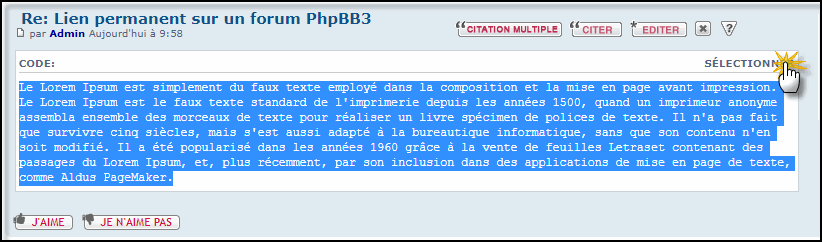
Pulsante "Seleziona contenuto" per i tag di codice
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1 • Condividi
 Pulsante "Seleziona contenuto" per i tag di codice
Pulsante "Seleziona contenuto" per i tag di codice
| Pulsante "Seleziona contenuto" per i tag di codice |
DefinizioneQuesto trucco ti consente di aggiungere la possibilità ai tuoi membri di selezionare il contenuto delle informazioni che si trovano tra i tag del codice.InstallazioneAndiamo verso Pannello di amministrazione ► Moduli ► HTML e JAVASCRIPT - Gestione del codice Javascript, assicuriamoci che la gestione dei codici javascript sia attivata e creiamo un nuovo codice con queste caratteristiche:
Modifica del foglio di stile CSSAndiamo verso Pannello di amministrazione Visualizzazione Immagini e colori - Colori (scheda Foglio di stile CSS) e aggiungiamo questo codice:
|
| Tutorial creato da Ea e Bipo del forum di supporto francese e Tradotto da Niko |
 Re: Pulsante "Seleziona contenuto" per i tag di codice
Re: Pulsante "Seleziona contenuto" per i tag di codice
| Selezione e Copia automaticamente i codici |
Cari membri, un aggiornamento alla risorsa con una funzione in più  Invece di avere un bottone per selezionare il contenuto, questo script aggiungerà un bottone per copiare direttamente il contenuto!  Andiamo verso Pannello di amministrazione ► Moduli ► HTML e JAVASCRIPT - Gestione del codice Javascript assicuriamoci che la gestione dei codici javascript sia attivata e creiamo un nuovo codice con queste caratteristiche:
|
| Tutorial creato daNiko |
A rozalia piace questo messaggio.
 Argomenti simili
Argomenti simili» seleziona contenuto
» Pulsante " mi piace " e pulsante fb problema attivazione
» Seleziona il CODE
» [Risolto] html seleziona il banner
» Codice per tasto "Copia codice"
» Pulsante " mi piace " e pulsante fb problema attivazione
» Seleziona il CODE
» [Risolto] html seleziona il banner
» Codice per tasto "Copia codice"
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
