Questo suggerimento ti consente di creare nuovi tag BBCode personalizzati da utilizzare nei post del tuo forum.
Creazione dello scriptPannello di amministrazione ► Moduli ► HTML e JAVASCRIPT - Gestione del codice JavaScript
Assicurati che la gestione del codice Javascript sia abilitata, quindi crea un nuovo javascript con titolo "Tag BBCode personalizzate" e posizionamento "Su tutte le pagine".
- Codice:
/*
* Application: Create New BBCode Tags - Creazione di nuovi tag BBCode
* Date: 18/05/2018 - Adaptation pour le forum des forums mai 2022
* Version: 1.321052018
* Copyright (c) 2018 Daemon <help.forumotion.com>
* This work is free. You can redistribute it and/or modify it - Codice gratuito. Puoi ridistribuirlo e/o modificarlo
*/
(function() {
BBParser = {
initialize: function() {
$(function() {
BBParser.setupBBParser();
});
},
add: [
/*
* Nota: non dimenticare di aggiungere una virgola dopo ogni voce
* '{option}' corrisponde all'attributo (opzionale) del tag stesso '{content}' corrisponde al contenuto del blocco, tra i due tag.
*/
{
tag: 'success',
close: true,
defaultOption: 'Congratulazioni',
replacement: '<div class="notice notice-success"><h5>{option}</h5><p>{content}</p></div>'
},
{
tag: 'warn',
close: true,
defaultOption: 'Attenzione',
replacement: '<div class="notice notice-warn"><h5>{option}</h5><p>{content}</p></div>'
},
{
tag: 'info',
close: true,
defaultOption: 'Informazione',
replacement: '<div class="notice notice-info"><h5>{option}</h5><p>{content}</p></div>'
},
{
tag: 'alert',
close: true,
defaultOption: 'Avviso',
replacement: '<div class="notice notice-alert"><h5>{option}</h5><p>{content}</p></div>'
}
/*Aggiungi qui i tag aggiuntivi desiderati o i tuoi tag personalizzati - Non dimenticare di inserire una virgola dopo la parentesi graffa di chiusura } del tag precedente.*/
// Nota: non aggiungere una virgola dopo l'ultima voce
],
// Si consiglia di non modificare nulla al di sotto di questa riga
validateTag: function(a) {
if (!/^\w+$/.test(a)) throw new RangeError("You added an invalid tag: " + a);
},
replacers: function(a, b, c) {
return (a || "").replace(/{option}/g, b || "").replace(/{content}/g, c || "");
},
optionReg: /.*?=("|'|)(.*?)\1\]/,
parsedContent: function(a, b, c) {
return a.replace(c ? RegExp("(\\[" + b.tag + "[^\\]]*\\])([\\s\\S]*?)\\[/" + b.tag + "]", "g" + (b.insensitive ? "i" : "")) : RegExp("\\[" + b.tag + "[^\\]]*\\]", "g" + (b.insensitive ? "i" : "")), function(d, e, f) {
c || (e = d);
e = BBParser.optionReg.test(e) ? e.replace(BBParser.optionReg, "$2") : b.defaultOption;
if("undefined" !== typeof b.replace) {
d = c ? b.replace(e, f) : b.replace(e);
"string" === typeof d ? c ? f = d : e = d : d;
"object" === typeof d && (e = d.option || e, f = d.content || f);
}
return BBParser.replacers(b.replacement, e, f);
});
},
setupBBParser: function() {
var selectors = {
"subsilver": 'div.postbody, .forumline.mod_news .content, div.blog_message',
"prosilver": 'div.postbody div, div.post.search .postbody, div.blog_message, .module.mod_news .content',
"punbb": 'div.post-entry, .module.mod_news .body, div.blog_message',
"invision": 'div.post-entry, .box-content.mod_news .postbody-entry, div.blog_message',
"modernbb": 'div.postbody div, div.post.search .postbody, div.blog_message, .mod_news .content',
"awesomebb": 'div.post-content, div.block-blogrow-content, div.block.block-comment .content, div.block-pm .content, div.mod-news .content',
"mobi_modern" : 'div.post-content, .mod-news-header + .content '
};
if(_userdata["tpl_mobile"] == 'mobi_modern') {
var postBody = $(selectors["mobi_modern"]);
}
else if(selectors.hasOwnProperty(_userdata["tpl_used"])) {
var postBody = $(selectors[_userdata["tpl_used"]]);
}
else {
var postBody = $(selectors["prosilver"]);
}
for (var i = 0, e;(e = postBody[i++]) { {
for (var j in BBParser.add) {
var item = BBParser.add[j];
// Validating tag
BBParser.validateTag(item.tag);
e.innerHTML = BBParser.parsedContent(e.innerHTML, item, item.close);
}
}
}
};
BBParser.initialize()
})();
$(function() {
/*Se vuoi aggiungere uno o più tag suggeriti che richiedono JS aggiuntivi, aggiungili qui*/
});
Aggiunta configurazione tag BBCodeIl codice fornito sopra aggiunge cinque tag (vedi punto successivo per i dettagli). Tuttavia, l'interesse è poter aggiungere i tag di tua scelta. Vediamo quindi le opzioni disponibili per configurarli.
Aggiunta di un tagNel codice, i tag vengono aggiunti nella variabile add. Ogni tag è una voce che inizia con una parentesi graffa di apertura e termina con una parentesi graffa di chiusura seguita da una virgola. Si raccomanda di non inserire una virgola dopo l'ultima voce.
- Codice:
{
tag: 'balise',
close: true,
defaultOption: 'Informazione',
replacement: '<div class="balise-container"><h5>{option}</h5><p>{content}</p></div>'
},
Nei messaggi, i tag verranno utilizzati nella forma [balise="option"]Blocca contenuto[/balise]
Opzioni tagPer ogni tag hai diverse opzioni. Ogni opzione è scritta nella forma option: value, (sempre senza una virgola per l'ultima opzione di un tag).
Opzione tagQuesta è la chiave di volta di ogni tag aggiunto, è il nome del tag. Se crei un tag con tag: 'mabalise', sarà utilizzabile nei messaggi digitando [mabalise]Contenu[/mabalise] .
Valori possibili:
- Una stringa corrispondente al nome scelto per il tag;
- Usa solo lettere nel tag;
- Come qualsiasi stringa di caratteri, deve essere racchiusa tra virgolette singole o doppie.
Opzione chiudiQuesta opzione consente di scegliere se chiudere o meno il tag creato. Nel caso di un tag chiuso, il tag può avere contenuto e un'opzione [balise="option"]Content[/balise]. Nel caso di tag non chiuso, il tag non può avere contenuto ma solo un'opzione: [balise="option"]
Valori possibili:
- Un booleano: true o false ;
- Non utilizzare alcun valore diverso da true o false ;
- Non utilizzare virgolette attorno al valore. Ciò interromperebbe l'interpretazione dell'opzione ("false" is true perché qualunque sia il suo contenuto è una stringa non vuota).
Opzione opzione predefinitaQuesta opzione viene utilizzata per definire il valore di default del parametro (dell'opzione tag). Ad esempio, per un tag configurato come defaultOption: 'Informazioni', [tag="Informazioni"]Contenuto[/tag] verrà visualizzato come [tag]Contenuto[/tag].
Valori possibili:
- Una stringa di caratteri corrispondente al contenuto predefinito dell'opzione del tag;
- Puoi usare HTML, questo valore sarà quello visualizzato direttamente quando il messaggio viene visualizzato;
- Non utilizzare BBCode (tag nativi o altri tag personalizzati);
- Come ogni stringa di caratteri, deve essere indicata tra virgolette singole o doppie. Ricorda di evitare le virgolette contenute nel tuo codice HTML sostituendole con " o \' (a seconda dei delimitatori del tuo canale ).
Opzione sostituzioneQuesta è la seconda chiave di volta del tuo tag personalizzato. Contiene ciò che verrà sostituito dal tag quando visualizzato nei messaggi. Per configurare questa opzione, hai due parametri:
- {option}: Rappresenta il valore dell'opzione (parametro) del tag inserito dall'utente o, in mancanza, sostituito dal valore di defaultOption
- {content}: questo è il contenuto del blocco, tutto tra il tag di apertura e quello di chiusura. Questo parametro è vuoto se il tag non chiude (vedi sopra).
Valori possibili:
- Una stringa di caratteri corrispondente al contenuto predefinito dell'opzione del tag;
- Puoi usare HTML, questo valore sarà quello visualizzato direttamente quando il messaggio viene visualizzato;
- Non utilizzare BBCode (tag nativi o altri tag personalizzati);
- Come ogni stringa di caratteri, deve essere indicata tra virgolette singole o doppie. Ricorda di evitare le virgolette contenute nel tuo codice HTML sostituendole con " o \' (a seconda dei delimitatori del tuo canale ).
Opzione sostituisciL'opzione di sostituzione consente di agire sul contenuto stesso dei parametri {option} e {content} visti sopra. Un esempio di funzione per sostituire il contenuto con un sistema di "indovina" di parole misteriose: se la parola misteriosa è presente nel contenuto, il membro si congratula, altrimenti gli viene detto che non è la risposta giusta.
- Codice:
function(option, content) {
if (content.indexOf("Groumph") !== -1) {
return {
option: 'Attenzione mascotte !',
content: 'Groumph è stato smascherato!'
};
}
}
Valori possibili:
- Una funzione che deve accettare due parametri: option che rappresenta l'opzione (parametro) del tag e content che rappresenta il contenuto del blocco tra il tag di apertura e il tag di chiusura;
- La funzione dovrebbe restituire un oggetto con due proprietà: option e [color=#330099]content[/ color] che diventeranno rispettivamente i parametri {option} e {content } può essere utilizzato nell'opzione di configurazione replacement (vedi punto precedente).
Configurazione tag predefinitaQuesto passaggio è utile solo se decidi di mantenere nello script i tag proposti di default.
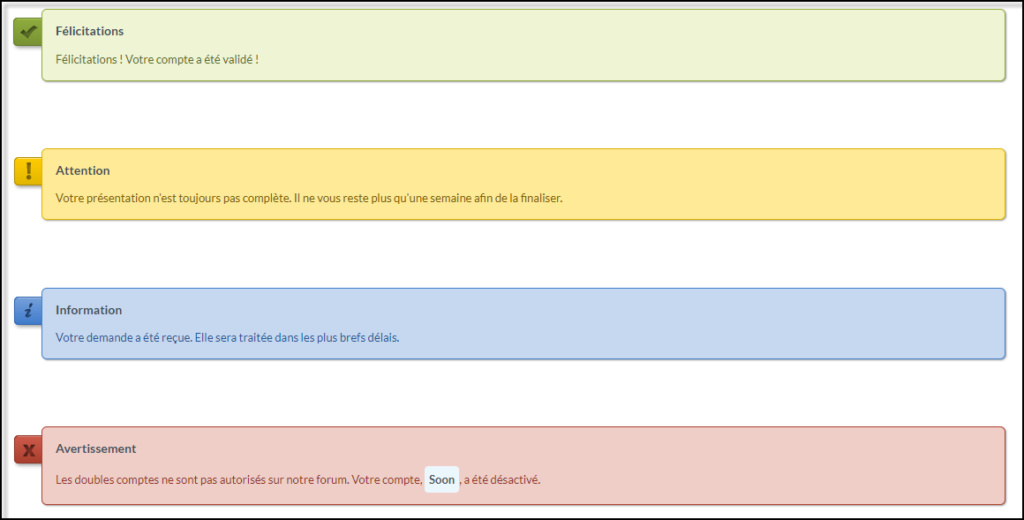
Questo script crea cinque tag: success, warn, info, alert. Tutti stanno chiudendo i tag. I primi quattro sono blocchi di colore che possono avere un titolo personalizzato (se l'opzione tag non è compilata viene fornito un valore predefinito corrispondente al blocco).
- Vedi grafica:
Per rendere correttamente la visualizzazione di questi tag, aggiungi questo codice al tuo foglio di stile CSS:
Pannello di amministrazione ► Display ► Colori - Foglio di stile CSS
- Codice:
.notice {
background: url(https://i.servimg.com/u/f14/20/04/68/98/vwry0m10.pngng) repeat-x 0 0;
color: #FFF;
width: 83%;
font-weight: normal;
padding: 13px 15px;
margin-bottom: 2.5em;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 1px 1px 2px rgba(0,0,0,.4);
-webkit-box-shadow: 1px 1px 2px rgba(0,0,0,.4);
box-shadow: 1px 1px 2px rgba(0,0,0,.4);
position: relative;
left: 34px;
}
.notice p {
margin-bottom: 1.5em;
}
.notice p:last-child {
margin-bottom: 0;
}
.notice h5 {
font-size: 14px;
font-weight: bold;
margin-bottom: .65em;
}
.notice:before {
content: "";
background: url(https://i.servimg.com/u/f14/20/04/68/98/pclyd510.png) no-repeat 100% 0;
width: 33px;
height: 40px;
position: absolute;
left: -34px;
top: 9px;
}
.notice-success {
background-color: #EEF4D4;
color: #596C26;
border: 1px solid #8FAD3D;
}
.notice-success:before {
background-position: 100% 0;
}
.notice-warn {
background-color: #FFEA97;
color: #796100;
border: 1px solid #E1B500;
}
.notice-warn:before {
background-position: 100% -800px;
}
.notice-alert {
background-color: #EFCEC9;
color: #933628;
border: 1px solid #AE3F2F;
}
.notice-alert:before {
background-position: 100% -400px;
}
.notice-info {
background-color: #C6D8F0;
color: #285797;
border: 1px solid #4381CD;
}
.notice-info:before {
background-position: 100% -1200px;
}
Altre proposte di tag aggiuntiveOffriamo qui altri esempi di tag aggiuntivi che possono essere creati. Puoi scegliere di usarli e/o modificarli a tuo piacimento.
Per ogni tag troverai la definizione del tag (da aggiungere nel punto indicato nel codice: "Aggiungi qui i tag aggiuntivi desiderati o i tuoi tag personalizzati") nonché, in alcuni casi , un codice JavaScript aggiuntivo per visualizzare correttamente il tag. Aggiungerlo nuovamente se necessario dove indicato nel codice: "Se si desidera aggiungere uno o più tag proposti che richiedono JS aggiuntivi, aggiungerlo qui".
Tagga ospite
- Vedi grafica:
Il tag guest viene utilizzato per nascondere visivamente i contenuti agli ospiti, invitandoli a registrarsi per visualizzarli. Puoi personalizzare il messaggio visualizzato ai partecipanti modificando l'opzione tag:
- Codice:
guest="Questo è un segreto riservato agli utenti abituali di Forumattivo!"]Groumph si è ritirato all'età di... beh, troppo presto![/guest]
Il contenuto deve essere un numero, intero o decimale. Puoi modificare il messaggio ospite predefinito modificando l'impostazione defaultOption.
Nota: Javascript può essere disabilitato da un utente nelle impostazioni del browser, i contenuti riservati ai membri del tag saranno quindi accessibili a loro, così come potrebbe esserci una latenza prima JS viene eseguito e il contenuto limitato viene rimosso. Usa questo tag consapevolmente per incoraggiare gli ospiti a registrarsi ma non per nascondere mai informazioni importanti o addirittura riservate.
Definizione tag
- Codice:
{
tag: 'guest',
close: true,
defaultOption: 'Devi essere collegato per vedere questo contenuto',
replacement: '<div class="guest">{content}</div>',
replace: function(option, content) {
if (_userdata.session_logged_in < 1) {
return option;
}
else {
return content;
}
}
},
Tag prog
- Vedi grafica:
Il tag prog viene utilizzato per creare barre di avanzamento visive nei messaggi. Puoi personalizzare il colore usando l'opzione tag:
- Codice:
[prog="blue"]90[/prog]
Définition de la balise
- Codice:
{
tag: 'prog',
close: true,
defaultOption: '#Af5f5f',
replacement: '<div class="progression" style="height:20px;width:40%;border-radius:5px;border:1px solid #ced4da;background-color:#e9ecef;position:relative"><span class="prog-progress" style="border-radius:5px;height:100%;width:12%;background-color:{option};position:absolute;"></span><span class="prog-number" style="float:right;padding-right: 4px;opacity:0.9">{content} %</span></div>',
}
Codice Javascript aggiuntivo
- Codice:
/*BBCode prog*/
let progress = document.querySelectorAll('.progression .prog-progress');
let values = document.querySelectorAll('.progression .progression .prog-number');
for (let i = 0; i < progress.length; i++) {
let width = values[i].innerHTML;
width = parseFloat(width.replace(',', '.'));
width = (isNaN(width)) ? 'auto' : width;
// Per motivi di leggibilità, se la % è maggiore di 100, la larghezza rimane a 100.
width = (width > 100) ? 100 : width;
progress[i].style.width = width +'%';
}
tag nascondi
- Vedi grafica:
Il tag hidemsg viene utilizzato per nascondere i contenuti ai membri con meno option messaggi sul forum (e dagli ospiti). Amministratori e moderatori non sono interessati dalla restrizione. Questo tag ha anche l'effetto di rimuovere il pulsante "Citazione" e "Citazione multipla" (se applicabile) se il membro non può accedere al contenuto nascosto:
- Codice:
[hidemsg="50"]Se vedi questo hai pubblicato più di 50 post[/hidemsg]
Nota: Il Javascript può essere disattivato da un utente nei parametri del suo browser, il contenuto riservato del tag gli sarà quindi accessibile, così come può esserci una latenza prima dell'esecuzione di JS e della rimozione del contenuto limitato. Usa questo tag consapevolmente per incoraggiare i membri a pubblicare ma non per nascondere mai informazioni importanti o addirittura riservate.
Definizione tag
- Codice:
{
tag: 'hidemsg',
close: true,
replacement: '<div class="card hidemsg" style="min-width:50%;padding:.5em;margin: 1em;border-radius:5px;border:1px solid #ced4da;background-color:#e9ecef;"><span style="display:none" class="hidemsg-option">{option}</span>{content}</div>',
}
Codice Javascript aggiuntivo
- Codice:
/*BBCode hidemsg, hidepoints AND hidereput - NON INSERIRE PIÙ VOLTE*/
var Quotelink = (function() {
if(_userdata["tpl_mobile"]=='mobi_modern') return '.post-quote';
if (_userdata["tpl_used"]=='subsilver') return '.i_icon_quote, .post-options img[id^="postmq"]';
if (_userdata["tpl_used"]=='prosilver') return '.i_icon_quote, .profile-icons img[id^="postmq"]';
if (_userdata["tpl_used"]=='punbb') return '.i_icon_quote, .post-options img[id^="postmq"]';
if (_userdata["tpl_used"]=='invision') return '.i_icon_quote, .posting-icons img[id^="postmq"]';
if (_userdata["tpl_used"]=='modernbb') return '.ion-quote, .btn-quote-multi';
if (_userdata["tpl_used"]=='awesomebb') return '.btn-quote, .btn-quote-multi';
})();
/*FINE hidemsg, hidepoints ET hidereput*/
/*BBCode hidemsg*/
$(".hidemsg").each(function() {
var lim = parseInt($(this).find(".hidemsg-option").text(),10);
if ( ((_userdata.session_logged_in < 1 ) || (_userdata["user_posts"] < lim)) && (_userdata.user_level != 1) && (_userdata.user_level != 2) ) {
$(this).html("Devi aver pubblicato almeno "+lim+" messaggi per leggere questo contenuto.");
if($(this).closest(".post-wrap").length) { /*AwesomeBB*/
$(this).closest(".post-wrap").find(Quotelink).remove();
}
else if($(this).closest(".post").length) { /*Autres*/
$(this).closest(".post").find(Quotelink).remove();
}
}
});
Nota: L'inizio del codice (fare riferimento ai commenti) deve essere inserito una sola volta per i tre tag hidepoints, hidereput e hidemsg , se ne usi più di uno.
Tagga punti nascosti
- Vedi grafica :
Il tag hidepoints viene utilizzato per nascondere i contenuti ai membri con meno di option Punti su il forum (e agli ospiti). Amministratori e moderatori non sono interessati dalla restrizione. Questo tag ha anche l'effetto di rimuovere il pulsante "Citazione" e "Citazione multipla" (se applicabile) se il membro non può accedere al contenuto nascosto:
- Codice:
[hidepoints="50"]Se vedi questo, hai più di 50 punti.[/hidepoints]
Nota: Il Javascript può essere disattivato da un utente nei parametri del suo browser, il contenuto riservato del tag gli sarà quindi accessibile, così come può esserci una latenza prima dell'esecuzione di JS e della rimozione del contenuto limitato. Usa questo tag consapevolmente per incoraggiare i membri a pubblicare ma non per nascondere mai informazioni importanti o addirittura riservate.
Definizione tag
- Codice:
{
tag: 'hidepoints',
close: true,
replacement: '<div class="card hidepoints" style="min-width:50%;padding:.5em;margin: 1em;border-radius:5px;border:1px solid #ced4da;background-color:#e9ecef;"><span style="display:none" class="hidepoints-option">{option}</span>{content}</div>',
}
Codice Javascript aggiuntivo
- Codice:
/*BBCode hidepoints, hidereput ET hidemsg - NE PAS INSERER PLUSIEURS FOIS*/
var Quotelink = (function() {
if(_userdata["tpl_mobile"]=='mobi_modern') return '.post-quote';
if (_userdata["tpl_used"]=='subsilver') return '.i_icon_quote, .post-options img[id^="postmq"]';
if (_userdata["tpl_used"]=='prosilver') return '.i_icon_quote, .profile-icons img[id^="postmq"]';
if (_userdata["tpl_used"]=='punbb') return '.i_icon_quote, .post-options img[id^="postmq"]';
if (_userdata["tpl_used"]=='invision') return '.i_icon_quote, .posting-icons img[id^="postmq"]';
if (_userdata["tpl_used"]=='modernbb') return '.ion-quote, .btn-quote-multi';
if (_userdata["tpl_used"]=='awesomebb') return '.btn-quote, .btn-quote-multi';
})();
/*FIN hidepoints, hidereput ET hidemsg*/
/*BBCode hidepoints*/
$(".hidepoints").each(function() {
var lim = parseInt($(this).find(".hidepoints-option").text(),10);
if ( ((_userdata.session_logged_in < 1 ) || (_userdata["user_points"] < lim)) && (_userdata.user_level != 1) && (_userdata.user_level != 2) ) {
$(this).html("Vous devez avoir plus de "+lim+" points pour voir ce message.");
if($(this).closest(".post-wrap").length) { /*AwesomeBB*/
$(this).closest(".post-wrap").find(Quotelink).remove();
}
else if($(this).closest(".post").length) { /*Autres*/
$(this).closest(".post").find(Quotelink).remove();
}
}
});
Nota: L'inizio del codice (fare riferimento ai commenti) deve essere inserito una sola volta per i tre tag hidepoints, hidereput e hidemsg , se ne usi più di uno.
Tagga hidereput
- Vedi grafica:
Il tag hidereput viene utilizzato per nascondere i contenuti ai membri con meno di opzione punti di reputazione sul forum (e agli ospiti). Amministratori e moderatori non sono interessati dalla restrizione. Questo tag ha anche l'effetto di rimuovere il pulsante "Citazione" e "Citazione multipla" (se applicabile) se il membro non può accedere al contenuto nascosto:
- Codice:
[hidereput="50"]Se vedi questo, hai più di 50 punti reputazione.[/hidereput]
Nota: Il Javascript può essere disattivato da un utente nei parametri del suo browser, il contenuto riservato del tag gli sarà quindi accessibile, così come può esserci una latenza prima dell'esecuzione di JS e della rimozione del contenuto limitato. Usa questo tag consapevolmente per incoraggiare i membri a pubblicare ma non per nascondere mai informazioni importanti o addirittura riservate.
Definizione tag
- Codice:
{
tag: 'hidereput',
close: true,
replacement: '<div class="card hidereput" style="min-width:50%;padding:.5em;margin: 1em;border-radius:5px;border:1px solid #ced4da;background-color:#e9ecef;"><span style="display:none" class="hidereput-option">{option}</span>{content}</div>',
}
Codice Javascript aggiuntivo
- Codice:
/*BBCode hidereput, hidepoints ET hidemsg - NE PAS INSERER PLUSIEURS FOIS*/
var Quotelink = (function() {
if(_userdata["tpl_mobile"]=='mobi_modern') return '.post-quote';
if (_userdata["tpl_used"]=='subsilver') return '.i_icon_quote, .post-options img[id^="postmq"]';
if (_userdata["tpl_used"]=='prosilver') return '.i_icon_quote, .profile-icons img[id^="postmq"]';
if (_userdata["tpl_used"]=='punbb') return '.i_icon_quote, .post-options img[id^="postmq"]';
if (_userdata["tpl_used"]=='invision') return '.i_icon_quote, .posting-icons img[id^="postmq"]';
if (_userdata["tpl_used"]=='modernbb') return '.ion-quote, .btn-quote-multi';
if (_userdata["tpl_used"]=='awesomebb') return '.btn-quote, .btn-quote-multi';
})();
/*FIN hidereput, hidepoints ET hidemsg*/
/*BBCode hidereput*/
$(".hidereput").each(function() {
var lim = parseInt($(this).find(".hidereput-option").text(),10);
if ( ((_userdata.session_logged_in < 1 ) || (_userdata["point_reputation"] < lim)) && (_userdata.user_level != 1) && (_userdata.user_level != 2) ) {
$(this).html("Vous devez avoir plus de "+lim+" points de réputation pour voir ce message.");
if($(this).closest(".post-wrap").length) { /*AwesomeBB*/
$(this).closest(".post-wrap").find(Quotelink).remove();
}
else if($(this).closest(".post").length) { /*Autres*/
$(this).closest(".post").find(Quotelink).remove();
}
}
});
Nota: L'inizio del codice (fare riferimento ai commenti) deve essere inserito una sola volta per i tre tag hidereput, hidepoints e hidemsg , se ne usi più di uno.
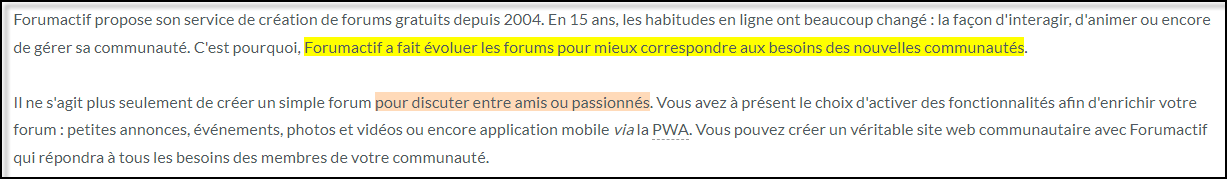
Tag mark
- Vedi grafica:
Questo tag avrà l'effetto di evidenziarne il contenuto con il colore opzione (giallo per impostazione predefinita). Puoi cambiare il colore di evidenziazione predefinito modificando il parametro defaultOption. :
- Codice:
[mark="red"]Testo evidenziato in rosso[/mark]
Definizione tag
- Codice:
{
tag: 'mark',
close: true,
replacement: '<span style="background-color: {option};">{content}</span>',
}
Tag spoilerinline
- Vedi illustrazione:
Il tag spoilerinline ti permetterà di creare spoiler "inline", sfocando il contenuto del tag. Passando il mouse sopra il contenuto, la sfocatura verrà rimossa, consentendo la lettura.
Definizione tag
- Codice:
{
tag: 'spoilerinline',
close: true,
replacement: '<span class="spoilerinline">{content}</span>',
}
Codice CSS aggiuntivoQuesto tag non richiede un codice JS ma un codice CSS aggiuntivo per la sfocatura dei contenuti.
Pannello di amministrazione ► Display ► Colori - Foglio di stile CSS
Aggiungi questo codice:
- Codice:
.spoilerinline{
-webkit-filter: blur(6px);
-o-filter: blur(6px);
-moz-filter: blur(6px);
-ms-filter: blur(6px);
filter: blur(6px);
}
.spoilerinline:hover, .spoilerinline:focus, .spoilerinline:active {
-webkit-filter: blur(0px);
-o-filter: blur(0px);
-moz-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
Tag descrizione comando
- Vedi grafica:
Il tag tooltip ti consente di creare un suggerimento con il testo che desideri nel tag option.
- Codice:
[infobulle="HyperText Markup Language"]HTML[/infobulle] è uno dei linguaggi di programmazione essenziali per la visualizzazione dei contenuti.
Definizione tag
- Codice:
{
tag: 'infobulle',
close: true,
replacement: '<span class="tooltippy" title="{option}">{content}</span>',
}
Codici Javascript E CSS aggiuntivi
Inserisci script:
- Codice:
/* descrizione comando BBcode */
// Seleziona tutti i link con l'attributo rel impostato su tooltip
$('.tooltippy').mouseover(function(e) {
// Recupera il valore dell'attributo title e assegnalo a una variabile
var tip = $(this).attr('title');
// Rimuove il valore dell'attributo title per evitare il suggerimento nativo
$(this).removeAttr('title');
// Inserisci il nostro tooltip con il suo testo nella pagina
$(this).append('<div id="tooltip">' + tip + '</div>');
// Regola le coordinate del suggerimento
$('#tooltip').css('top', e.pageY + 10 );
$('#tooltip').css('left', e.pageX + 20 );
// Fa apparire il suggerimento con un effetto dissolvenza in entrata
$('#tooltip').fadeIn('500');
$('#tooltip').fadeTo('10',0.8);
}).mousemove(function(e) {
// Regola la posizione della descrizione comando quando si sposta il mouse
$('#tooltip').css('top', e.pageY + 10 );
$('#tooltip').css('left', e.pageX + 20 );
}).mouseout(function() {
// Recupera il valore memorizzato
var tip = $('div#tooltip');
// Réaffecter la valeur de l'attribut title
$(this).attr('title',$(tip).html());
// Elimina il nostro suggerimento
$(this).children('div#tooltip').remove();
});
Inserimento CSS:
Questo tag richiede anche codice CSS per l'aspetto della descrizione comando personalizzata.
Pannello di amministrazione ► Display ► Colori - Foglio di stile CSS
Aggiungi questo codice:
- Codice:
/* Descrizione comando BBCode personalizzata */
/* Ti permette di definire la formattazione del tooltip */
#tooltip {
background-color: #222;
border-radius: 3px;
color: #FFF ;
font-size: 0.815em;
max-width: 400px;
padding: 3px 10px;
position: absolute;
}
/* Sottolinea il link contenente il tooltip */
.tooltippy{
border-bottom:1px dashed #999
}
Tag latex
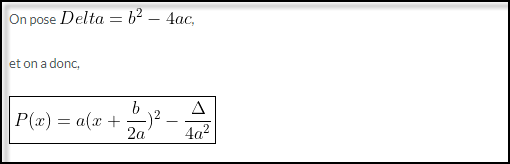
- Vedi illustrazione:
Il tag latex ti permette di inserire formule matematiche in LaTeX sul tuo forum.
- Codice:
[latex]P(x)=a(x+\dfrac{b}{2a})^2 - \dfrac{\Delta}{4a^2}[/latex]
Nota: [latex="latexresult"][/latex] consente di ottenere la formula incorniciata, ad esempio per un risultato finale.
Definizione tag
- Codice:
{
tag: 'latex',
close: true,
defaultOption: 'latex',
replacement: '<span class="{option}">{content}</span>',
}
Codice Javascript aggiuntivo
- Codice:
/*
* jsLaTeX v1.2.2 - A jQuery plugin to directly embed LaTeX into your website or blog
*
* Copyright (c) 2009 Andreas Grech
*
* Licensed under the WTFPL license:
* http://www.wtfpl.net/about/
*
* http://dreasgrech.com
*/
(function ($) {
var attachToImage = function () {
return $("<img/>").attr({
src: this.src
});
},
formats = {
'gif': attachToImage,
'png': attachToImage,
},
sections = {
'{f}': 'format',
'{e}': 'equation'
},
escapes = {
'+': '2B',
'=': '3D'
};
$.fn.latex = function (opts) {
opts = $.extend({},
$.fn.latex.defaults, opts);
opts.format = formats[opts.format] ? opts.format : 'gif';
return this.each(function () {
var $this = $(this),
format, s, element, url = opts.url;
opts.equation = $.trim($this.text());
for (s in sections) {
if (sections.hasOwnProperty(s) && (format = url.indexOf(s)) >= 0) {
url = url.replace(s, opts[sections[s]]);
}
}
for (s in escapes) {
if (escapes.hasOwnProperty(s) && (format = url.indexOf(s)) >= 0) {
url = url.replace(s, '%' + escapes[s]);
}
}
opts.src = url;
element = formats[opts.format].call(opts);
$this.html('').append(element);
if (opts.callback) {
opts.callback.call(element);
}
});
};
$.fn.latex.defaults = {
format: 'gif',
url: 'https://latex.codecogs.com/{f}.latex?{e}'
};
}(jQuery));
$(function() {
$(".latex").latex();
$(".latexresult").latex({
callback: function() {
this.css({
'border': '1px solid black',
'padding': '4px'
});
}
});
});
Aggiunti pulsanti nell'editor per questi tag personalizzatiUna volta aggiunti i tag, potresti voler aggiungere pulsanti all'editor dei post per i tuoi tag personalizzati. Questo può essere fatto con il seguente JavaScript, da aggiungere alla fine del JavaScript precedentemente installato.
- Codice:
$(function(){$(function(){
/*Aggiunta di un bottone */ $('<a class="sceditor-button" unselectable="on" title="Testo hover"><div unselectable="on" style="background-image:url(urlimage)">Titolo del bottone</div></a>').insertAfter('.sceditor-button-youtube').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("apri","chiudi");
}); /*Fine di un bottone*/
})});
Tutto quello che devi fare è sostituire quanto segue:
- Testo al passaggio del mouse con il testo che vuoi vedere al passaggio del pulsante (esempio: Attenzione);
- urlimage tramite l'indirizzo dell'immagine del pulsante, ad esempio https://2img.net /i/ fa/icon_twemoji.png;
- Titolo del pulsante... dal titolo del pulsante (si consiglia che sia lo stesso del testo al passaggio del mouse);
- opening dal tag di apertura, ad esempio [success] o anche [success=""];
- closure dal tag di chiusura, ad esempio [/success] o da una stringa vuota se il tag non chiude.
Per aggiungere più pulsanti, basta copiare e incollare il blocco racchiuso tra i commenti /*Aggiungere un pulsante*/
|
 Creazione di tag BBCode personalizzati
Creazione di tag BBCode personalizzati Argomenti simili
Argomenti simili
 Indice
Indice


 Da
Da 














 Facebook
Facebook Twitter
Twitter Youtube
Youtube
