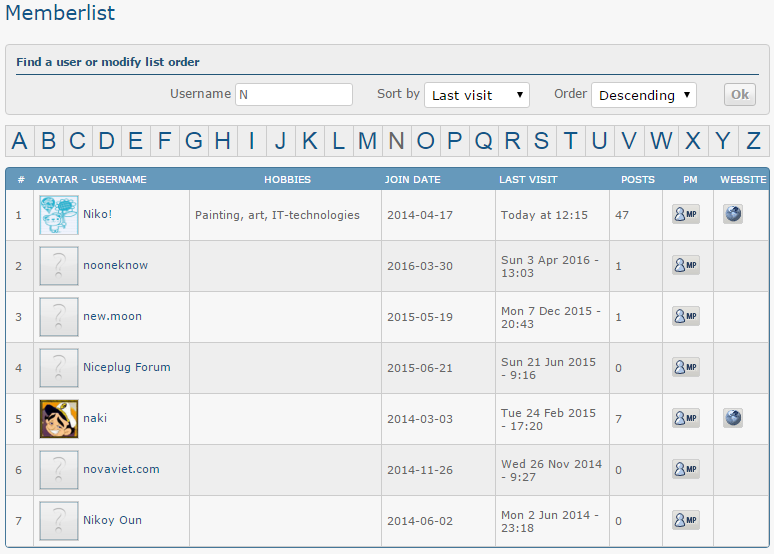
DefinizioneQuesto plugin installa una barra sopra l'elenco dei membri con un elenco di lettere preimpostate, in modo da poter cercare facilmente i membri in base alla prima lettera nel loro nome.
Caratteristiche• Usabilità! Facendo clic su qualsiasi preset verranno visualizzati tutti i membri che iniziano con la lettera specificata *
• Modificabilità! Puoi modificare la posizione della barra dall'alto, da destra, in basso o da sinistra E puoi personalizzare completamente l'elenco dei preset per includere ciò che desideri.
• Nessun aggiornamento! L'elenco dei membri viene recuperato tramite AJAX, quindi non devi preoccuparti che la pagina si aggiorni quando fai clic su un preset!
* C'è un bug in Forumattivo che mostra un membro casuale se non ci sono membri che iniziano con la lettera specificata.
InstallazionePer installare questo plugin vai su Pannello di amministrazione ► Moduli ► Gestione codici JavaScript e crea un nuovo script con le seguenti impostazioni.
- Titolo: a tua scelta
- Dove: in tutte le pagine
- Codice:
- Codice:
if (/\/memberlist/.test(window.location.href)) {
$(function() {
window.fa_alphabar = {
// position of the bar ; 'top', 'left', 'bottom', or 'right'
position : 'top',
presets : ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
bar : $('<div id="memberlist_alphabar" />')[0], // creates the preset bar
list : $('form[action="/memberlist"]')[0].nextSibling, // memberlist
// sort the memberlist by the letter that was chosen
change : function(that) {
if (that.id != 'alphabar_actif') {
var actif = document.getElementById('alphabar_actif');
if (actif) actif.id = '';
that.id = 'alphabar_actif';
$.get(that.href, function(d) {
fa_alphabar.list.parentNode.innerHTML = $('form[action="/memberlist"]', d).parent().html();
fa_alphabar.list = $('form[action="/memberlist"]')[0].nextSibling;
if (document.getElementById('ipbwrapper')) fa_alphabar.list = fa_alphabar.list.nextSibling;
fa_alphabar.insertBar();
});
}
},
// inserts the preset bar
insertBar : function() {
fa_alphabar.bar.className = 'alphabar_' + fa_alphabar.position;
fa_alphabar.list.className += ' alphalist_' + fa_alphabar.position;
fa_alphabar.list.parentNode.insertBefore(fa_alphabar.bar, fa_alphabar.position.toLowerCase() == 'bottom' ? fa_alphabar.list.nextSibling : fa_alphabar.list);
/left|right/i.test(fa_alphabar.position) && fa_alphabar.list.insertAdjacentHTML('afterend', '<div class="clear"></div>'); // clear floats for left and right positions
}
};
if (fa_alphabar.list) {
// put together the alphabar
for (var i = 0, j = fa_alphabar.presets.length, newRow = /left|right/i.test(fa_alphabar.position), htmlStr = '<table><tbody>' + (newRow ? '' : '<tr>'); i < j; i++) {
htmlStr += (newRow ? '<tr>' : '') + '<td><a href="/memberlist?mode=lastvisit&order=DESC&submit=Ok&username=' + fa_alphabar.presets[i] + '" ' + ( new RegExp('username=' + fa_alphabar.presets[i].replace(/[.*+?^${}()|[\]\\]/g, "\\$&") + '(?:$|&)').test(window.location.search) ? 'id="alphabar_actif"' : '' ) + ' onclick="fa_alphabar.change(this); return false;">' + fa_alphabar.presets[i] + '</a></td>' + (newRow ? '</tr>' : '');
}
fa_alphabar.bar.innerHTML = htmlStr + (newRow ? '' : '</tr>') + '</tbody></table>';
if (document.getElementById('ipbwrapper')) fa_alphabar.list = fa_alphabar.list.nextSibling;
fa_alphabar.insertBar();
}
});
document.write('<style type="text/css">#memberlist_alphabar table{font-size:24px;line-height:30px;font-family:arial,sans-serif;text-align:center;background:#CCC;border-spacing:1px;margin:10px 0;width:100%}#memberlist_alphabar td{width:20px;background:#EEE}#memberlist_alphabar a{text-decoration:none!important}a#alphabar_actif{color:inherit}.alphabar_left,.alphabar_right{width:3%;margin:1%}.alphalist_left,.alphalist_right{clear:none;width:90%;margin:1%}.alphabar_left{float:left}.alphabar_right,.alphalist_left{float:right}.alphalist_right{float:left}</style>');
}
Salva lo script e la barra dell'alfabeto verrà installata! Potrai vederlo e cercare i membri tramite la loro prima lettera visitando la pagina dell'elenco dei membri sul tuo forum. Occhiolino
Se desideri apportare modifiche a questo plugin, consulta la sezione sottostante
Modifiche e personalizzazioneEcco un elenco delle modifiche che puoi apportare a questo plugin.
- position - Nella parte superiore dello script vedrai una variabile come questa: position : 'top',. Controlla la posizione della barra alfabetica. Attualmente viene visualizzato nella parte superiore dell'elenco dei membri. Se vuoi che venga visualizzato a destra, a sinistra o in fondo all'elenco dei membri, tutto ciò che devi fare è cambiare i testi "in alto" nella posizione specificata. A sinistra per esempio:
- Codice:
position : 'left',
- presets - Nella parte superiore vedrai anche una variabile denominata "preset" e un array di lettere. Per impostazione predefinita, questo array contiene l'alfabeto inglese, ma cosa succede se si desidera aggiungere lettere e simboli diversi? Semplice! Tutto quello che devi fare è modificare l'array e aggiungere più lettere come questa, ad esempio:
- Codice:
presets : ['*', '1', '2', '3', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
- Lo stile. Per impostazione predefinita il tema è bianco, quindi se desideri cambiare i colori del tema, trova e modifica il foglio di stile nella parte inferiore dello script:
- Codice:
document.write('<style type="text/css">#memberlist_alphabar table{font-size:24px;line-height:30px;font-family:arial,sans-serif;text-align:center;background:#CCC;border-spacing:1px;margin:10px 0;width:100%}#memberlist_alphabar td{width:20px;background:#EEE}#memberlist_alphabar a{text-decoration:none!important}a#alphabar_actif{color:inherit}.alphabar_left,.alphabar_right{width:3%;margin:1%}.alphalist_left,.alphalist_right{clear:none;width:90%;margin:1%}.alphabar_left{float:left}.alphabar_right,.alphalist_left{float:right}.alphalist_right{float:left}</style>');
Se vuoi un tema scuro veloce, sostituisci il foglio di stile sopra con questo:
- Codice:
document.write('<style type="text/css">#memberlist_alphabar table{font-size:24px;line-height:30px;font-family:arial,sans-serif;text-align:center;background:#333;border-spacing:1px;margin:10px 0;width:100%}#memberlist_alphabar td{width:20px;background:#111}#memberlist_alphabar a{text-decoration:none!important}a#alphabar_actif{color:inherit}.alphabar_left,.alphabar_right{width:3%;margin:1%}.alphalist_left,.alphalist_right{clear:none;width:90%;margin:1%}.alphabar_left{float:left}.alphabar_right,.alphalist_left{float:right}.alphalist_right{float:left}</style>');
|
 Barra di ricerca alfabetica per la Lista Utenti
Barra di ricerca alfabetica per la Lista Utenti Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
