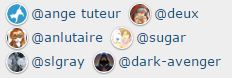
DefinizioneQuesto piccolo plugin ti permetterà di mostrare l'avatar dell'utente che hai citato nel forum. L'avatar verrà mostrato prima o dopo la menzione a seconda delle tue preferenze.
InstallazionePer installare questo plugin vai su Pannello di amministrazione ► Moduli ► Gestione codici JavaScript e crea un nuovo script con le seguenti impostazioni.
- Titolo: a tua scelta
- Dove: in tutte le pagine (o solo negli argomenti)
- Codice:
- Codice:
(function() {
window.faMentionAvatar = {
// position modifies the position of the avatar
// 0 = before mention
// 1 = after mention
position : 0,
cacheTime : 1*60*60*1000, // amount of time the avatar is cached ( 1 hour )
mentions : null, // mention node list
index : -1, // current index in the mentions array
// checks if the mention is valid and then gets the avatar
getter : function() {
var mention = faMentionAvatar.mentions[++faMentionAvatar.index],
storage = window.localStorage,
id;
if (mention) {
id = mention.href.replace(/.*?\/u/, '');
if (storage && storage['mentionAvatar_' + id] && storage['mentionAvatar_' + id + '_exp'] > +new Date - faMentionAvatar.cacheTime) {
var avatar = document.createElement('IMG');
avatar.className += ' mention-ava';
avatar.src = storage['mentionAvatar_' + id];
faMentionAvatar.position ? mention.appendChild(avatar) : mention.insertBefore(avatar, mention.firstChild);
faMentionAvatar.getter();
} else {
$.get('/ajax/index.php?f=m&user_id=' + id, function(d) {
var avatar = $('.tooltip-content > img', d)[0];
if (avatar) {
faMentionAvatar.position ? mention.appendChild(avatar) : mention.insertBefore(avatar, mention.firstChild);
if (storage) {
storage['mentionAvatar_' + id] = avatar.src;
storage['mentionAvatar_' + id + '_exp'] = +new Date;
}
}
faMentionAvatar.getter();
});
}
}
}
};
// write the stylesheet into the HEAD section
document.write('<style type="text/css">.mentiontag img { height:20px; width:20px; vertical-align:middle; border-radius:100px; background:#FFF; box-shadow:0px 1px 1px rgba(0, 0, 0, 0.3), 0px -0px 1px rgba(0, 0, 0, 0.3); margin:1px 3px; padding:1px; }</style>');
// statements that need execution when the document is ready
$(function() {
faMentionAvatar.mentions = $('.mentiontag');
faMentionAvatar.getter();
});
}());
Una volta salvato lo script, vai a un argomento in cui qualcuno è stato menzionato e dovresti vedere il suo avatar prima della menzione! Se desideri modificare la posizione dell'avatar, consulta la sezione delle modifiche.
ModificheCi sono solo poche modifiche per questo plugin che dovrebbero essere facili da capire e modificare.
- position: nella parte superiore dello script vedrai una variabile denominata "position", questa variabile modifica la posizione dell'avatar. Se desideri l'avatar dopo la menzione, cambia lo 0 in 1 e sarai a posto. Cambialo di nuovo a 0 se vuoi l'avatar prima della menzione. Ho lasciato un commento nel copione come promemoria.
- cacheTime: questa opzione influenza la quantità di tempo in cui gli avatar vengono memorizzati nella cache. Per impostazione predefinita, gli avatar vengono memorizzati nella cache per 1 ora (1*60*60*1000), modificare il valore di questa opzione se si desidera modificare il tempo di cache. Questo è principalmente pensato per scopi di prestazioni in modo che non sia necessario inviare più richieste per lo stesso utente. In breve ; rende lo script più veloce.
- style: lo stile dell'avatar è influenzato da questa riga nello script:
- Codice:
document.write('<style type="text/css">.mentiontag img { height:20px; width:20px; vertical-align:middle; border-radius:100px; background:#FFF; box-shadow:0px 1px 1px rgba(0, 0, 0, 0.3), 0px -0px 1px rgba(0, 0, 0, 0.3); margin:1px 3px; padding:1px; }</style>');
Quello che fa questa riga è scrivere un piccolo foglio di stile nella sezione HEAD del documento. Puoi modificare questo CSS per cambiare le dimensioni, il colore, il margine, ecc. Dell'avatar. Questo è il CSS non minimizzato per semplificare la modifica:
- Codice:
.mentiontag img {
height:20px;
width:20px;
vertical-align:middle;
border-radius:100px;
background:#FFF;
box-shadow:0px 1px 1px rgba(0, 0, 0, 0.3), 0px -0px 1px rgba(0, 0, 0, 0.3);
margin:1px 3px;
padding:1px;
}
|
 Mostra l'avatar dell'utente prima delle menzioni
Mostra l'avatar dell'utente prima delle menzioni Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
