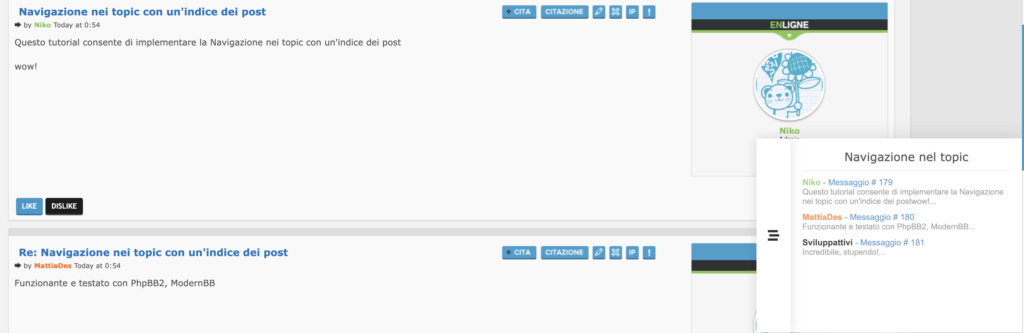
Questo tutorial consente di implementare la Navigazione nei topic con un'indice dei post
Codice di stile CSSAndiamo verso Pannello di amministrazione ► Visualizzazione ► Immagini e colori ► Colori ► Foglio di stile CSS e aggiungiamo il seguente codice CSS:
- Codice:
postnav.container {
background-color: white;
position: fixed;
right: 0;
top: 30vh;
width: 20vw;
z-index: 999;
height: 30vh;
padding: 1%;
box-sizing: border-box;
transform: translateX(19vw);
transition: all .5s ease-in-out;
box-shadow: 0 0 30px #15151525;
}
a.post--ref {
display: block;
margin: 10px 0;
font-size: 9.5pt;
color: #454545;
font-family: Arial, sans-serif;
opacity: .7;
transition: all .5s ease-in-out;
text-decoration: none !important;
}
postnav.title {
text-align: center;
display: block;
font-size: 13pt;
border-bottom: 1px solid #15151515;
padding-bottom: 10px;
margin-bottom: 10px;
}
postnav.preview {
color: #858585;
font-size: 9pt;
}
a.post--ref:hover {
opacity: 1;
}
postnav.--button {
background-color: white;
position: fixed;
right: 20vw;
top: 30vh;
z-index: 999;
height: 30vh;
padding: 1%;
box-sizing: border-box;
display: flex;
align-items: center;
transform: translateX(20vw);
cursor: pointer;
transition: all .5s ease-in-out;
box-shadow: 0 0 15px #15151525;
}
postnav.--button img {
width: 13pt;
}
.notrsf {
transform: none !important;
}
Modifica ai TemplatesModernBBAndiamo verso Pannello di amministrazione ► e modifichiamo il template viewtopic_body
- Inserisci questo all'inizio del template:
- Codice:
<postnav class="container"><postnav class="title">Navigazione nel topic</postnav></postnav>
<postnav class="--button"><img src="https://i.imgur.com/XNUHwwq.png" /></postnav>
In seguito:
- Cerca:
- Codice:
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
- Sostituisci con:
- Codice:
<div style="position: relative; top: -30px; width: 1px;" class="post--id" id="{postrow.displayed.U_POST_ID}"></div>
- Alla fine del template aggiungi::
- Codice:
<script type="text/javascript">
$('postnav.--button').on('click', function() {
$('postnav.container').toggleClass('notrsf');
$(this).toggleClass('notrsf');
});
$(function() {
$('div.post').each(function() {
var $plink = $(this).find('h2.topic-title a').attr('href');
var $pauth = $(this).find('.postprofile-name a').html();
var $pid = $(this).find('.post--id').attr('id');
var str = $(this).find('.postbody .content div').text();
var $length = '32';
var $preview = str.substring(0,$length);
$('postnav.container').append('<a class="post--ref" href="' + $plink + '">' + $pauth + ' - Messaggio # ' + $pid + '<br /><postnav class="preview">' + $preview + '...</postnav></a>');
});
}, 500);</script>
PhpBB2Andiamo verso Pannello di amministrazione ► e modifichiamo il template viewtopic_body
- Inserisci questo all'inizio del template:
- Codice:
<postnav class="container"><postnav class="title">Navigazione nel topic</postnav></postnav>
<postnav class="--button"><img src="https://i.imgur.com/XNUHwwq.png" /></postnav>
In seguito nello stesso template
- Trova:
- Codice:
<span class="name"><a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
- Sostituisci con:
- Codice:
<span class="name"><a name="{postrow.displayed.U_POST_ID}" class="post--id" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
Quindi poi:
- Trova:
- Codice:
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
- Sostituisci con:
- Codice:
<td><span class="topic-title postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
Alla fine del template:
- Aggiungi:
- Codice:
<script>$('postnav.--button').on('click', function() {
$('postnav.container').toggleClass('notrsf');
$(this).toggleClass('notrsf');
});
$(function() {
$('tr.post').each(function() {
var $plink = $(this).find('span.topic-title.postdetails a').attr('href');
var $pauth = $(this).find('span.name > strong a').html();
var $pid = $(this).find('.post--id').attr('id');
var str = $(this).find('.postbody > div:first').text();
var $length = '32';
var $preview = str.substring(0,$length);
$('postnav.container').append('<a class="post--ref" href="' + $plink + '">' + $pauth + ' - Message #' + $pid + '<br /><postnav class="preview">' + $preview + '...</postnav></a>');
});
}, 500);</script>
PhpBB3Per la versione PhpBB3 segui i medesimi passaggi della versione PhpBB2, ma il codice javascript da inserire come aggiunta alla fine del template sarà questo:
- Codice:
<script type="text/javascript">
$('postnav.--button').on('click', function() {
$('postnav.container').toggleClass('notrsf');
$(this).toggleClass('notrsf');
});
$(function() {
$('div.post').each(function() {
var $plink = $(this).find('h2.topic-title a').attr('href');
var $pauth = $(this).find('p.author a').html();
var $pid = $(this).find('.post--id').attr('id');
var str = $(this).find('.postbody .content div').text();
var $length = '150';
var $preview = str.substring(0,$length);
$('postnav.container').append('<a class="post--ref" href="' + $plink + '">' + $pauth + ' - Messaggio # ' + $pid + '<br /><postnav class="preview">' + $preview + '...</postnav></a>');
});
}, 500);</script>
PersonalizzazionePuoi personalizzare il numero di caratteri delle anteprime da mostrare cambiando il numero 32 nella var $length = '32'; parte con il numero di vostra scelta.
|
 Navigazione nei topic con un'indice dei post
Navigazione nei topic con un'indice dei post Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
