Aggiungere icone soggetto ai topic nei widget
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1 • Condividi
 Aggiungere icone soggetto ai topic nei widget
Aggiungere icone soggetto ai topic nei widget
| Aggiungere icone soggetto ai topic nei widget |
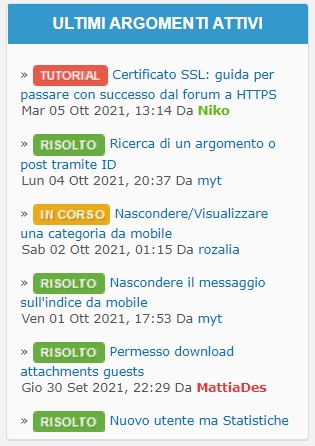
DefinizioneQuesto tutorial consente di aggiungere automaticamente le eventuali icone soggetto, se attive e se assegnate agli argomenti, anche nei widget presenti sul portale o sull'indice del forum, come in questo esempio: Il tutorial non è compatibile con la versione PhpbBB2 Installazione del codice JavascriptAndiamo verso Pannello di amministrazione ► Moduli ► HTML & Javascript ► Gestione del codice Javascript, assicuriamoci che la gestione sia attivata e creiamo un nuovo codice con queste impostazioni:
Modifiche da effettuare al codice JavascriptE' necessario modificare la versione del proprio forum all'interno del codice Javascript, modificando la stringa var selector = selector('phpbb3');I valori consentiti sono:
Modifica dei templatesAndiamo verso Pannello di amministrazione ► Visualizzazione ► Templates ► Portale e a seconda del widget sul quale vogliamo attivare la funzione seguire il passaggio.Note:
Modulo "Ultimi argomenti"
Modulo "Argomenti più attivi"
Modulo "Argomenti più visualizzati"
Modulo "Ultimi argomenti attivi"
Modulo "Argomenti con più reazioni"
In linea generale, è sufficiente aggiungere l'attributo classe .topic-with-icon al div del modulo che si vuole "popolare" con le icone soggetto  |
| Tutorial creato da Niko |
 Argomenti simili
Argomenti simili» Icone soggetto noiose? Usa il testo come icona soggetto
» Icone di soggetto
» Icone di soggetto
» Le icone soggetto / argomento
» Inserire icone per il soggetto
» Icone di soggetto
» Icone di soggetto
» Le icone soggetto / argomento
» Inserire icone per il soggetto
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
