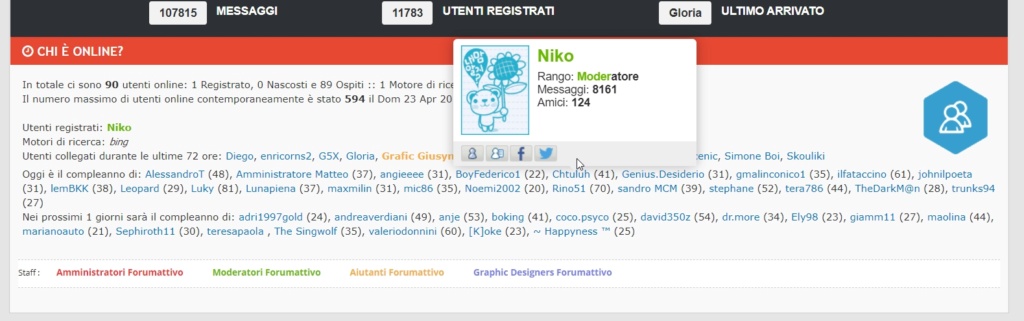
| Visualizza il PopUp profilo nel footer dell'indice (Utenti connessi, Compleanni futuri, etc...) |
IntroduzioneQuesto tutorial permette ti abilitare il popup che compare normalmente passando sui tag utente (esempio: @Niko) anche nella parte del footer sull'indice del forum dove possiamo trovare gli ultimi utenti connessi e i compleanni nei prossimi X giorni (se attivato)Codice JavascriptAndiamo verso Pannello di amministrazione ► Moduli ► HTML & Javascript ► Gestione del codice Javascript, assicuriamoci che la gestione sia attiva e creiamo un nuovo codice Javascript con le seguenti impostazioni:
E il gioco è fatto  |
| Tutorial creato da Niko |
A tikky piace questo messaggio.
 Visualizza il PopUp profilo nella Chatbox
Visualizza il PopUp profilo nella Chatbox
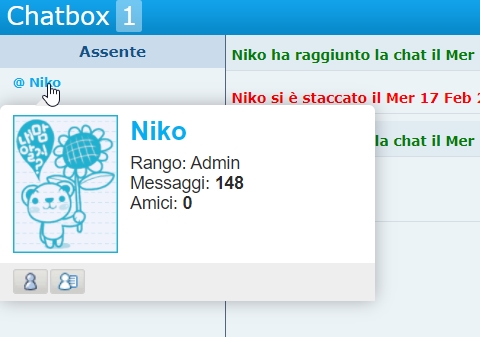
| Visualizza il PopUp profilo nella Chatbox |
IntroduzioneQuesto tutorial permette ti abilitare il popup che compare normalmente passando sui tag utente (esempio: @Niko) anche nell'elenco utenti online e Assenti della chatbox Forumattivo La chatbox deve essere attivata Codice JavascriptAndiamo verso Pannello di amministrazione ► Moduli ► HTML & Javascript ► Gestione del codice Javascript, assicuriamoci che la gestione sia attiva e creiamo un nuovo codice Javascript con le seguenti impostazioni:
E il gioco è fatto  |
| Tutorial creato da Niko |
A tikky piace questo messaggio.
 Argomenti simili
Argomenti simili» Modifica del template per alcune parti del profilo
» Immagine profilo aggiornata ma diversa in varie parti
» Visualizza i gruppi di un membro all'interno del suo profilo utente
» Forum diviso in tre parti...sfasato!
» modificare il footer del forum
» Immagine profilo aggiornata ma diversa in varie parti
» Visualizza i gruppi di un membro all'interno del suo profilo utente
» Forum diviso in tre parti...sfasato!
» modificare il footer del forum
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
