Rendi il tuo forum accessibile alle persone con disabilità
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1 • Condividi
 Rendi il tuo forum accessibile alle persone con disabilità
Rendi il tuo forum accessibile alle persone con disabilità
| Rendi il tuo forum accessibile alle persone con disabilità |
Lo scopo di questo suggerimento è di presentarti USER WAY, un servizio che offre l'installazione di un widget sul tuo forum Forumattivo per migliorare l'esperienza utente delle persone con disabilità, in conformità con WCAG (Linee guida per l'accessibilità dei contenuti Web) standard. definizione delle linee guida per l'accessibilità dei contenuti web. Questo widget offre molte opzioni come evidenziare gli elementi della pagina, evidenziare i link, ingrandire il testo, ecc. USER WAY è la soluzione per rendere il tuo forum più inclusivo!
Nell'immagine sopra, Forumattivo aveva installato il widget sulla pagina HTML dell'evento di Natale 2021. Come puoi vedere, un pulsante (installato a destra) ti permette di aprire un widget con le diverse opzioni di accessibilità senza dover modificare una sola riga di codice per rendere il suo forum più inclusivo. Ottieni il widget USERWAYL'ottenimento del widget avviene direttamente sul sito USER WAY:Ottieni UserWay ora https://userway.org/get/ Innanzitutto, devi registrarti per poter registrare i forum su cui installerai il widget. Due possibilità di registrazione: o tramite un indirizzo e-mail valido, oppure tramite un servizio (Google, Facebook e LinkedIn).
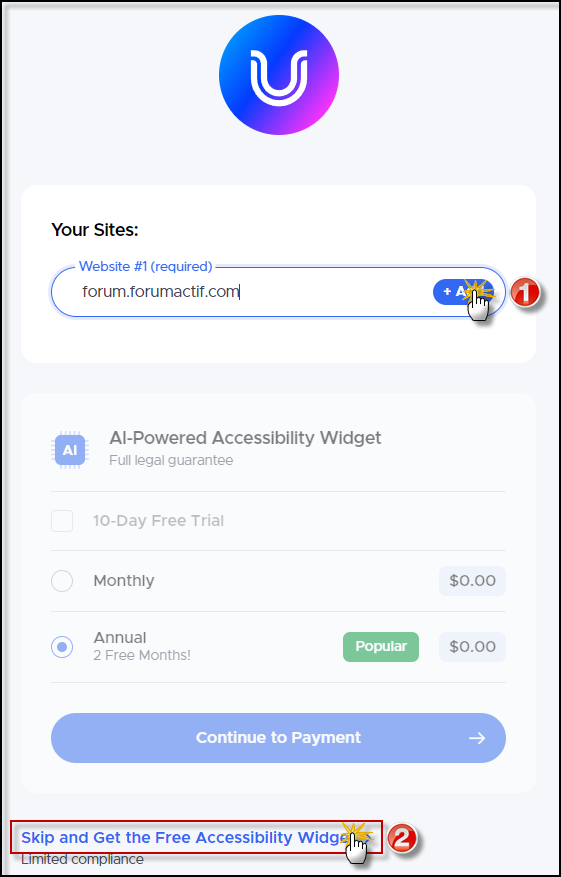
In secondo luogo, devi aggiungere i forum su cui installerai il widget. Inserisci un indirizzo, quindi fai clic sul pulsante "Aggiungi". Una volta completato, fai clic sul link (in fondo alla pagina) "Salta e ottieni il widget di accessibilità gratuito":
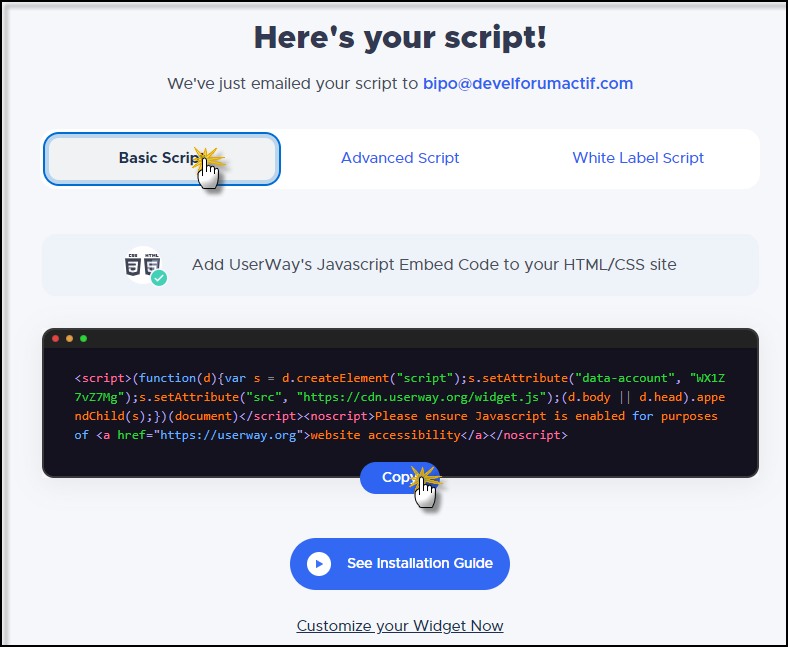
In terzo luogo, devi recuperare il codice Javascript per il tuo widget! Utilizzeremo lo script di base. Fare clic sul pulsante "Copia" per copiare il codice.
Installa il widget sul tuo forum ForumattivoSono offerti due metodi di installazione: un'installazione semplice e uno avanzato. Scegli solo una delle due modalità.Installazione sempliceAndiamo verso Pannello di amministrazione ► Moduli ► HTML & Javascript ► Gestione del codice javascript, assicuriamoci che la gestione sia attivata e creiamo un nuovo codice con queste impostazioni:
Fai clic sul pulsante Invia per salvare le modifiche. Il widget è ora funzionante sul tuo forum. Tuttavia, a seconda della personalizzazione di quest'ultimo, dovrai probabilmente adattare la sua posizione per quanto riguarda la presenza della ToolBar, ad esempio. A tale scopo, puoi semplicemente configurare il posizionamento del pulsante con CSS: andando verso Pannello di amministrazione ► Visualizzazione ► Immagini & CSS ► Gestione del foglio di stile CSS
Fai clic sul pulsante Invia per salvare le modifiche. Configurazione avanzataAndiamo verso Pannello di amministrazione ► Moduli ► HTML & Javascript ► Gestione del codice javascript, assicuriamoci che la gestione sia attivata e creiamo un nuovo codice con queste impostazioni:
Lo script sopra è più completo di quello proposto nella versione semplice.
Non dimenticare di fare clic sul pulsante Invia per salvare le modifiche. Il widget è ora funzionante sul tuo forum. Tuttavia, a seconda della personalizzazione di quest'ultimo, dovrai probabilmente adattare la sua posizione per quanto riguarda la presenza della ToolBar, ad esempio. A tale scopo, puoi semplicemente configurare il posizionamento del pulsante con CSS: andando verso Pannello di amministrazione ► Visualizzazione ► Immagini & CSS ► Gestione del foglio di stile CSS, inseriamo:
Non dimenticare di fare clic sul pulsante Invia per salvare le modifiche. | ||||||||||||||||||
Questo tutorial è stato scritto dallo Staff del Forum dei Forums, ed in particolare da @Bipo , con la partecipazione di @chattigre . È stato tradotto in italiano da @Niko No reproduction is possible without our agreement, in accordance with article L122-1 of the CPI. |
 Argomenti simili
Argomenti simili» Come rendere accessibile il mio forum da internet
» Blocco lavoro: Forum non accessibile a un utente
» Lentezza Forum
» come rendere accessibile solo agli amm un forum
» Esiste una funzione per vedere quante persone VISITANO un forum ?
» Blocco lavoro: Forum non accessibile a un utente
» Lentezza Forum
» come rendere accessibile solo agli amm un forum
» Esiste una funzione per vedere quante persone VISITANO un forum ?
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
