Modifiche versione mobile
5 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con uno script o codici :: I problemi risolti con i codici :: Argomenti chiusi con i codici
Pagina 2 di 2 • Condividi
Pagina 2 di 2 •  1, 2
1, 2
 Modifiche versione mobile
Modifiche versione mobile
Promemoria primo messaggio :
Buongiorno a tutti, ho una domanda che riguarda la versione mobile del Forum da come si può dedurre dal titolo, e perdonatemi se ho postato nella sezione sbagliata, non sapevo dove postarla.
Cosa si può modificare della versione mobile?
Perché mi pare d'aver capito poco o niente giusto?
La grafica in maniera molto limitata, mentre è possibile aggiungere un minimo di impaginazione? Tipo prima ed ultima pagina? O in sostanza, cosa si può fare su mobile? E soprattutto il tasto embed sulla versione mobile, se è possibile averlo.
Diciamo le cose principali importanti sono:
1. Tasto embed nell'editor della versione mobile
2. Impaginazione nei topi almeno per prima ed ultima pagina
3. Embed PDF su mobile, si può, non si può?
Perdonate il post scritto male ma sto da telefono al semaforo, ringrazio in anticipo per eventuali risposte
Buongiorno a tutti, ho una domanda che riguarda la versione mobile del Forum da come si può dedurre dal titolo, e perdonatemi se ho postato nella sezione sbagliata, non sapevo dove postarla.
Cosa si può modificare della versione mobile?
Perché mi pare d'aver capito poco o niente giusto?
La grafica in maniera molto limitata, mentre è possibile aggiungere un minimo di impaginazione? Tipo prima ed ultima pagina? O in sostanza, cosa si può fare su mobile? E soprattutto il tasto embed sulla versione mobile, se è possibile averlo.
Diciamo le cose principali importanti sono:
1. Tasto embed nell'editor della versione mobile
2. Impaginazione nei topi almeno per prima ed ultima pagina
3. Embed PDF su mobile, si può, non si può?
Perdonate il post scritto male ma sto da telefono al semaforo, ringrazio in anticipo per eventuali risposte
Ultima modifica di Simone Boi il Gio 7 Apr 2022 - 17:39 - modificato 2 volte.
 Re: Modifiche versione mobile
Re: Modifiche versione mobile
Eccomi, scusa il ritardo ma dal telefono non mi faceva selezionare il testo perciò ho dovuto aspettare di tornare a casa
- Spoiler:
- Codice:
<script type="text/javascript">
//<![CDATA[
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var desc = $('#page-desc'),
desc_content = desc.children('.page-desc-content'),
desc_btn = desc.children('.page-desc-btn');
if (!desc_content.children('div').is(':empty')) {
desc.addClass('visible');
if(desc_content.find('div')[0].scrollHeight > 64) {
desc_btn.addClass('visible');
}
}
desc_btn.on('click', function() {
desc.toggleClass('expanded');
});
});
//]]>
</script>
{POSTER_MORE_MODAL}
<div class="breadcrumbs">
<a class="nav nav-solid" href="{U_INDEX}">
<span>{L_INDEX}</span>
</a>
{NAV_CAT_DESC_DESKTOP}
</div>
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" rel="nofollow" class="btn btn-rep-topic" {S_POST_REPLY_TOPIC} title="{L_POST_REPLY_TOPIC}">
<i class="material-icons">{I_POST_REPLY_TOPIC}</i> {L_POST_REPLY_TOPIC}
</a>
<!-- END switch_user_authreply -->
<!-- BEGIN viewtopic_bottom -->
<form class="quickmod" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>
<div class="quickmod-wrap">
{S_SELECT_MOD}
</div>
</label>
</form>
<!-- END viewtopic_bottom -->
<div id="page-desc" class="box-subtle">
<div class="page-desc-content">
<div>{TOPIC_TITLE}</div>
</div>
<div class="page-desc-btn">
<i class="material-icons">keyboard_arrow_down</i>
<i class="material-icons">keyboard_arrow_up</i>
</div>
</div>
{POSTERS_LIST}
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<div id="{postrow.U_POST_ID}" class="topic">
<!-- BEGIN hidden -->
<div class="post-section {postrow.hidden.ROW_CLASS}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post-section {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="post-head">
<div class="post-icon"><i class="material-icons" style="display: {postrow.displayed.DISPLAY_ICON};">person</i>{postrow.displayed.POSTER_AVATAR}</div>
<div class="post-info">
<div class="h3">{postrow.displayed.POST_DATE_NEW}</div>
<div class="post-details">{L_TOPIC_BY} {postrow.displayed.POSTER_NAME}</div>
</div>
</div>
<div class="post-content">
{postrow.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<div class="attachbox">
<p class="title">{postrow.displayed.switch_attachments.L_ATTACHMENTS}</p>
<dl class="attachments">
<!-- BEGIN switch_post_attachments -->
<dt>
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<dd>
<!-- BEGIN switch_no_comment -->
<p>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</p>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<p><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></p>
<!-- END switch_no_dl_att -->
<p>(<span class="ltr">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</span>) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</p>
</dd>
<!-- END switch_post_attachments -->
</dl>
</div>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<ul class="post-buttons">
<!-- BEGIN switch_likes_active -->
<button class="rep-button rep-button-ellipsis {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<i class="material-icons">thumb_up</i>
{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button rep-button-ellipsis {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<i class="material-icons">thumb_down</i>
{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>
</button>
<!-- END switch_dislike_button -->
<!-- END switch_likes_active -->
<!-- BEGIN switch_edit_quote_buttons -->
<div class="navmenu_block">
<div class="navmenu_show"><i class="material-icons">more_horiz</i></div>
<div class="navmenu_list">
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
</div>
</div>
<!-- END switch_edit_quote_buttons -->
</ul>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
</div>
<!-- END postrow -->
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
{INLINE_MESSAGE}
{QUICK_REPLY_FORM}
<!-- BEGIN promot_trafic -->
<div class="module" id="ptrafic_close" style="display: none;">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="material-icons">add</i></a>{PROMOT_TRAFIC_TITLE}</div>
</div>
<div class="module" id="ptrafic_open" style="display:'';">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="material-icons">remove</i></a>{PROMOT_TRAFIC_TITLE}</div>
<div class="module-table">
<table summary="{PROMOT_TRAFIC_TITLE}">
<tbody>
<!-- BEGIN link -->
<tr>
<td>
<a href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}">
<i class="ion-document-text"></i>
{promot_trafic.link.TITLE}
</a>
</td>
</tr>
<!-- END link -->
</tbody>
</table>
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" title="{T_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} rel="nofollow" class="btn-floating">
<i class="material-icons">{I_POST_REPLY_TOPIC}</i>
<span class="btn-floating-txt">{L_POST_REPLY_TOPIC}</span>
</a>
<!-- END switch_user_authreply -->
<script src="https://sd-2.archive-host.com/membres/up/164771344549570006/pagination.js"></script>
<a class="mobile-hidden-imp" href="javascript:Pagination();" onmousedown="createPagination(this, '<form name="go_page" ><table class="forumline" cellpadding="5" cellspacing="1" border="0" width="150"><tr><th class="thHead">Vai alla pagina</th></tr><tr><td class="row1" align="center"><input type="text" class="bginput" name="start" size="5" onKeyPress="if (event.keyCode==13) { do_pagination_start();return false; }" /> <input type="button" class="button" value="Vai" onclick="do_pagination_start();return false;" /></td></tr></table></form>', event.pageX, event.pageY);">Pagina </a>
 Re: Modifiche versione mobile
Re: Modifiche versione mobile
provo a fare qualcosa intanto se vuoi usufruire di quella opzione dal cellulare imposta la versione web. 

 Re: Modifiche versione mobile
Re: Modifiche versione mobile
prova a rimettere tutto il template e vedi come va
Non mi risulta piu l'errore pero' provalo perche non mi ricordo se ho usato il tuo template


- Codice:
<script type="text/javascript">
//<![CDATA[
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var desc = $('#page-desc'),
desc_content = desc.children('.page-desc-content'),
desc_btn = desc.children('.page-desc-btn');
if (!desc_content.children('div').is('')) {
desc.addClass('visible');
if(desc_content.find('div')[0].scrollHeight > 64) {
desc_btn.addClass('visible');
}
}
desc_btn.on('click', function() {
desc.toggleClass('expanded');
});
});
//]]>
</script>
{POSTER_MORE_MODAL}
<div class="breadcrumbs">
<a class="nav nav-solid" href="{U_INDEX}">
<span>{L_INDEX}</span>
</a>
{NAV_CAT_DESC_DESKTOP}
</div>
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" rel="nofollow" class="btn btn-rep-topic" {S_POST_REPLY_TOPIC} title="{L_POST_REPLY_TOPIC}">
<i class="material-icons">{I_POST_REPLY_TOPIC}</i> {L_POST_REPLY_TOPIC}
</a>
<!-- END switch_user_authreply -->
<!-- BEGIN viewtopic_bottom -->
<form class="quickmod" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>
<div class="quickmod-wrap">
{S_SELECT_MOD}
</div>
</label>
</form>
<!-- END viewtopic_bottom -->
<div id="page-desc" class="box-subtle">
<div class="page-desc-content">
<div>{TOPIC_TITLE}</div>
</div>
<div class="page-desc-btn">
<i class="material-icons">keyboard_arrow_down</i>
<i class="material-icons">keyboard_arrow_up</i>
</div>
</div>
{POSTERS_LIST}
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<div id="{postrow.U_POST_ID}" class="topic">
<!-- BEGIN hidden -->
<div class="post-section {postrow.hidden.ROW_CLASS}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post-section {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="post-head">
<div class="post-icon"><i class="material-icons" style="display: {postrow.displayed.DISPLAY_ICON};">person</i>{postrow.displayed.POSTER_AVATAR}</div>
<div class="post-info">
<div class="h3">{postrow.displayed.POST_DATE_NEW}</div>
<div class="post-details">{L_TOPIC_BY} {postrow.displayed.POSTER_NAME}</div>
</div>
</div>
<div class="post-content">
{postrow.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<div class="attachbox">
<p class="title">{postrow.displayed.switch_attachments.L_ATTACHMENTS}</p>
<dl class="attachments">
<!-- BEGIN switch_post_attachments -->
<dt>
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<dd>
<!-- BEGIN switch_no_comment -->
<p>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</p>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<p><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></p>
<!-- END switch_no_dl_att -->
<p>(<span class="ltr">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</span>) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</p>
</dd>
<!-- END switch_post_attachments -->
</dl>
</div>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<ul class="post-buttons">
<!-- BEGIN switch_likes_active -->
<button class="rep-button rep-button-ellipsis {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<i class="material-icons">thumb_up</i>
{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button rep-button-ellipsis {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<i class="material-icons">thumb_down</i>
{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>
</button>
<!-- END switch_dislike_button -->
<!-- END switch_likes_active -->
<!-- BEGIN switch_edit_quote_buttons -->
<div class="navmenu_block">
<div class="navmenu_show"><i class="material-icons">more_horiz</i></div>
<div class="navmenu_list">
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
</div>
</div>
<!-- END switch_edit_quote_buttons -->
</ul>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
</div>
<!-- END postrow -->
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
{INLINE_MESSAGE}
{QUICK_REPLY_FORM}
<!-- BEGIN promot_trafic -->
<div class="module" id="ptrafic_close" style="display: none;">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="material-icons">add</i></a>{PROMOT_TRAFIC_TITLE}</div>
</div>
<div class="module" id="ptrafic_open" style="display:'';">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="material-icons">remove</i></a>{PROMOT_TRAFIC_TITLE}</div>
<div class="module-table">
<table summary="{PROMOT_TRAFIC_TITLE}">
<tbody>
<!-- BEGIN link -->
<tr>
<td>
<a href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}">
<i class="ion-document-text"></i>
{promot_trafic.link.TITLE}
</a>
</td>
</tr>
<!-- END link -->
</tbody>
</table>
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" title="{T_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} rel="nofollow" class="btn-floating">
<i class="material-icons">{I_POST_REPLY_TOPIC}</i>
<span class="btn-floating-txt">{L_POST_REPLY_TOPIC}</span>
</a>
<!-- END switch_user_authreply -->
<script src="https://sd-2.archive-host.com/membres/up/164771344549570006/pagination.js"></script>
<span class="gen"><form name="go_page"><table class="forumline" cellpadding="5" cellspacing="1" border="0" width="150"><tbody><tr><th class="thHead">Vai alla pagina</th></tr><tr><td class="row1" align="center"><input type="text" class="bginput" name="start" size="5" onkeypress="if (event.keyCode==13) { do_pagination_start();return false; }"> <input type="button" class="button" value="Vai" onclick="do_pagination_start();return false;"></td></tr></tbody></table></form></span>
Non mi risulta piu l'errore pero' provalo perche non mi ricordo se ho usato il tuo template


 Re: Modifiche versione mobile
Re: Modifiche versione mobile
Non capisco a me funziona a te no.Prova a mettere la versione mobile moderna
 Re: Modifiche versione mobile
Re: Modifiche versione mobile
A me fa scegliere tra versione web e versione mobile, ed io ho la versione mobile.
Comunque grazie mille lo stesso, non capisco da che possa dipendere
Comunque grazie mille lo stesso, non capisco da che possa dipendere
 Re: Modifiche versione mobile
Re: Modifiche versione mobile
Subito sotto non c'è l'opzione "scelta della versione mobile"
Naturalmente nel pannello.
Naturalmente nel pannello.
 Re: Modifiche versione mobile
Re: Modifiche versione mobile
Evidentemete gli sviluppatori per la tua versione sono rimasti un po indietro tutte le altre versioni hanno quell'opzione.Che dirti l'ultima cosa che posso provare e apri un forum dove ci sono piu pagine e dammi modo di poterlo vedere.Mandami il link 

 Re: Modifiche versione mobile
Re: Modifiche versione mobile
Buongiorno! Ho provato ma in questo modo funziona solo nella versione web, nella versione mobile semplicemente non appare, comunque sia grazie mille lo stesso mi stai aiutando molto.
Stavo pensando comunque, che visto la difficoltà per inserire questo sistema, si potrebbe utilizzare il codice arabo postato in precedenza da rozalia, e snellirlo un pochino.
Perchè quel sistema funziona, ma fa anche troppo, non è possibile utilizzare parte di quel codice ed inserirlo in modo più "snello" direttamente nell'impaginazione già presente?
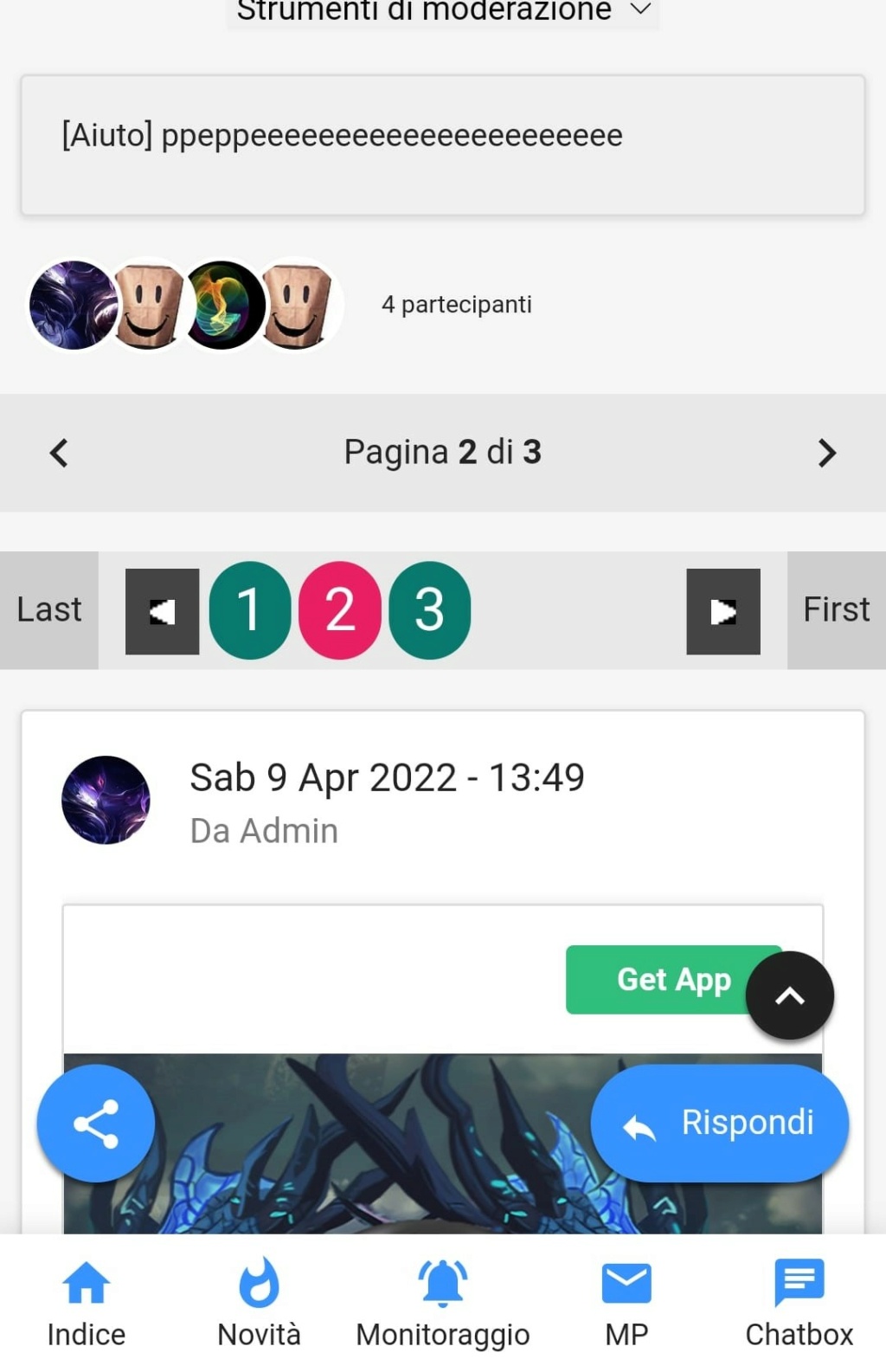
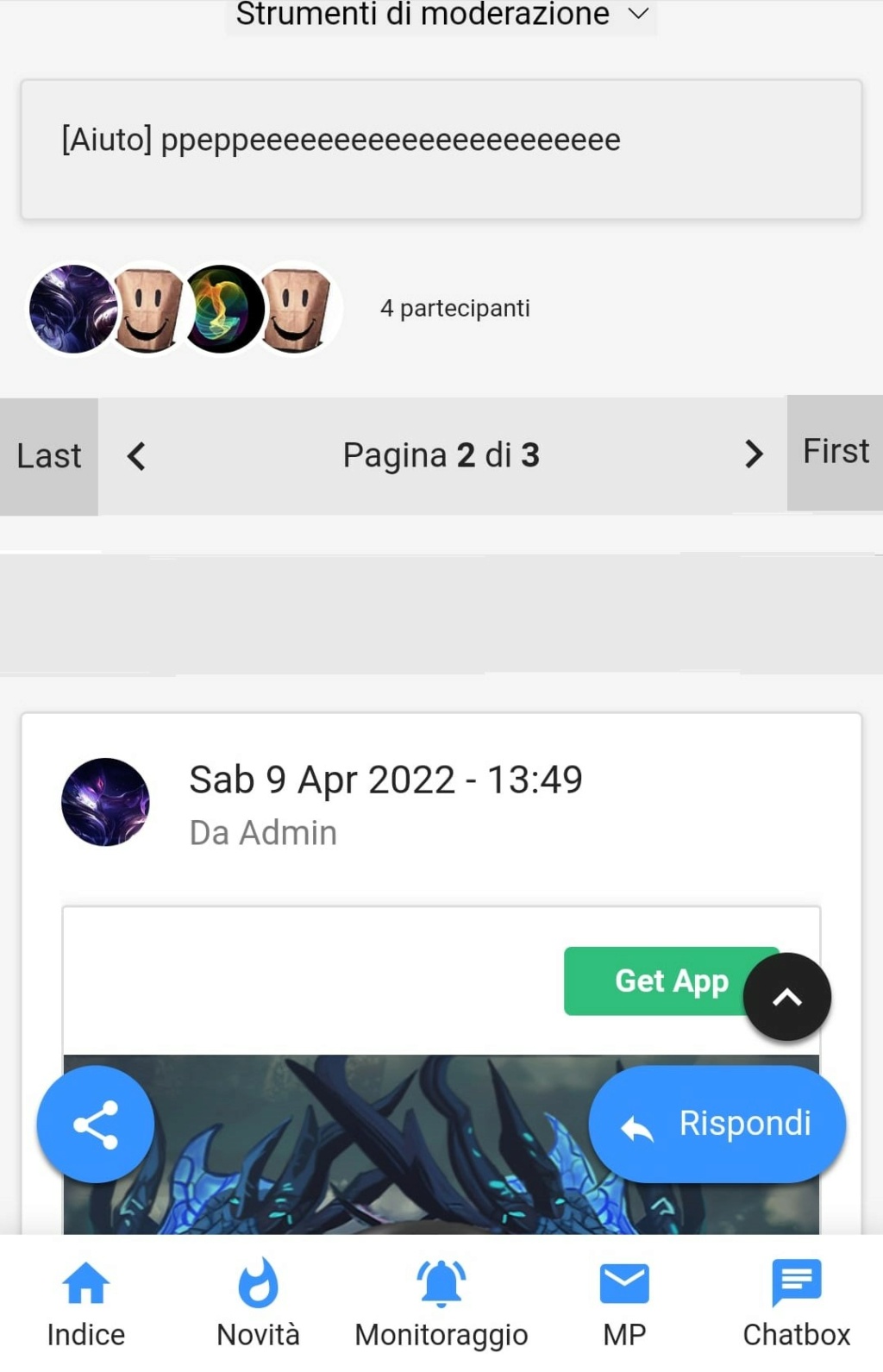
Intendo in questo modo:
ps: però con i pulsanti "last" e "first" invertiti che ho dimenticato di scambiarli per l'esempio >_>
Stavo pensando comunque, che visto la difficoltà per inserire questo sistema, si potrebbe utilizzare il codice arabo postato in precedenza da rozalia, e snellirlo un pochino.
Perchè quel sistema funziona, ma fa anche troppo, non è possibile utilizzare parte di quel codice ed inserirlo in modo più "snello" direttamente nell'impaginazione già presente?
Intendo in questo modo:
- Prima:
- Dopo:
ps: però con i pulsanti "last" e "first" invertiti che ho dimenticato di scambiarli per l'esempio >_>
 Re: Modifiche versione mobile
Re: Modifiche versione mobile
Buongiorno,per snellirlo devi creare due script
Per lo script
Per il css
in questo caso lo puoi inserire nel template se hai uno spazio web ti basta caricare i files e prendere il link
Per lo script
- Codice:
<script src="https:.js">
Per il css
- Codice:
<link rel="stylesheet" href="https:....css" /><style>
in questo caso lo puoi inserire nel template se hai uno spazio web ti basta caricare i files e prendere il link

 Re: Modifiche versione mobile
Re: Modifiche versione mobile
Hum okok, non ho capito molto bene ma vedrò più avanti xD grazie mille per l'aiuto!
 Re: Modifiche versione mobile
Re: Modifiche versione mobile
Buongiorno ok quando vuoi , intanto ti lascio il tuo templates con una nuova modifica se ti va di provarla
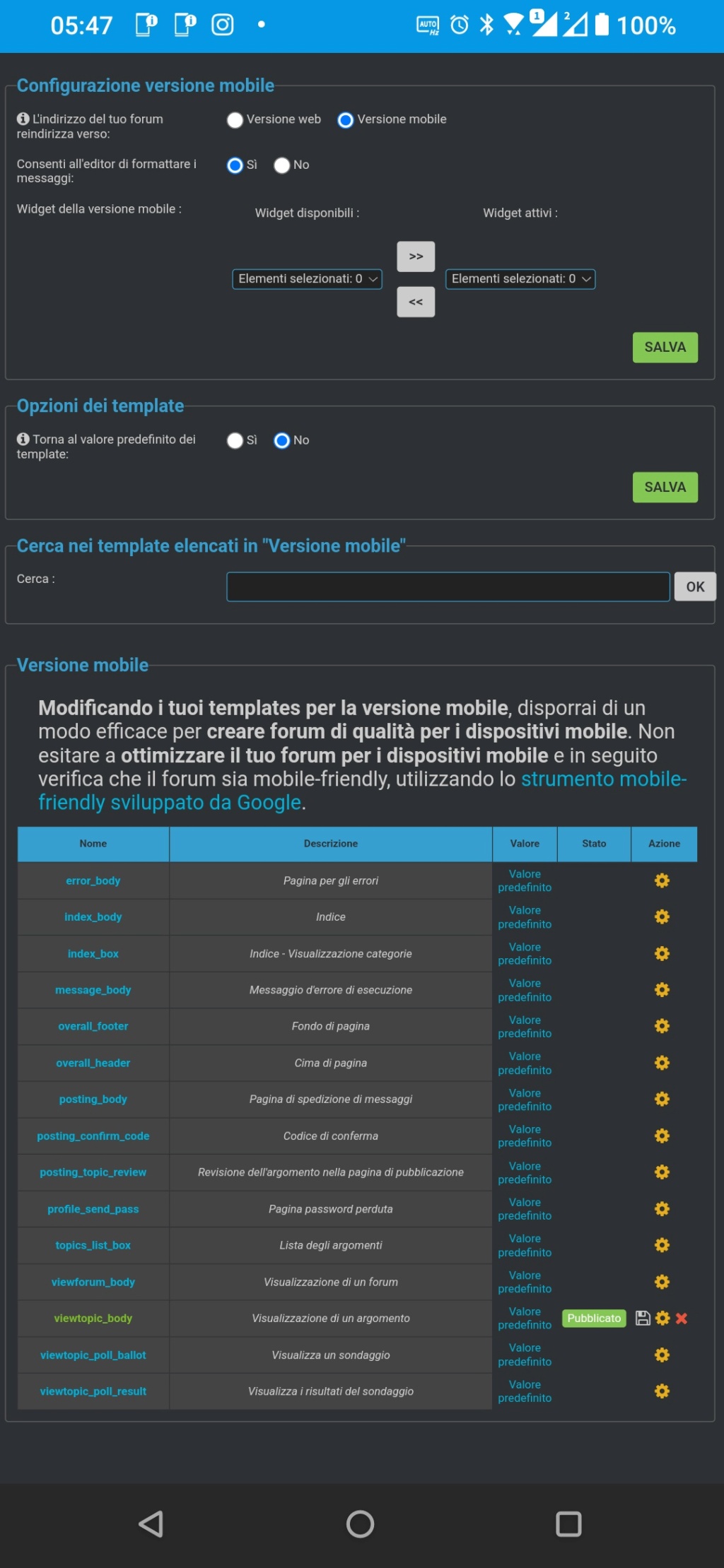
- viewtopic_body (versione mobile):
- Codice:
<script type="text/javascript">
//<![CDATA[
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var desc = $('#page-desc'),
desc_content = desc.children('.page-desc-content'),
desc_btn = desc.children('.page-desc-btn');
if (!desc_content.children('div').is('')) {
desc.addClass('visible');
if(desc_content.find('div')[0].scrollHeight > 64) {
desc_btn.addClass('visible');
}
}
desc_btn.on('click', function() {
desc.toggleClass('expanded');
});
});
//]]>
</script>
{POSTER_MORE_MODAL}
<div class="breadcrumbs">
<a class="nav nav-solid" href="{U_INDEX}">
<span>{L_INDEX}</span>
</a>
{NAV_CAT_DESC_DESKTOP}
</div>
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" rel="nofollow" class="btn btn-rep-topic" {S_POST_REPLY_TOPIC} title="{L_POST_REPLY_TOPIC}">
<i class="material-icons">{I_POST_REPLY_TOPIC}</i> {L_POST_REPLY_TOPIC}
</a>
<!-- END switch_user_authreply -->
<!-- BEGIN viewtopic_bottom -->
<form class="quickmod" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>
<div class="quickmod-wrap">
{S_SELECT_MOD}
</div>
</label>
</form>
<!-- END viewtopic_bottom -->
<div id="page-desc" class="box-subtle">
<div class="page-desc-content">
<div>{TOPIC_TITLE}</div>
</div>
<div class="page-desc-btn">
<i class="material-icons">keyboard_arrow_down</i>
<i class="material-icons">keyboard_arrow_up</i>
</div>
</div>
{POSTERS_LIST}
<!-- BEGIN topicpagination -->
<script type="text/javascript">
//<![CDATA[
var originalFirstChild, nombrePages;
var display = false;
var messagesParPages = 5;
function msg(message){
if( typeof(console) == "undefined" ) {
alert(message);
}
else {
console.info( message );
}
}
function createPagination(which, string, x, y){
if ( display == true ) {
destroyPagination();
display = false;
}
else {
display = true;
if (typeof(originalFirstChild) == "undefined"){
originalFirstChild = document.body.firstChild;
}
/* Pour maximiser les compatibilites IE6/7/8 en quirk/doctyped */
var de = !document.documentElement.clientWidth?document.body.documentElement;
x = document.all ? (event.clientX + de.scrollLeft) : x;
y = document.all ? (event.clientY + de.scrollTop) : y;
element = document.createElement("div");
element.style.position = "absolute";
element.style.zIndex = 1000;
element.style.visibility = "hidden";
excessWidth = 0;
excessHeight = 20;
element.innerHTML = '<table cellspacing="0" cellpadding="0" border="0" style="background:#DDD;border:1px solid #000;width:auto;"><tr><td><span class="gen">' + string + "</span></td></tr></table>";
renderedElement = document.body.insertBefore(element, document.body.firstChild);
renderedWidth = renderedElement.offsetWidth;
renderedHeight = renderedElement.offsetHeight;
overFlowX = x + renderedWidth + excessWidth - document.body.offsetWidth;
x = overFlowX > 0 ? x - overFlowX : x;
overFlowY = y + renderedHeight + excessHeight - window.innerHeight - window.pageYOffset;
y = overFlowY > 0 ? y - overFlowY : y;
renderedElement.style.top = (y + 15) + "px";
renderedElement.style.left = (x + 15) + "px";
renderedElement.style.visibility = "visible";
}
}
function Pagination(){
}
function do_pagination_start(){
var start = document.go_page.start.value;
start = (start > nombrePages) ? nombrePages : start;
start = (start - 1) * messagesParPages;
start = (isNaN(start) || start < 0 ) ? 0 : start;
var url = window.location.href;
var regex = /(.)*t\d+/g;
var topicNum = url.match(regex);
self.location.href = topicNum + 'p' + start + '-';
}
function destroyPagination(){
if (document.body.firstChild != originalFirstChild){
document.body.removeChild(document.body.firstChild);
}
}
//]]>
</script>
<div onmousedown="createPagination(this, '<form name="go_page" ><table class="forumline" cellpadding="5" cellspacing="1" border="0" width="150"><tr><th class="thHead">Aller à la page</th></tr><tr><td class="row1" align="center"><input type="text" class="bginput" name="start" size="5" onKeyPress="if (event.keyCode==13) { do_pagination_start();return false; }" /> <input type="button" class="button" value="Aller" onclick="do_pagination_start();return false;" /></td></tr></table></form>', event.pageX, event.pageY);">{PAGINATION}</div>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<div id="{postrow.U_POST_ID}" class="topic">
<!-- BEGIN hidden -->
<div class="post-section {postrow.hidden.ROW_CLASS}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post-section {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="post-head">
<div class="post-icon"><i class="material-icons" style="display: {postrow.displayed.DISPLAY_ICON};">person</i>{postrow.displayed.POSTER_AVATAR}</div>
<div class="post-info">
<div class="h3">{postrow.displayed.POST_DATE_NEW}</div>
<div class="post-details">{L_TOPIC_BY} {postrow.displayed.POSTER_NAME}</div>
</div>
</div>
<div class="post-content">
{postrow.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<div class="attachbox">
<p class="title">{postrow.displayed.switch_attachments.L_ATTACHMENTS}</p>
<dl class="attachments">
<!-- BEGIN switch_post_attachments -->
<dt>
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<dd>
<!-- BEGIN switch_no_comment -->
<p>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</p>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<p><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></p>
<!-- END switch_no_dl_att -->
<p>(<span class="ltr">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</span>) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</p>
</dd>
<!-- END switch_post_attachments -->
</dl>
</div>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<ul class="post-buttons">
<!-- BEGIN switch_likes_active -->
<button class="rep-button rep-button-ellipsis {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<i class="material-icons">thumb_up</i>
{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button rep-button-ellipsis {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<i class="material-icons">thumb_down</i>
{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>
</button>
<!-- END switch_dislike_button -->
<!-- END switch_likes_active -->
<!-- BEGIN switch_edit_quote_buttons -->
<div class="navmenu_block">
<div class="navmenu_show"><i class="material-icons">more_horiz</i></div>
<div class="navmenu_list">
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
</div>
</div>
<!-- END switch_edit_quote_buttons -->
</ul>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
</div>
<!-- END postrow -->
<!-- BEGIN topicpagination -->
<div onmousedown="createPagination(this, '<form name="go_page" ><table class="forumline" cellpadding="5" cellspacing="1" border="0" width="150"><tr><th class="thHead">Aller à la page</th></tr><tr><td class="row1" align="center"><input type="text" class="bginput" name="start" size="5" onKeyPress="if (event.keyCode==13) { do_pagination_start();return false; }" /> <input type="button" class="button" value="Aller" onclick="do_pagination_start();return false;" /></td></tr></table></form>', event.pageX, event.pageY);">{PAGINATION}</div>
<!-- END topicpagination -->
{INLINE_MESSAGE}
{QUICK_REPLY_FORM}
<!-- BEGIN promot_trafic -->
<div class="module" id="ptrafic_close" style="display: none;">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="material-icons">add</i></a>{PROMOT_TRAFIC_TITLE}</div>
</div>
<div class="module" id="ptrafic_open" style="display:'';">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="material-icons">remove</i></a>{PROMOT_TRAFIC_TITLE}</div>
<div class="module-table">
<table summary="{PROMOT_TRAFIC_TITLE}">
<tbody>
<!-- BEGIN link -->
<tr>
<td>
<a href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}">
<i class="ion-document-text"></i>
{promot_trafic.link.TITLE}
</a>
</td>
</tr>
<!-- END link -->
</tbody>
</table>
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" title="{T_POST_REPLY_TOPIC}" {S_POST_REPLY_TOPIC} rel="nofollow" class="btn-floating">
<i class="material-icons">{I_POST_REPLY_TOPIC}</i>
<span class="btn-floating-txt">{L_POST_REPLY_TOPIC}</span>
</a>
<!-- END switch_user_authreply -->
 Re: Modifiche versione mobile
Re: Modifiche versione mobile
. . . | Caro utente, ricordati che se il tuo problema ha ricevuto una risposta o può essere considerato risolto, è necessario premere sul bottone  così da inserire l'icona risolto e facilitare il lavoro del personale. così da inserire l'icona risolto e facilitare il lavoro del personale.Grazie per la tua collaborazione |
 Re: Modifiche versione mobile
Re: Modifiche versione mobile
. . . | Caro utente, questo problema è stato considerato risolto o abbandonato. Purtroppo, secondo il nostro regolamento, se l'argomento non riceve risposta da più di 7 giorni, viene considerato risolto o abbandonato. Nei prossimi topic di supporto che aprirai:
Ci vediamo su Forumattivo |
Pagina 2 di 2 •  1, 2
1, 2
 Argomenti simili
Argomenti simili» Miglioramento della pagina Gruppi
» INFO: Modifica della struttura dei collegamenti per passare dalla versione web alla versione mobile e viceversa
» Aggiunta ragione modifiche + versione stampabile topic
» Versione mobile
» Versione mobile
» INFO: Modifica della struttura dei collegamenti per passare dalla versione web alla versione mobile e viceversa
» Aggiunta ragione modifiche + versione stampabile topic
» Versione mobile
» Versione mobile
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con uno script o codici :: I problemi risolti con i codici :: Argomenti chiusi con i codici
Pagina 2 di 2
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice

 Da Simone Boi Gio 7 Apr 2022 - 10:58
Da Simone Boi Gio 7 Apr 2022 - 10:58











 Facebook
Facebook Twitter
Twitter Youtube
Youtube
