Pulsanti Avanti e Indietro per i messaggi privati
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1 • Condividi
 Pulsanti Avanti e Indietro per i messaggi privati
Pulsanti Avanti e Indietro per i messaggi privati
| Pulsanti Avanti e Indietro per i messaggi privati |
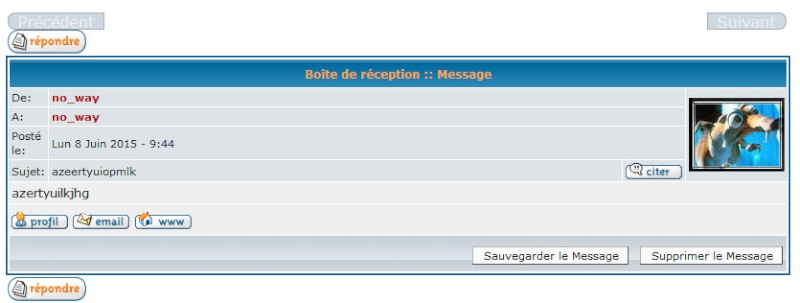
PanoramicaQuesto tutorial ti consente di aggiungere 2 "pulsanti" per passare da un messaggio privato a un altro senza dover passare di nuovo dalla posta in arrivo.Codice JavascriptAndiamo verso Pannello di amministrazione ► Moduli ► HTML & Javascript ► Gestione del codice Javascript e creiamo un nuovo codice con le seguenti impostazioni:
Non dimenticare di convalidare! Importante Il codice javascript è progettato per essere compatibile con tutte le versioni (phpbb2 /3-invision-punbb), se vuoi decidere da solo dove posizionare i pulsanti successivo e precedente devi solo modificare il tuo modello "privmsgs_read_body" e aggiungi il seguente codice dove vuoi:
Importante La visualizzazione dei pulsanti può richiedere più o meno tempo a seconda della velocità di connessione e della configurazione del numero di soggetti per pagina del tuo forum, minore è il numero di soggetti per pagina, più lo script sarà costretto a fare richieste, più lento sarà. Puoi controllare il valore del numero di soggetti per pagina come segue: Pannello di amministrazione ► Messaggi e Contatto generale ► Numero di messaggi per pagina Personalizzazione CSSOra affinché il popup venga visualizzato correttamente, è necessario aggiungere alcuni CSS. Incolla il seguente codice nel tuo foglio di stile CSS a Pannello di amministrazione ► Visualizzazione ► CSS ► Foglio di stile CSS
Ovviamente puoi modificare questo codice a tuo piacimento. Ancora una volta, non dimenticare di convalidare  |
| Tutorial creato da no_way del forum di supporto Francese e Tradotto da Niko |
 Argomenti simili
Argomenti simili» No pop-up messaggi privati e nuovi messaggi non segnalati
» Limite di messaggi per inviare Messaggi privati (MP)
» Aggiunta pulsanti nel pannello dei messaggi
» messaggi privati
» Messaggi privati
» Limite di messaggi per inviare Messaggi privati (MP)
» Aggiunta pulsanti nel pannello dei messaggi
» messaggi privati
» Messaggi privati
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
