Visualizza immagini nella versione mobile
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1 • Condividi
 Visualizza immagini nella versione mobile
Visualizza immagini nella versione mobile
| Visualizza immagini nella versione mobile |
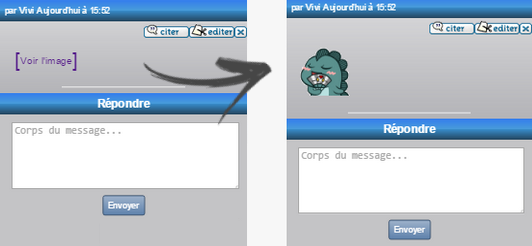
Di default, le immagini nella versione mobile sono mostrati come link, per lo più per ridurre i tempi di caricamento. Al giorno d'oggi questo non dovrebbe essere troppo un problema, grazie ai progressi della tecnologia. Questo tutorial ha lo scopo di offrire 2 metodi per visualizzare le immagini nella versione mobile senza dover cambiare la pagina o l'apertura di una nuova scheda. Aggiungere il CSSBene! Ora è il momento di aggiungere del CSS. Uno degli svantaggi di visualizzare le immagini all'interno dei messaggi, è il fatto che le immagini più grandi possono traboccare il post e allungare la pagina. Per evitare questo, è necessario aggiungere un po' di CSS nel foglio di stile. Pannello di amministrazione ► Visualizzazione ► Colori ► "Foglio di stile CSS"
Modificando max-width riusciremo ad impostare una larghezza massima, in percentuale, per le immagini nella mobile. Aggiungere JavaScriptOra, bisognerà aggiungere un nuovo codice javascript. Recati nella seguente pagina, Pannello di amministrazione ► Modul ► HTML & Javascript ► gestione del codice Javascript, e creiamo un nuovo codice:
ModificheC'è solo una modifica che si può apportare nello script, ovvero alla variabile mode nella parte superiore dello script . Questa variabile assume un valore numerico che permette di scegliere come le immagini sono visualizzate. Si prega di leggere la spiegazione di seguito.
In breve, scegliete la modalità che meglio si adatta al vostro forum. Buona giornata!  |
| Tutorial creato da Ange Tuteur e tradotto da MattiaDes |





 Argomenti simili
Argomenti simili» Immagini non visibili nella versione mobile
» Css non visibili nella versione mobile
» redirect a pubblicità nella versione mobile
» Visualizzare il calendario nella versione mobile
» Problema di visualizzazione del forum nella versione mobile
» Css non visibili nella versione mobile
» redirect a pubblicità nella versione mobile
» Visualizzare il calendario nella versione mobile
» Problema di visualizzazione del forum nella versione mobile
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
