Immagine non centrata in tabella
3 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Gestire l'aspetto del forum :: I problemi risolti con l'aspetto del forum
Pagina 1 di 1 • Condividi
 Immagine non centrata in tabella
Immagine non centrata in tabella
Buongiorno a tutti,
vediamo se oggi riuscite a darmi una spiegazione logica:
Per "colpa" del problema causatomi da Nerissa dei limiti Categorie/Forum, sto provanda a cambiare tutta l'impostazione della home del portale per vedere se riesco a racimolare qualche decina di forum per eventuali altri inserimenti.
Ho sostituito il tipo di visualizzazione (tramite Struttura/gerarchia - Livello di compressione dell'indice) dal Pannello d'Amministrazione da "Separare le categorie sull'indice: Mezzo" a "Conservare le categorie sull'indice: Completo".
Fatto questo, vorrei inserire una tabella (con solamente 2 colonne) nelle Categorie con questo codice:
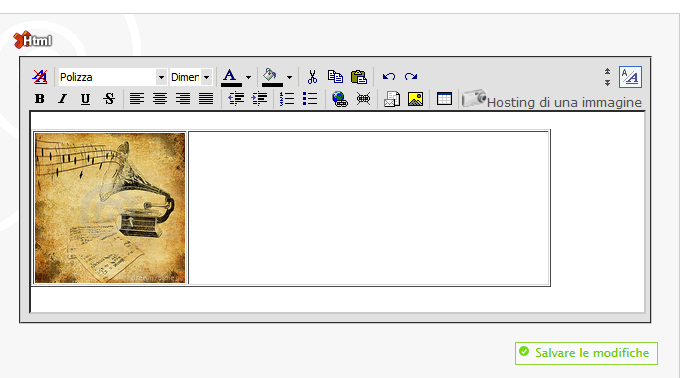
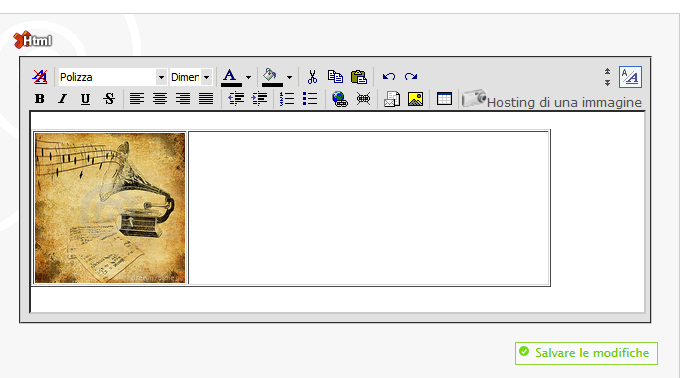
Peò mi viene visualizzato male... guardate lo screen della modifica:

c'è dello spazio vuoto bianco sopra l'immagine e sulla destra, ma se vado con l'html questo è il risultato:

ovvero perfetto!
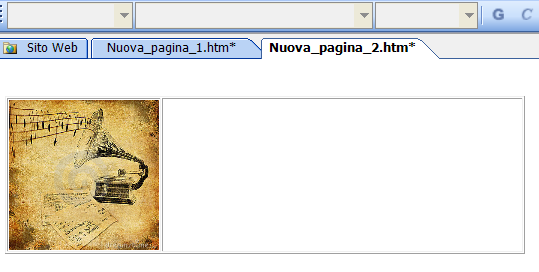
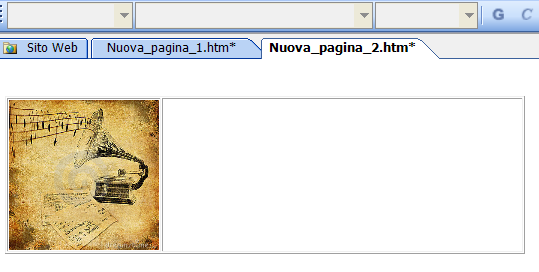
Se salvo e vado a vedere la home il risultano non è lo stesso, è come il primo screen segnalato (con gli spazi bianchi sopra e a sinistra); ho provato anche con vari "align" ma non s'è mosso di un millimetro.
Anche nel mio FrontPage la situazione è a dir poco perfetta:

Per concludere, mi sapreste mica indicare dove sta il problema?
Vorrei una risposta secca e concreta, se non sapete rispondere, vi prego di non tergiversare su problema girandoci intorno senza concludere nulla.
Vi faccio presente che sto lavorando con Firefox 20.0.1, che ho provato con I.E. e con Crome e il risultato è identico!
Grazie per una vostra risposta fattiva.
n.b. = attenzione, il codice è su PdA (Generale - Categorie/Forum - Descrizione) e non in un topic del forum.
vediamo se oggi riuscite a darmi una spiegazione logica:
Per "colpa" del problema causatomi da Nerissa dei limiti Categorie/Forum, sto provanda a cambiare tutta l'impostazione della home del portale per vedere se riesco a racimolare qualche decina di forum per eventuali altri inserimenti.
Ho sostituito il tipo di visualizzazione (tramite Struttura/gerarchia - Livello di compressione dell'indice) dal Pannello d'Amministrazione da "Separare le categorie sull'indice: Mezzo" a "Conservare le categorie sull'indice: Completo".
Fatto questo, vorrei inserire una tabella (con solamente 2 colonne) nelle Categorie con questo codice:
- Codice:
<br>
<table border="1" width="520" id="table1" cellspacing="1">
<tr>
<td width="130" align="center">
<img border="0" src="http://it.dreamstime.com/nostalgia-del-grammofono-thumb23054924.jpg" width="150" height="150" align="center"></td>
<td width="390" align="left" valign="top"> </td>
</tr>
</table>
Peò mi viene visualizzato male... guardate lo screen della modifica:

c'è dello spazio vuoto bianco sopra l'immagine e sulla destra, ma se vado con l'html questo è il risultato:

ovvero perfetto!
Se salvo e vado a vedere la home il risultano non è lo stesso, è come il primo screen segnalato (con gli spazi bianchi sopra e a sinistra); ho provato anche con vari "align" ma non s'è mosso di un millimetro.
Anche nel mio FrontPage la situazione è a dir poco perfetta:

Per concludere, mi sapreste mica indicare dove sta il problema?
Vorrei una risposta secca e concreta, se non sapete rispondere, vi prego di non tergiversare su problema girandoci intorno senza concludere nulla.
Vi faccio presente che sto lavorando con Firefox 20.0.1, che ho provato con I.E. e con Crome e il risultato è identico!
Grazie per una vostra risposta fattiva.
n.b. = attenzione, il codice è su PdA (Generale - Categorie/Forum - Descrizione) e non in un topic del forum.
Ultima modifica di saxismawe il Lun 22 Apr 2013 - 13:41 - modificato 2 volte.
 Re: Immagine non centrata in tabella
Re: Immagine non centrata in tabella
Io non sono bravo con le tabelle ma forumotion è costruito su tabelle quindi fare una tabella in html lasciando solo table non è una buona idea perchè nel css ci sarà sicuramente una o più stringhe table per la personalizzazione. Ho controllato sul mio editor e si vede bene quindi prova a usare i div o i class:
Ovviamente personalizzi come vuoi io ci ho messo il testo ma in teoria va qualsiasi cosa
Demo
- Codice:
<img border="0" src="http://it.dreamstime.com/nostalgia-del-grammofono-thumb23054924.jpg" width="150" height="150" class="media" /><p> Nulla viverra viverra nunc, ac porttitor metus adipiscing ac. Etiam et lectus diam, in porta enim.ciao ciao ciao ciaiaasodswdswdswededfe </p>
- Codice:
.media {
float: left;
padding-right:18px !important;
}
p { padding: 30px !important; }
Ovviamente personalizzi come vuoi io ci ho messo il testo ma in teoria va qualsiasi cosa
Demo

Dozy™- Veterano dello staff

- Sesso :

Età : 36
Messaggi : 2297
Località : Tradate (va)
 Re: Immagine non centrata in tabella
Re: Immagine non centrata in tabella

 Dozy
Dozycomplimentoni, vedo che hai afferrto in pieno il mio messaggio
Ho inserito il tuo primo codice in PdA -Generale - Categorie/Forum - Descrizione e il secondo in coda ad un'altro codice che ho Visualizzazione - Colori - Foglio di stile CSS.
Provato.... e questo è il risultato:

Anche se non è in tabella non importa, l'importante è che le scritte a destra partono dall'alto a destra dell'immagine come in effetti volevo.
Grazie di tutto Dozy.
Ultima modifica di saxismawe il Sab 20 Apr 2013 - 16:23 - modificato 1 volta.
 Re: Immagine non centrata in tabella
Re: Immagine non centrata in tabella
 | Ricorda : Se la tua domanda è stata risolta, modifica il titolo e metti l'icona |

 Re: Immagine non centrata in tabella
Re: Immagine non centrata in tabella
Grazie Luca,
lo so benissimo, ma sto preparando un'altra piccola domanda per Dozy che inserirò oggi pomeriggio qui in coda!
lo so benissimo, ma sto preparando un'altra piccola domanda per Dozy che inserirò oggi pomeriggio qui in coda!
 Re: Immagine non centrata in tabella
Re: Immagine non centrata in tabella
Come promesso, eccomi qua.
vorrei porre a Dozy una domandina...., prova prima a dare un'occhiata al seguente screen:

ok... come puoi osservare, le due immagini denominate A toccano quasi la linea di fondo della Categoria mentre, sotto l'immagine B c'è molto più spazio.
Questo è il codice di B:
Altrimenti, se la cosa è laboriosa, lasciamo perdere e... grazie comunque per il tempo che mi hai gentilmete dedicato.
A presto.
vorrei porre a Dozy una domandina...., prova prima a dare un'occhiata al seguente screen:

ok... come puoi osservare, le due immagini denominate A toccano quasi la linea di fondo della Categoria mentre, sotto l'immagine B c'è molto più spazio.
Questo è il codice di B:
- Codice:
<img border="0" src="http://www.kalariseventi.com/wp-content/uploads/2013/03/NOTE.jpg" width="150" height="122" class="media" /><p><a href="http://www.italiacanora.net/t1289-indici-sezioni#2117" target="_blank">INDICE ALFABETICO GENERALE CANTANTI/GRUPPI</a><br><br><a href="http://www.italiacanora.net/f5-cantanti-gruppi-anni-50" target="_blank">CANTANTI/GRUPPI ANNI '50</a> - <a href="http://www.italiacanora.net/f6-cantanti-gruppi-anni-60" target="_blank">CANTANTI/GRUPPI ANNI '60</a> - <a href="http://www.italiacanora.net/f7-cantanti-gruppi-anni-70" target="_blank">CANTANTI/GRUPPI ANNI '70</a> - <a href="http://www.italiacanora.net/f8-cantanti-gruppi-anni-80" target="_blank">CANTANTI/GRUPPI ANNI '80</a> - <a href="http://www.italiacanora.net/f9-cantanti-gruppi-anni-90" target="_blank">CANTANTI/GRUPPI ANNI '90</a> - <a href="http://www.italiacanora.net/f10-cantanti-gruppi-contemporanei" target="_blank">CANTANTI/GRUPPI ANNI CONTEMPORANEI</a> - CANTANTI/GRUPPI EMERGENTI (nuove proposte) - <a href="http://www.italiacanora.net/f227-le-canzoni-delle-nostre-meravigliose-citta" target="_blank">LE CANZONI DELLE NOSTRE MERAVIGLIOSE CITTA' (e dei suoi cantanti)</a> - <a href="http://www.italiacanora.net/f200-il-mondo-canta-italiano" target="_blank">IL MONDO CANTA ITALIANO</a> - </a><a href="http://www.italiacanora.net/f232-polvere-di-stelle" target="_blank">POLVERE DI STELLE</a> - </a><a href=http://www.italiacanora.net/f218-classifica-fimi" target="_blank">CLASSIFICA FIMI</a></p>
Altrimenti, se la cosa è laboriosa, lasciamo perdere e... grazie comunque per il tempo che mi hai gentilmete dedicato.
A presto.
 Re: Immagine non centrata in tabella
Re: Immagine non centrata in tabella
Prova a modificare il p, io nel codice originale il valore line-height l'ho modificato così poichè alto:
- Codice:
p {
font-size: 1.1em;
line-height: 1.0em;
margin-bottom: 0.5em;
}
Ultima modifica di Dozy™ il Sab 20 Apr 2013 - 17:51 - modificato 1 volta.

Dozy™- Veterano dello staff

- Sesso :

Età : 36
Messaggi : 2297
Località : Tradate (va)
 Re: Immagine non centrata in tabella
Re: Immagine non centrata in tabella
Osteria Dozy!
sono molto ignorante sul CSS, cosa vuoi dire:
cancello tutto l'altro e lo sostituisco con questo nuovo
oppure aggiungo all'altro?
Cos'è il "p io"?
Scusa e sempre grazie infinite.
sono molto ignorante sul CSS, cosa vuoi dire:
cancello tutto l'altro e lo sostituisco con questo nuovo
oppure aggiungo all'altro?
Cos'è il "p io"?
Scusa e sempre grazie infinite.
 Re: Immagine non centrata in tabella
Re: Immagine non centrata in tabella
Sostituisci e fammi sapere  Vediamo il risultato perlomeno ci abbiamo provato =) il p è la stringa che identifica il testo (quasi sempre si può mettere anche h1 ecc ma è più usato per i titoli)
Vediamo il risultato perlomeno ci abbiamo provato =) il p è la stringa che identifica il testo (quasi sempre si può mettere anche h1 ecc ma è più usato per i titoli)

Dozy™- Veterano dello staff

- Sesso :

Età : 36
Messaggi : 2297
Località : Tradate (va)
 Re: Immagine non centrata in tabella
Re: Immagine non centrata in tabella
Allora Dozy,
io ho fatto queto codice:

come puoi vedere si è accorpato i righi, la distanza sotto l'immagine B rimane.
Se elimino il rigo

meglio, ma i righi si sono alzati di tot. rispetto all'altro screen.
Se hai qualche altro suggerimento lo accetto volentieri altrimenti, Dozy, lasciamo così mi destreggio con quel che ho e pazienza.
Grazie di nuovo, questo tuo codice è stato un buon suggerimento.
io ho fatto queto codice:
- Codice:
.media {
float: left;
padding-right:18px !important;
}
p { padding: 20px !important; }
p {
font-size: 1.1em;
line-height: 1.0em;
margin-bottom: 1.0em;
}

come puoi vedere si è accorpato i righi, la distanza sotto l'immagine B rimane.
Se elimino il rigo
- Codice:
p { padding: 20px !important; }

meglio, ma i righi si sono alzati di tot. rispetto all'altro screen.
Se hai qualche altro suggerimento lo accetto volentieri altrimenti, Dozy, lasciamo così mi destreggio con quel che ho e pazienza.
Grazie di nuovo, questo tuo codice è stato un buon suggerimento.
 Re: Immagine non centrata in tabella
Re: Immagine non centrata in tabella
Si perchè bisogna giocare con i margin e i padding comunque ci abbiamo provato lieto di esserti stato utile 

Dozy™- Veterano dello staff

- Sesso :

Età : 36
Messaggi : 2297
Località : Tradate (va)
 Re: Immagine non centrata in tabella
Re: Immagine non centrata in tabella
Grazie per aver spuntato il "risolto".
Sposterò l'argomento fra gli "argomenti risolti".
Cordiali saluti.
Luca
Sposterò l'argomento fra gli "argomenti risolti".
Cordiali saluti.
Luca

 Argomenti simili
Argomenti simili» Immagine centrata
» immagine sfondo tabella forum
» la firma non compare
» Inserendo un link di un'immagine in un post viene un errore non facendo vializzare l'immagine stessa
» [Risolto] Come inserire un'immagine di sfondo o un'immagine...
» immagine sfondo tabella forum
» la firma non compare
» Inserendo un link di un'immagine in un post viene un errore non facendo vializzare l'immagine stessa
» [Risolto] Come inserire un'immagine di sfondo o un'immagine...
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Gestire l'aspetto del forum :: I problemi risolti con l'aspetto del forum
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da saxismawe Ven 19 Apr 2013 - 8:22
Da saxismawe Ven 19 Apr 2013 - 8:22

 Facebook
Facebook Twitter
Twitter Youtube
Youtube
