Blocco note per i tuoi utenti
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1 • Condividi
 Blocco note per i tuoi utenti
Blocco note per i tuoi utenti
| Blocco note per i tuoi utenti |
Questa astuzia ti mostra come creare un taccuino personale per i tuoi membri. Come il blocco note che si trova nella home del pannello di amministrazione, questo blocco note personale consente ai tuoi membri di poter annotare informazioni che saranno le uniche a poter consultare. Tieni presente che questo trucco utilizza la funzione di archiviazione del browser locale, quindi lo script non avrà alcun effetto per un browser IE inferiore a IE8. Inoltre, svuotando i dati del sito (cookie) dal browser, perderai le informazioni inserite nel blocco note. Inserimento dello scriptPannello di amministrazione ► Moduli ► HTML & JAVASCRIPT - Gestione codice JavascriptAssicurati che la gestione dei codici JavaScript sia attivata , quindi crea un nuovo javascript con il titolo "taccuino personale dei membri" (facoltativo) e per il posizionamento "Su tutte le pagine"
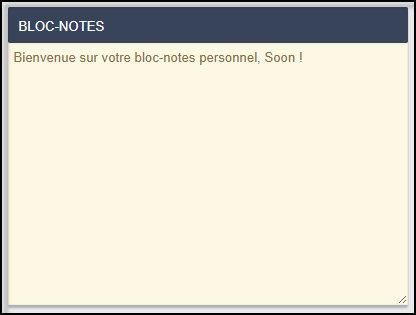
L'unica impostazione indicata in questo codice è la frase predefinita che è possibile visualizzare. Ecco la frase è:
Sei libero di poterlo personalizzare in base al contesto del tuo forum.  Inserimento del codice CSSIl codice CSS sottostante consente di personalizzare la visualizzazione del blocco note. Puoi personalizzarlo in base al contesto del tuo forum.Pannello di amministrazione ► Visualizzazione ► Immagini e colori - colori (scheda Foglio di stile CSS)
Non dimenticare di fare clic sul pulsante Convalida per salvare le modifiche. Posizionamento del blocco noteDiversi posti possono essere indicati per posizionare questo blocco note:
Indipendentemente dalla posizione (che accetta HTML), è necessario compilare il seguente codice HTML:
Non dimenticare di fare clic sul pulsante Convalida per salvare le modifiche. |
| Tutorial creato da Bipo (2021) sulla base di una proposta di Ange Tuteur e Tradotto da Niko |
 Argomenti simili
Argomenti simili» [Risolto] Blocco note sparito!
» Blocco totale per gli utenti
» blocco mp ad alcuni utenti
» Note musicali nel forum
» Eventi blocco
» Blocco totale per gli utenti
» blocco mp ad alcuni utenti
» Note musicali nel forum
» Eventi blocco
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
