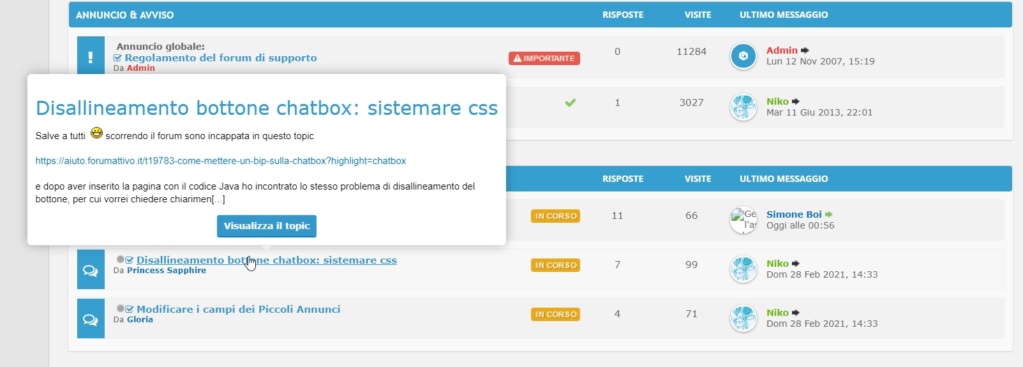
DefinizioneQuesto tutorial ci consentirà di inserire un popup (tooltip) sui titoli dei topic presenti nei nostri forum e sub-forum. Una volta passati sopra ad un topic, si aprirà un popup con l'anteprima del nostro argomento! Di seguito alcuni esempi:
InstallazioneAndiamo verso Pannello di amministrazione ► Moduli ► HTML & Javascript ► Gestione del codice Javascript, assicuriamoci che la gestione Javascript sia attivata e creiamo un nuovo codice:
- Titolo: a tua scelta
- Dove: in tutte le pagine
- Codice:
- Codice:
$(function () {
versionPost = "phpbb3";
lengthPreview = 500,
lang = { view_topic: "Visualizza il topic",
loading: "Caricamento...",
view_err: "Il topic non è stato caricato correttamente." },
links = $('a[href^="/t"]').filter(function () {
if (/\/t\d+-/.test(this.href)) {
return this;
}
}),
topicsinfo = {};
function selector(version) {
switch (version.toLowerCase()) {
case "phpbb3":
case "modernbb":
return ".postbody > .content > div";
case "phpbb2":
return ".postbody > div";
case "punbb":
return ".entry-content > div > div";
case "invision":
return ".post-entry > div";
case "awesomebb":
return ".post-content";
default:
throw "REPLACE POST URLs: " + version + " non è una versione valida";
}
}
links.tooltipster &&
links.not(".tooltipstered").tooltipster({
animation: "fade",
interactive: true,
contentAsHTML: true,
minWidth: 350,
maxWidth: 600,
maxHeight: 700,
delay: 500,
theme: "tooltipster-default",
arrowColor: "#EEE",
autoClose: true,
content: lang.loading,
functionBefore: function (origin, continueTooltip) {
continueTooltip();
var topicURL = $(this).attr("href"),
topicId = topicURL.replace(/.*?\/g(\d+).*/, "$1"),
topicName = $(this).text();
if (origin.data("ajax") !== "cached") {
if (topicsinfo[topicId] != undefined) {
origin.tooltipster("content", topicsinfo[topicId]).data("ajax", "cached");
} else {
$.get(topicURL, function (d) {
var topic = $('form[action="' + topicURL + '"] a[href^="/t"]', d),
i = 0,
li,
container = $(
"<div>" +
'<div class="fa_topic_preview">' +
'<h2 class="fa_topic_name">' +
topicName +
"</h2>" +
'<p class="fa_topic_desc">' +
jQuery.trim($('div.post::first', d).find(selector(versionPost)).html()).substring(0, lengthPreview).trim(this) +
"[...]</p>" +
'<ol class="fa_topic_list"></ol>' +
'<div class="fa_topic_button">' +
'<a href="' +
topicURL +
'" class="button1">' +
lang.view_topic +
"</a>" +
"</div>" +
"</div>" +
"</div>"
);
topicsinfo[topicId] = container.html();
origin.tooltipster("content", topicsinfo[topicId]).data("ajax", "cached");
});
}
}
},
});
$("head").append(
'<style type="text/css">' +
".fa_topic_preview { font-family:Arial; font-size:12px; color:#000; }" +
".fa_topic_preview a { text-decoration:none; }" +
"h2.fa_topic_name { font-size:24px; }" +
"p.fa_topic_desc, h2.fa_topic_name { margin:10px 0 10px 0; }" +
"ol.fa_topic_list { margin:0 25px; padding:0; }" +
".fa_topic_button { margin-top:10px; text-align:center; }" +
"</style>"
);
});
Modifiche necessarieNella prima parte del codice una sola modifica necessaria per il corretto funzionamento:
- versionPost = "phpbb3"; - dovremo modificare il valore di questa variabile a seconda della nostra versione del forum.
I valori accettati sono: phpbb2, phpbb3, invision, punbb, awesomebb, modernbb
Documentazione aggiuntivaPossiamo inoltre effettuare alcune modifiche aggiuntive alla funzionalità del nostro plugin:
- lengthPreview = 500 - indica il numero di caratteri da visualizzare nella nostra anteprima, perchè una volta superato questo numero verrà tagliata l'anteprima e visualizzato "[...]" invitando a cliccare sul topic per aprirlo e vedere il contenuto completo
- view_topic: "Visualizza il topic" - indica il testo del bottone per vedere tutto il topic
- loading: "Caricamento..." - indica il testo da visualizzare nel caso l'anteprima ci metta troppo a caricare
- view_err: "Il topic non è stato caricato correttamente." - in caso di errore verrà visualizzato questo messaggio
Personalizzazione dello stileSi indicano di seguito le classi CSS da poter usare per personalizzare il nostro popup di anteprima topic:
- .fa_topic_preview - fa riferimento a tutto il box che contiene l'anteprima, il nome del topic e il bottone
- h2.fa_topic_name - fa riferimento al titolo del popup
- p.fa_topic_desc - fa riferimento al contenuto dell'anteprima; attenzione: questa parte nella formattazione viene definita dal topic stesso
- .fa_topic_button - fa riferimento al bottone cliccabile per vedere tutto il contenuto
|
 Anteprima dei Topic direttamente dai forum (con Tooltip)
Anteprima dei Topic direttamente dai forum (con Tooltip) Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
