Niko
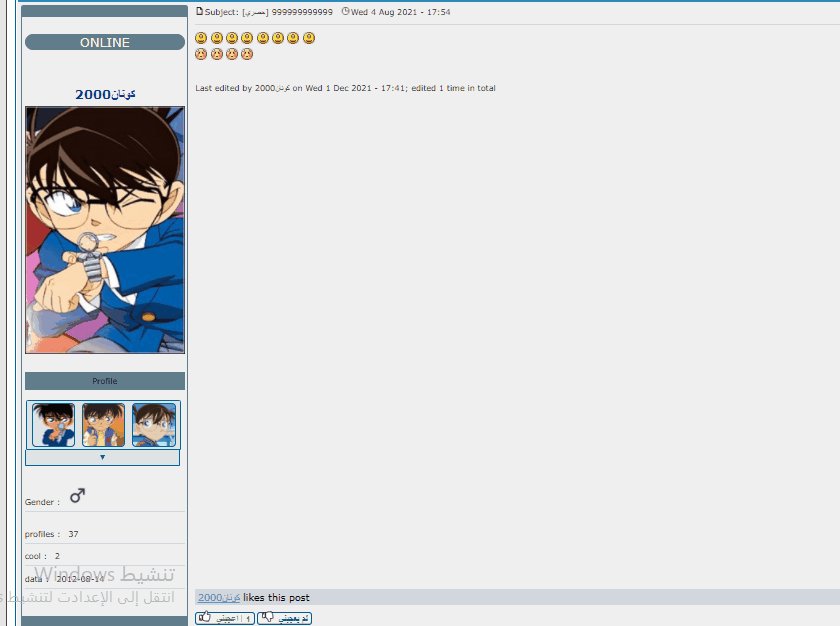
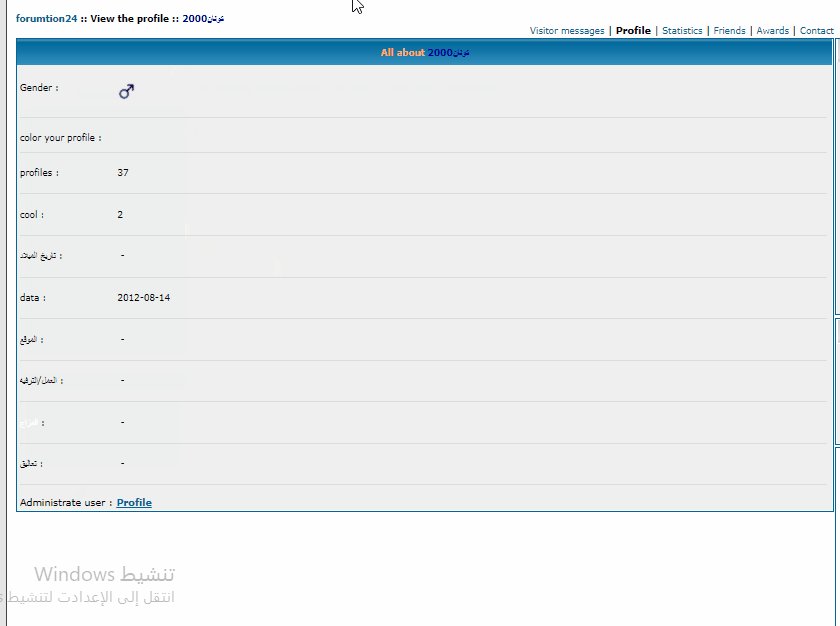
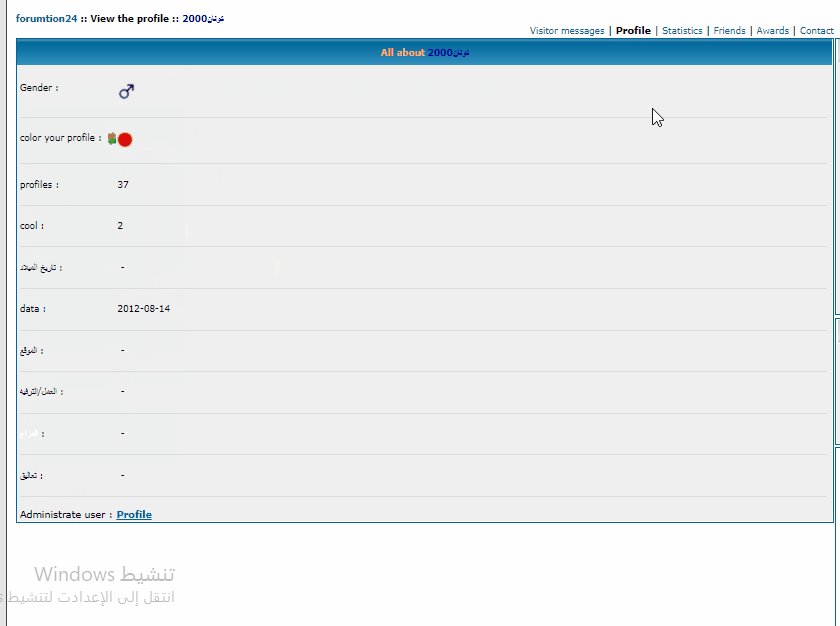
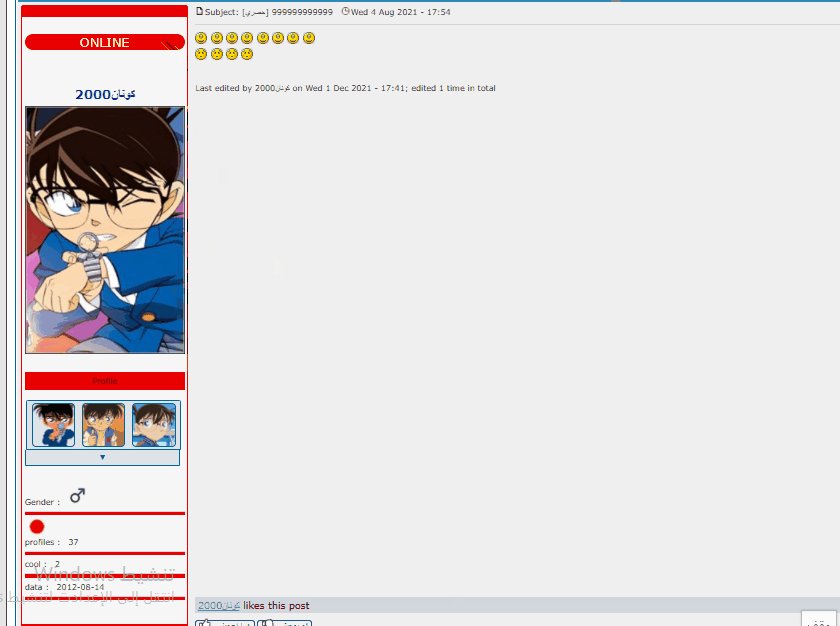
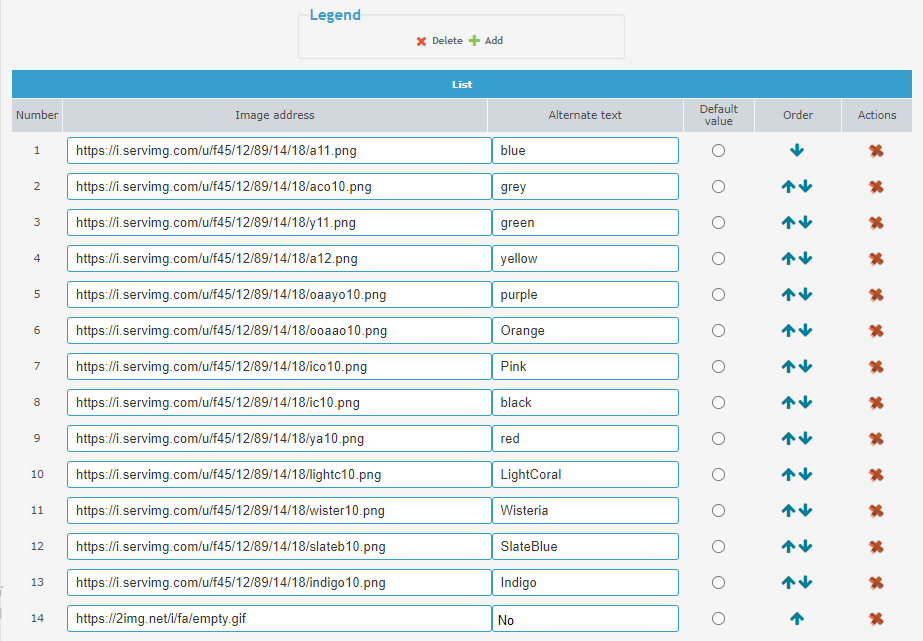
Impostazioni profilo Andiamo verso Pannello di amministrazione ► Utenti e Gruppi ► Utenti ► Profilo Tipo : Lista di immagini Nome : a libera scelta Descrizione : a libera scelta URL icona : lasciare vuoto Obbligatorio ? : a libera scelta Visualizzazione : Profilo + Messaggi Tipo visualizzazione : Icona oppure Icona + Testo Chi può modificare il campo ? Moderatori + Utente Mostra il campo per gli utenti che sono almeno : Ospite Separatore : a libera scelta Impostazioni templates & Javascript PhpBB2 Andiamo verso Pannello di amministrazione ► Visualizzazione ► Templates ► Generale viewtopic_body Sostituisci: Codice: <td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">Con: Codice: <td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">Pannello di amministrazione ► Titolo: a tua scelta Dove: negli argomentiCodice: Codice: $(function() {Pannello di amministrazione ► Visualizzazione ► Immagini e colori ► Colori ► Foglio di stile CSS Codice: .postprofile {PhpBB3 Andiamo poi verso Pannello di amministrazione ► Titolo: a tua sceltaDove: Negli argomentiCodice: Codice: $(function() {Pannello di amministrazione ► Visualizzazione ► Immagini e colori ► Colori ► Foglio di stile CSS Codice: .postprofile {ModernBB Andiamo poi verso Pannello di amministrazione ► Titolo: a tua sceltaDove: negli argomentiCodice: Codice: Pannello di amministrazione ► Visualizzazione ► Immagini e colori ► Colori ► Foglio di stile CSS Codice: .postprofile {AwesomeBB Andiamo poi verso Pannello di amministrazione ► Titolo: a tua sceltaDove: negli argomentiCodice: Codice: $(function() {Pannello di amministrazione ► Visualizzazione ► Immagini e colori ► Colori ► Foglio di stile CSS Codice: .post-aside {PunBB Andiamo verso Pannello di amministrazione ► Visualizzazione ► Templates ► Generale viewtopic_body Sostituisci: Codice: {postrow.displayed.POSTER_AVATAR}<br />Con: Codice: <div class="onlinebun">{postrow.displayed.ONLINE_IMG_NEW}</div><br />Pannello di amministrazione ► Titolo: a tua sceltaDove: negli argomentiCodice: Codice: $(function() {Pannello di amministrazione ► Visualizzazione ► Immagini e colori ► Colori ► Foglio di stile CSS Codice: .pun .post .user {Come impostare il colore?
Niko Moder atoreSesso : Età Messaggi Località :
A rozalia piace questo messaggio.
Mi piace 1 Non mi piace Niko
Argomenti simili Argomenti simili
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Scegli il colore del tuo profilo utente nei messaggi
Scegli il colore del tuo profilo utente nei messaggi Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
