La data/ora di oggi è Dom 24 Nov 2024 - 19:05
4 risultati trovati per "moderno"
Carissimi utenti,
State rendendo il vostro forum più #moderno  Allora, anche questo tutorial fa proprio al caso vostro. Allora, anche questo tutorial fa proprio al caso vostro.
 ATTENZIONE: questo tutorial è funzionante solamente per le versioni phpBB2 e punBB ATTENZIONE: questo tutorial è funzionante solamente per le versioni phpBB2 e punBB
 lavoreremo principalmente con il template memberlist_body , ed eventuale modifica già effettuata a questo template andrà eliminata! lavoreremo principalmente con il template memberlist_body , ed eventuale modifica già effettuata a questo template andrà eliminata!
Vediamo ora come procedere nel caso la versione del tuo forum sia phpBB2
Modifica al template
Per prima cosa andiamo verso Pannello di amministrazione ► visualizzazione ► template ► generale ► memberlist_body
E troviamo:
- Codice:
<tr> <th class="thCornerL" nowrap="nowrap" height="25">#</th> <th class="thTop" nowrap="nowrap">{L_AVATAR}</th> <th class="thTop" nowrap="nowrap">{L_USERNAME}</th> <!-- BEGIN switch_th_group --> <th class="thTop" nowrap="nowrap">{L_GROUPS}</th> <!-- END switch_th_group --> <th class="thTop" nowrap="nowrap">{L_INTERESTS}</th> <th class="thTop" nowrap="nowrap">{L_JOINED}</th> <th class="thTop" nowrap="nowrap">{L_VISITED}</th> <th class="thTop" nowrap="nowrap">{L_POSTS}</th> <th class="thTop" nowrap="nowrap">{L_PM}</th> <th class="thCornerR" nowrap="nowrap">{L_WEBSITE}</th> </tr>
 eliminiamo e sostituiamo con: eliminiamo e sostituiamo con:
- Codice:
<tr> <th class="thCornerL" nowrap="nowrap" height="25">Lista membri</th> </tr>
Ora troviamo:
- Codice:
<!-- BEGIN memberrow --> <tr> <td class="{memberrow.ROW_CLASS}" align="center"><span class="gen"> {memberrow.ROW_NUMBER} </span></td> <td class="{memberrow.ROW_CLASS}" align="center"><div class="avatar mini"><a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a></div></td> <td class="{memberrow.ROW_CLASS}" align="center"><span class="gen"><a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a></span></td> <!-- BEGIN switch_td_group --> <td class="{memberrow.ROW_CLASS}" align="center"><span class="gen">{memberrow.GROUPS}</span></td> <!-- END switch_td_group --> <td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gen">{memberrow.INTERESTS}</span></td> <td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gensmall">{memberrow.JOINED}</span></td> <td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gensmall">{memberrow.LASTVISIT}</span></td> <td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gen">{memberrow.POSTS}</span></td> <td class="{memberrow.ROW_CLASS}" align="center"> {memberrow.PM_IMG} </td> <td class="{memberrow.ROW_CLASS}" align="center"> {memberrow.WWW_IMG} </td> </tr> <!-- END memberrow -->
 eliminiamo e sostituiamo con eliminiamo e sostituiamo con
- Codice:
<!-- BEGIN memberrow --> <tr> <td> <div class="tableUsers"> <div class="userNames">{memberrow.USERNAME}</div> <div class="userAvatar"> <a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a> </div> <div class="infoUsers"> {L_JOINED}: {memberrow.JOINED}<br /> {L_VISITED}: {memberrow.LASTVISIT}<br /> {L_POSTS}: {memberrow.POSTS} </div> <div class="contactUsers"> {memberrow.PM_IMG} {memberrow.WWW_IMG} </div> </div> </td> </tr> <!-- END memberrow -->
 Salviamo Le Modifiche Effettuate. Salviamo Le Modifiche Effettuate.
Installazione codice CSS
Ora andiamo verso Pannello di amministrazione ► visualizzazione ► immagini&colori ► colori ► foglio di stile CSS
E inseriamo il seguente codice:
- Codice:
/* Buttoni contatto */ .contactUsers { padding:2px; border-top: 1px solid #ddd; margin-top: -45px;} .contactUsers img { width: auto; height: auto;} /* Tabella generale */ .infoUsers { margin-left: 55px; padding: 5px !important; top: -50px; position: relative;} .tableUsers { box-shadow: 0px 0px 4px #ccc; background: #f3f3f3; border: 1px solid #ddd; display: inline-table !important; width: 250px; font-size:11px; margin: 5px; font-family: Verdana,Arial,Helvetica,sans-serif; border-radius: 4px; -moz-border-radius: 4px; padding: 5px; -webkit-border-radius: 4px;} /* Avatar */ .userAvatar img { border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; border: 1px solid #ddd; width: 50px; height: 50px;} .userAvatar img:hover { box-shadow: 0px 0px 4px #ccc;} /* Nome utente */ .userNames { border-bottom: 1px solid #ddd; padding: 2px; margin-bottom: 4px;}
 Salviamo Le modifiche. Salviamo Le modifiche.
Ed ecco fatto, il risultato sarà sempre lo stesso!
Saluti e alla prossima 
|
- Da Teodor
- il Gio 30 Giu 2016 - 0:21
-
- Cerca in: Pié di pagina e Fondo del forum
- Argomento: Modernizzare la lista utenti
- Risposte: 1
- Visite: 1853
Carissimi utenti,
State rendendo il vostro forum più #moderno  Allora, anche questo tutorial fa proprio al caso vostro. Allora, anche questo tutorial fa proprio al caso vostro.
 ATTENZIONE: questo tutorial è funzionante solamente per le versioni phpBB2 e punBB ATTENZIONE: questo tutorial è funzionante solamente per le versioni phpBB2 e punBB
 lavoreremo principalmente con il template memberlist_body , ed eventuale modifica già effettuata a questo template andrà eliminata! lavoreremo principalmente con il template memberlist_body , ed eventuale modifica già effettuata a questo template andrà eliminata!
Vediamo ora come procedere nel caso la versione del tuo forum sia punBB
Modifica al template
Per prima cosa andiamo verso Pannello di amministrazione ► visualizzazione ► template ► generale ► memberlist_body
Individuiamo la seguente parte:
- Codice:
<thead> <tr> <th class="tcl memberlist">{L_AVATAR} - {L_USERNAME}</th> <!-- BEGIN switch_th_group --> <th class="tc2">{L_GROUPS}</th> <!-- END switch_th_group --> <th class="tc3">{L_INTERESTS}</th> <th class="tc2">{L_JOINED}</th> <th class="tc2">{L_VISITED}</th> <th class="tc3">{L_POSTS}</th> <th class="tc3">{L_PM}</th> <th class="tc3">{L_WEBSITE}</th> </tr> </thead>
 La eliminiamo La eliminiamo
Poi, andiamo a individuare la seguente parte:
- Codice:
<!-- BEGIN memberrow --> <tr> <td class="tcl avatar-mini"><a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG} <span>{memberrow.USERNAME}</span></a></td> <!-- BEGIN switch_td_group --> <td class="tc2">{memberrow.GROUPS}</td> <!-- END switch_td_group --> <td class="tc3">{memberrow.INTERESTS}</td> <td class="tc2">{memberrow.JOINED}</td> <td class="tc2">{memberrow.LASTVISIT}</td> <td class="tc3">{memberrow.POSTS}</td> <td class="tc3">{memberrow.PM_IMG}</td> <td class="tc4">{memberrow.WWW_IMG}</td> </tr> <!-- END memberrow -->
 La eliminiamo e la sostituiamo con La eliminiamo e la sostituiamo con
- Codice:
<!-- BEGIN memberrow --> <div class="tableUsers"> <div class="userNames">{memberrow.USERNAME}</div> <div class="userAvatar"> <a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a> </div> <div class="infoUsers"> {L_JOINED}: {memberrow.JOINED}<br /> {L_VISITED}: {memberrow.LASTVISIT}<br /> {L_POSTS}: {memberrow.POSTS} </div> <div class="contactUsers"> {memberrow.PM_IMG} {memberrow.WWW_IMG} </div> </div> <!-- END memberrow -->
 Salviamo Le Modifiche. Salviamo Le Modifiche.
Installazione CSS
Ora andiamo verso Pannello di amministrazione ► visualizzazione ► immagini&colori ► colori ► foglio di stile CSS
E inseriamo il seguente codice:
- Codice:
/* Bottoni contatto */ .contactUsers { padding:2px; border-top: 1px solid #ddd; margin-top: -45px;} .contactUsers img { width: auto; height: auto;} /* tabella generale */ .infoUsers { margin-left: 55px; padding: 5px !important; top: -50px; position: relative;} .tableUsers { box-shadow: 0px 0px 4px #ccc; background: #f3f3f3; border: 1px solid #ddd; display: inline-table !important; width: 250px; font-size:11px; margin: 5px; font-family: Verdana,Arial,Helvetica,sans-serif; border-radius: 4px; -moz-border-radius: 4px; padding: 5px; -webkit-border-radius: 4px;} /* Avatar */ .userAvatar img { border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; border: 1px solid #ddd; width: 50px; height: 50px;} .userAvatar img:hover { box-shadow: 0px 0px 4px #ccc;} /* Nome utente */ .userNames { border-bottom: 1px solid #ddd; padding: 2px; margin-bottom: 4px;}
 Salviamo Le modifiche. Salviamo Le modifiche.
Risultato
Ora vediamo il risultato finale:
Perfetto, ora procediamo con la prossima versione! 
|
- Da Teodor
- il Gio 30 Giu 2016 - 0:06
-
- Cerca in: Pié di pagina e Fondo del forum
- Argomento: Modernizzare la lista utenti
- Risposte: 1
- Visite: 1853
Carissimi utenti,
Avete voglia di rendere più #moderno il vostro forum #forumattivo  Con questo semplice tutorial potrete rendere i bottoni del vostro forum più semplici e moderni Con questo semplice tutorial potrete rendere i bottoni del vostro forum più semplici e moderni
Installazione di Font awesome
Pannello di amministrazione ► moduli ► HTML&JAVASCRIPT ► gestione dei codici Javascript
 Andiamo a cred un nuovo Javascript. Andiamo a cred un nuovo Javascript.
- Titolo: Font awesome
- Posizione: tutte le pagine
- Codice:
- Codice:
(function() { var FA = 'http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css', a = document.createElement('LINK'); a.rel = 'stylesheet'; a.type = 'text/css'; a.href = FA; document.getElementsByTagName('HEAD')[0].appendChild(a); })();
:permisos: salviamo le modifiche.
Modifica dei bottoni
 Andiamo ora a creare un altro Javascript Andiamo ora a creare un altro Javascript
- Titolo: bottoni moderni
- Posizione: negli argomenti
- Codice:
- Codice:
jQuery(function($) { $("img[src='http://2img.net/s/t/20/31/02/i_icon_quote.png']").replaceWith('<span class="butoanetopic butoanetopic-quote"><i class="fa fa-quote-right"></i> CITA</span>'); }); jQuery(function($) { $("img[src='http://2img.net/s/t/20/31/02/i_icon_edit.png']").replaceWith('<span class="butoanetopic butoanetopic-editeaza"><i class="fa fa-pencil-square-o"></i> MODOFICA</span>'); }); jQuery(function($) { $("img[src='http://2img.net/s/t/20/31/02/i_icon_delete.png']").replaceWith('<span class="butoanetopic butoanetopic-sterge"><i class="fa fa-scissors"></i> ELIMINA</span>'); }); jQuery(function($) { $("img[src='http://2img.net/s/t/20/31/02/i_icon_ip.png']").replaceWith('<span class="butoanetopic butoanetopic-ip"><i class="fa fa-search"></i> IP</span>'); }); jQuery(function($) { $("img[src='http://2img.net/s/t/20/31/02/i_icon_report.png']").replaceWith('<span class="butoanetopic butoanetopic-ip"><i class="fa fa-search"></i> RAPPORTO</span>'); });
Da modificare nel codice:
Installazione del codice CSS
Passiamo ora al codice CSS e andiamo verso: Pannello di amministrazione ►visualizzazione ► colori ► foglio di stile CSS
- Codice:
.butoanetopic { box-shadow: inset 0 1px 0 rgba(255,255,255,0.2); } .butoanetopic { -moz-user-select: none; -ms-user-select: none; -webkit-user-select: none; background-image: none; border: 1px solid transparent; border-radius: 4px; box-shadow: inset 0 1px 0 rgba(255,255,255,0.2); cursor: pointer; display: inline-block; font-size: 14px; font-weight: 400; line-height: 1.42857143; margin-bottom: 0; padding: 3px 4px; text-align: center; touch-action: manipulation; user-select: none; vertical-align: middle; white-space: nowrap; } .butoanetopic-sterge { background-color: #B52A26; border-color: #902522; color: #fff; } .butoanetopic-sterge:hover { color: #fff; background-color: #c9302c; border-color: #ac2925; } .butoanetopic-quote { background-color: #CA8226; border-color: #9E661F; color: #fff; } .butoanetopic-quote:hover { background-color: #E48710; border-color: #CE7F1A; color: #fff; } .butoanetopic-editeaza { background-color: #1381C3; border-color: #0A71AF; color: #fff; } .butoanetopic-editeaza:hover { background-color: #1092E0; border-color: #0A71AF; color: #fff; } .butoanetopic-ip:hover { color: #fff; background-color: #157254; border-color: #0f543e; } .butoanetopic-ip { color: #fff; background-color: #1d9d74; border-color: #198764; }
 Salviamo Le Modifche Salviamo Le Modifche
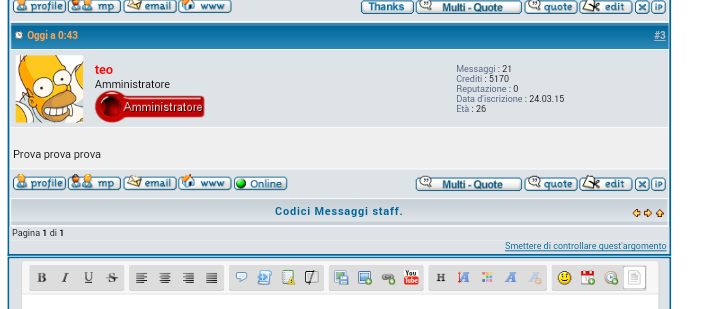
Risultato
Ecco qui, ora finalmente i nostri bottoni sono molto più moderni.
Saluti da Forumattivo
|
- Da Teodor
- il Lun 27 Giu 2016 - 21:53
-
- Cerca in: Argomenti e Messaggi (Topic e Post)
- Argomento: Rendere i bottoni più moderni con Font Awesome
- Risposte: 0
- Visite: 2564

 eliminiamo e sostituiamo con:
eliminiamo e sostituiamo con: eliminiamo e sostituiamo con
eliminiamo e sostituiamo con Salviamo Le Modifiche Effettuate.
Salviamo Le Modifiche Effettuate. Salviamo Le modifiche.
Salviamo Le modifiche.
 La eliminiamo
La eliminiamo  La eliminiamo e la sostituiamo con
La eliminiamo e la sostituiamo con  Salviamo Le Modifiche.
Salviamo Le Modifiche. Salviamo Le modifiche.
Salviamo Le modifiche.
 salviamo le modifiche
salviamo le modifiche  Inseriamo Il Seguente Codice
Inseriamo Il Seguente Codice Salviamo Le Modifche!
Salviamo Le Modifche!
 Andiamo a cred un nuovo Javascript.
Andiamo a cred un nuovo Javascript.  Andiamo ora a creare un altro Javascript
Andiamo ora a creare un altro Javascript  Salviamo Le Modifche
Salviamo Le Modifche

 Indice
Indice

 Facebook
Facebook Twitter
Twitter Youtube
Youtube
