La data/ora di oggi è Ven 26 Apr 2024 - 13:38
1 risultato trovato per "ff6600"
DefinizioneIl seguente tutorial ti permetterà di creare la tua personale palette di colori da utilizzare per l'editor del tuo forum Forumattivo. Questo tutorial può essere installato su tutte le versioni presenti su Forumattivo (PhpBB2, PhpBB3, Invision e PunBB)
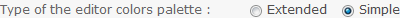
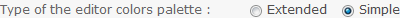
Installare il codice javascriptPrima di tutto andate verso Pannello di amministrazone ► Generale ► Messaggi e Email ► Configurazione, e assicuratevi che la palette sia impostata su semplice

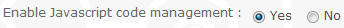
In seguito, andate verso Pannello di amministrazone ► Moduli ► HTML & Javascript ► Gestione del codice javascript e assicuratevi che il codice javascript sia attivato

Una volta eseguito, aggiungete un nuovo codice javascript premendo sul bottone 
- Titolo: Palette colori personalizzata
- Dove: in tutte le pagine
- Codice:
$(function(){$(function(){
if ($("#text_editor_textarea").length < 1) return;
$.sceditor.command.get('color')._menu = function (editor, caller, callback) {
var mColorBasic = [],
html = $('<div />');
// begin list of colors
mColorBasic["Black"] = "#000000";
mColorBasic["Dark Blue"] = "#00008B";
mColorBasic["Teal"] = "#008080";
mColorBasic["Dark Green"] = "#006400";
mColorBasic["Indigo"] = "#4B0082";
mColorBasic["Crimson"] = "#DC143C";
mColorBasic["Orange"] = "#FF4500";
mColorBasic["Brown"] = "#663300";
mColorBasic["Dark Gray"] = "#666666";
mColorBasic["Royal Blue"] = "#4169E1";
mColorBasic["Dark Turquoise"] = "#00CED1";
mColorBasic["Green"] = "#008000";
mColorBasic["Purple"] = "#9400D3";
mColorBasic["Red"] = "#FF0000";
mColorBasic["Light Orange"] = "#FF9933";
mColorBasic["Sienna"] = "#A0522D";
mColorBasic["Light Gray"] = "#D3D3D3";
mColorBasic["Sky Blue"] = "#87CEEB";
mColorBasic["Cyan"] = "#00FFFF";
mColorBasic["Green Apple"] = "#32CD32";
mColorBasic["Mauve"] = "#DA70D6";
mColorBasic["Salmon"] = "#FA8072";
mColorBasic["Gold"] = "#FFD700";
mColorBasic["Light Brown"] = "#CD853F";
mColorBasic["White"] = "#FFFFFF";
mColorBasic["Pale Turquoise"] = "#AFEEEE";
mColorBasic["Blue Green"] = "#7FFFD4";
mColorBasic["Pale Green"] = "#98FB98";
mColorBasic["Pink"] = "#FFC0CB";
mColorBasic["Peach"] = "#FFDAB9";
mColorBasic["Yellow"] = "#FFFF00";
mColorBasic["Wood"] = "#DEB887";
// end list of colors
for(key in mColorBasic) html.append('<div class="color-option" title="' + key + '"><span color="' + mColorBasic[key] + '" style="background-color: ' + mColorBasic[key] + ' !important;"></span></div>');
html.find('span').click(function(e) {
callback($(this).attr('color'));
editor.closeDropDown(true);
e.preventDefault();
});
editor.createDropDown(caller, "color-picker", html);
}
})});
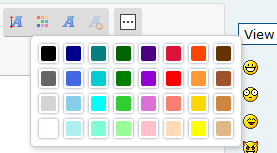
Come posso cambiare i colori della palette?è molto semplice, per esempio questa parte è dedicata al colore bianco
- Codice:
mColorBasic["White"] = "#FFFFFF";
mColorBasic["White"]: imposta il nome del colore (il nome apparirà passando sul colore)
#FFFFFF: è il codice esadecimale per i colori (#ff6600, #cc66cc, etc...)
Modificare lo stileA questo punto mettiamo un po di ordine con il CSS
basta andare verso PDA ► Visualizzazione ► Immagini e colori ► Colori ► Foglio di stile (CSS) e aggiungere questo contenuto:
- Codice:
/* Color palette icons */
.color-option {
display: inline-block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
border: 2px solid #fff !important; /* white border around the icon */
margin: 3px !important; /* space between each icon */
box-shadow: 0 0 2px #778899; /* shadow */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
}
.color-option, .color-option span {
border-radius: 2px; /* roundness */
}
/* Whole palette - the width influences how many icons appear */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* width of the palette */
height: 100px !important; /* height of the palette */
padding: 5px !important;
border-radius: 5px !important;
}
|
- Da Niko
- il Mar 5 Ago 2014 - 13:17
-
- Cerca in: Altre risorse
- Argomento: Personalizza la palette dei colori per l'editor
- Risposte: 0
- Visite: 1398






 Indice
Indice
 Facebook
Facebook Twitter
Twitter Youtube
Youtube
