Mostra la password con un checkbox
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1 • Condividi
 Mostra la password con un checkbox
Mostra la password con un checkbox
| Mostrare la password con un checkbox |
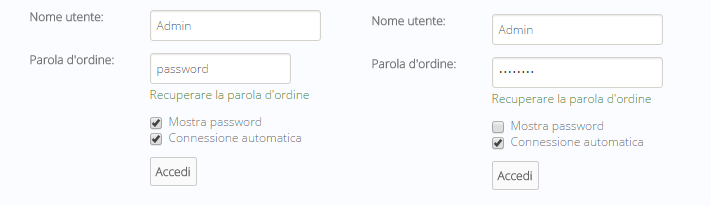
Dimostrazione Grazie a questo tutorial riuscirete ad inserire un checkbox che vi permetterà di visualizzare la password digitata per evitare di inserire una password errata  Installazione Semplicemente, andate verso PDA > Moduli > HTML & Javascript > Gestione del codice javascript e create un nuovo codice javascript 
|
| Tutorial creato da Raffy del forum di supporto portoghese |
 Argomenti simili
Argomenti simili» Opzione Mostra password sparita al login
» Phbb3 non mi mostra le categorie o.O
» Il mio forum mostra una "connessione non protetta"
» Novità: mostra i partecipanti al sondaggio
» explorer mostra un forum diverso?
» Phbb3 non mi mostra le categorie o.O
» Il mio forum mostra una "connessione non protetta"
» Novità: mostra i partecipanti al sondaggio
» explorer mostra un forum diverso?
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
