La data/ora di oggi è Sab 11 Mag 2024 - 5:28
11 risultati trovati per "000000"
Utente colorato senza creare un gruppo ad hoc + Nickname ospite colorato
Niko 190722 16:40Ciao @Ch-Jpa
purtroppo da ospite non è possibile personalizzarlo perchè non è presente l'href /u1 che viene usato in quel codice css Embarassed
Niko ciao,
non comprendo la risposta … u1 è una variabile di solito assegnata all'admin in quanto utente fondatore , ma la mia domanda richiedeva se per default anche un “ospite” potesse avere un codice di assegnazione tipo per esempio : Ux1,2,3 etc -
+
nb non vedo accenno all'altra questione del colore utente definito come colore gruppo con un singolo utente , ovviamente inaccettabile al crescere degli utenti definibili -
+
Idem per la questione della prevalenza di un colore-gruppo rispetto ad un altro -
Ti chiedo alcune cose:
In quali parti del forum di preciso volevi modificare il colore del fondatore?
!?... ovviamente su tutte , ma se mi fai questa richiesta allora intuisco che ci sono varie sezioni che non si parlano tra loro ( permettimi di dire non il massimo della programmazione strutturata)-
Quindi a questo punto non saprei se la cosa diventasse complicata , nel qual caso allora ci dovremmo fermare, poiché falserebbe il progetto indicativo di un name , un colore dappertutto -
Immagino volessi avere un colore diverso per u1 senza necessariamente creare un gruppo dedicato, è esatto?
Esatto , ma dimentica U1 in quanto potrà essere benissimo U_enne
+
Il codice CSS non funziona nemmeno se sei loggato?
Si, non funziona –
+
Hai provato ad aggiungere !important?
CODICE:COPIA CODICE
a[href="/u1"] {
color:#000000!important;
}
Fammi sapere :good:
Era in esame di provarlo , ma poi modifica posticipata per la risposta di @Mattia -
Comunque , ora modificato con esito negativo sia per gli utenti definiti con colore di gruppo che senza - 
- il Mer 20 Lug 2022 - 12:52
- Cerca in: Problemi con uno script o codici
- Argomento: Utente colorato senza creare un gruppo ad hoc + Nickname ospite colorato
- Risposte: 7
- Visite: 612
Abilitazione “mi piace”
Ch-Jpa ha scritto:(2-Perché le scritte immesse come personalizzazione in minuscolo, appaiono sempre in maiuscolo?)
Non risolto … basta cliccare su una delle due scelte e commutano alternativamente in maiuscolo -
usa anche il selettore .rep-button.fa_liked e .rep-button.fa_disliked
- .rep-button.fa_like bottone "mi piace" non cliccato
- .rep-button.fa_dislike bottone "non mi piace" non cliccato
- .rep-button.fa_liked bottone "mi piace" cliccato
- .rep-button.fa_disliked bottone "non mi piace" cliccato
Ch-Jpa ha scritto:La scritta permane di colore rosso , vorrei poter scegliere io -
Ok per scritta nera su fondo bianco e bordo grigio, ma il colore del testo ? [/quote]
Per entrambi: la linea color: #000000; definisce il colore. Se non te lo mette prova con color: #000000!important;
Fai riferimento ai selettore classe di cui ti indicavo prima

Ch-Jpa ha scritto:Sicuramente è un bug , ma un utente non può mettere “mi piace o non mi piace ” a sé stesso !…
Si è possibile, prova su questo forum a mettere mi piace a un tuo post, si può

Guarda questo mio post, mi sono messo mi piace da solo!
- il Dom 24 Gen 2021 - 13:17
- Cerca in: I problemi risolti con il pannello d'amministrazione
- Argomento: Abilitazione “mi piace”
- Risposte: 24
- Visite: 824
Se metto sfondo bianco scompare la scritta ( bianca ) della intestazione. Come risolvere ?
Capito, certo. Vai in:Pannello di amministrazione ► Visualizzazione ► Immagini e Colori ► Colori
Cerca la voce "Colore del titolo del forum" e imposta il codice colore come: #000000. Clicca sul bottone "Salva".

Fammi sapere se ci sono problemi!
- il Gio 3 Mag 2018 - 15:49
- Cerca in: I problemi diversi già risolti
- Argomento: Se metto sfondo bianco scompare la scritta ( bianca ) della intestazione. Come risolvere ?
- Risposte: 4
- Visite: 712
Colore titolo quando si scrive
Provate ad aggiungere quanto segue al codice CSS:- Codice:
.inputbox {
color: #000000 !important;
}
È possibile modificare #000000 digitando il colore del testo.
Per cambiare il colore di sfondo, basta aggiungere "background-color" e il colore
- Codice:
.inputbox {
background-color: COLORE DI FONDO;
color: #000000;
}
Un saluto ~ Yoshi
- il Mer 28 Giu 2017 - 22:12
- Cerca in: I problemi risolti con l'aspetto del forum
- Argomento: Colore titolo quando si scrive
- Risposte: 10
- Visite: 1046
Bottoni per il forum
Tipo di creazione : Icone per il forumDimensioni : 80x80
Colore principale : #BA0000
Colore secondaro : #000000
Immagini da includere :

[/spoiler]
Testo da inserire : N/A
Font (carattere testo) : N/A
Font Color : N/A
Link al tuo forum forumattivo: http://jkrclan.forumattivo.com/forum
Username on the forum : aNi(V)aL
Descrizione dettagliata : Buongiorno e grazie per il vostro aiuto... Avrei bisogno di creare i bottoni per il forum. Se possibile vorrei che quando non ci sono nuove discussioni o nuove risposte l'immagine resti spenta invece quando ci sono nuove discussioni o nuove risposte l'immagine si illumini... E' possibile ?
- il Sab 7 Gen 2017 - 12:15
- Cerca in: Richieste grafiche completate
- Argomento: Bottoni per il forum
- Risposte: 5
- Visite: 1552
Riquadro ultime messaggi
oh, adesso ho capito
questo è un codice generico con alcune variabili che magari vorresti modificare.. se invece hai altre richieste, basta chiedere
- Codice:
li.row dd.lastpost span {
border: 1px solid #ccc;
border-radius: 4px;
background: #000000;
padding: 6px;
}
border: 1px solid #ccc ti permette di inserire un bordo con spessore (1px) e colore (#ccc) che puoi modificare come preferisci
border-radius: 4px; indica l'arrotondamento dei bordi
background: #000000; #000000 è il colore dello sfondo
padding: 6px; indica la distanza dal bordo, una sorta di margine
Se hai altri dubbi chiedi pure


- il Dom 8 Mar 2015 - 12:25
- Cerca in: I problemi risolti con l'aspetto del forum
- Argomento: Riquadro ultime messaggi
- Risposte: 14
- Visite: 1246
Inserire ombra esterna nel menù laterale a scomparsa
Ciao son,e vorresti avere un'ombra esterna a quel riquadro?
non mi aveva caricato l'immagine, domanda stupida
un codice così nel css dovrebbe aiutarti:
- Codice:
#ssm table {
box-shadow: 0px 1px 24px #000000;
}
ovviamente puoi modificare il colore #000000, la dimensione 24px e le distanze 0px 1px
- il Dom 11 Gen 2015 - 13:49
- Cerca in: I problemi risolti con l'aspetto del forum
- Argomento: Inserire ombra esterna nel menù laterale a scomparsa
- Risposte: 5
- Visite: 1253
Alcuni codici CSS non funzionano dopo una modifica: errore?
. . . | Caro utente, Ricordati che non è consentito pubblicare doppi post consecutivi se non separati da almeno 24h Se vuoi aggiungere, togliere o aggiornare delle informazioni esiste il bottone  Ci vediamo su Forumattivo |
facciamo che ti evidenzio gli errori, perchè non vorrei magari mettere un'immagine dove non dovrebbe
prima parte
th,td,p {
font-family: Verdana,Arial,Helvetica,sans-serif }
a img {
border:;
}
a:hover{
text-decoration: !important;
color :https://2img.net/h/oi60.tinypic.com/29qlab8.png);
}
hr{
height: 0;
border: #eed681;
border-top-width: 1px;
}
.bodyline{
background: url(;
.border:3px #ffffff dotted
} #ffffff
.bodylinewidth {
width 83%;
}
forumline{
background-color: #ffffff;
border: 3px #ffffff ;
}
th.thHead,th.thSides,th.thTop,th.thLeft,th.thRight,th.thBottom,th.thCornerL,th.thCornerR {
font-weight: bold;
border: #C7DDDE;
border-style: ;
/*height: 20px;
*/
}
td.row3Right,td.spaceRow {
background-color :#996633
border: #d7f1d4;
border-style: ;
}
th.thTop {
border-width: 1px 0 0;
}
.mainmenu{
font-size : 11px;
color : #000000 }
.cattitle{
font-weight: bold;
font-size: 12px ;
letter-spacing: 1px;
color :#ffffff}
.forumlink{
font-weight: bold;
font-size: 12px;
color :#c28d3b ;
}
a.forumlink {
text-decoration: none;
color : #c28d3b;
}
a.forumlink:link {
color : #c28d3b;
}
a.forumlink:visited {
color : #6DAD90;
}
a.forumlink:active {
color : #c28d3b;
}
a.forumlink:hover{
text-decoration: underline;
color :#c28d3b;
}
.nav{
font-weight: bold;
font-size: 11px;
color : #000000;
}
a.nav{
text-decoration: none;
color : 99cc99;
}
.topictitle,h1,h2{
font-weight: bold;
font-size: 11px;
color : #000000;
}
Tutti i color : di questi
a.postlink:visited{
text-decoration: none;
color : #c28d3b;
}
a.postlink:active{
text-decoration: none;
color : #800000;
}
a.topictitle:link{
text-decoration: none;
color :#c28d3b;
}
a.topictitle:visited{
text-decoration: none;
color :#996633;
}
a.topictitle:active{
text-decoration: none;
color :#996633;
}
a.topictitle:hover{
text-decoration: underline;
color : #ffffff;
}
.name{
font-size : 11px;
color : #000000;
}
.postdetails{
font-size : 10px;
color : #000000;
}
.postbody{
font-size : 12px;
line-height: 18px}
a.postlink:link{
text-decoration: none;
color : #800000 }
a.postlink:hover{
text-decoration: underline;
color : #800000}
.code{
font-family: Courier,CourierNew,sans-serif;
font-size: 11px;
color: #006600;
background-color: #c28d3b;
border: #d7f1d4;
border-style: ;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
.code div.cont_code {
max-height:200px;
overflow:auto;
}
.coloradmin {
color: #ffa34f}
.colormod {
color: #006600}
img{
border:0}
input.post,textarea.post,select,#text_editor_iframe,textarea.inputbox{
background-color:#ffffff}
poi gli errori sono tutti uguali.. scusa ma non posso stare delle ore a controllarlo tutto
riesci a darci un'occhiata tu? gli errori sono:
- Linee vuote
border: ;
color: ;
border-style: ; - Spazi non necessari
color : #000000;
color : #ffffff; - Immagini assegnate a color
color: http://...... - Mancanza di punto e virgola
color: #000000 } - Valori incompleti
border: 3px; - Elementi nel "vuoto"
/*height: 20px;
*/
questi sono quelli che ho trovato nella prima parte della prima parte del css
- il Dom 4 Gen 2015 - 21:12
- Cerca in: I problemi risolti con i codici
- Argomento: Alcuni codici CSS non funzionano dopo una modifica: errore?
- Risposte: 15
- Visite: 2523
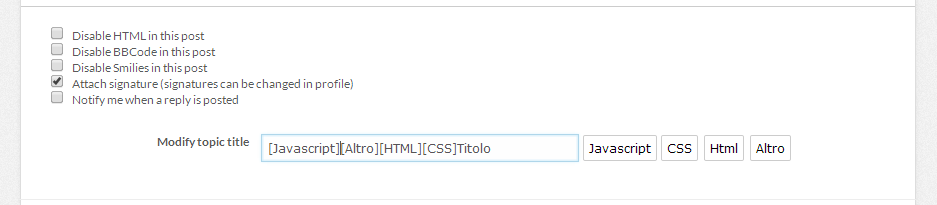
[Tag] Inserire prefissi nel titolo dei topic
| [Tag] Inserire prefissi nel titolo dei topic |
Grazie a questa risorsa potrete inserire ulteriori etichette nel campo "modifica del titolo" che con le attuali configurazioni di Forumattivo permette solo di inserire il tag [Risolto] In questo modo possono essere inseriti i famosi "prefissi" Esempio:
DimostrazioneEcco a voi un esempio, giusto per avere un idea  InstallazioneSemplicemente, andate verso PDA ► Moduli > Html & Javascript ► Gestione del codice Javascript e create un nuovo codice javascript con le seguenti impostazioni
Modifiche eventualiETICHETTA: è il contenuto che volete visualizzare nel bottone, per far capire agli utenti a cosa serve il bottoneNota: non necessariamente l'etichetta e il contenuto del bottone devono coincidere [CONTENUTO]: questo è il contenuto che verrà inserito nel titolo
Personalizzare lo stileAndate verso PDA ► Visualizzazione Immagini & Colori ► Colori ► Foglio di stile CSS e inserite questo codice nel foglio:
Vi elenco nuovamente alcuni "//*contenuti" da inserire per personalizzare i bottoni come volete
Documentazione
|
| Tutorial creato da Niko |
- il Sab 17 Mag 2014 - 14:46
- Cerca in: Argomenti e Messaggi (Topic e Post)
- Argomento: [Tag] Inserire prefissi nel titolo dei topic
- Risposte: 0
- Visite: 2299
Nick colorati o sfumati
| Nick colorati o sfumati |
Definizionecon questo tutorial potrete colorare i nick senza inserire le persone in gruppi oppure si potrà dare un nick sfumato. Ecco quale sarà il risultato: InstallazioneAndato verso Pannello di amministrazione ► Visualizzazione >> Immagini e colori >> Colori > Foglio di stile CSS ed aggiungete il codice a seconda della versione del vostro forum.-Codici: PHPBB2
PHPBB3
PUNBB
INVISION
Modifiche aggiuntiveOra vediamo cosa bisogna modificare:
Dovrete modificare il u1 con l'ID dell'utente, l'ID dell'utente potrete vederlo raggiungendo il profilo. Altra cosa da modificare sono i colori esempio: 22 |
| Tutorial creato da Insane |
- il Mar 7 Giu 2011 - 10:14
- Cerca in: Altre risorse
- Argomento: Nick colorati o sfumati
- Risposte: 0
- Visite: 5100
Le mede BBcode di Forumattivo
| Le mede BBcode di Forumattivo |
Ecco la lista completa delle mede BBCode disponibili su Forumattivo: IL BBcode si utilizza in un messaggio sui forum Forumattivo, come questo : L'attivazione dell'utilizzazione del BBcode è determinata dall'amministratore del forum. Le tue informazioni sono a colocare tra le due mede [ ]qui[/ ] Messa in forma del Testo
Cambiare il colore del testo o la dimensione
Citazione e testo a passo fisso
Creazione di Liste
|
Un importante annuncio da Forumattivo |
- il Mar 20 Nov 2007 - 15:11
- Cerca in: Domande e risposte frequenti
- Argomento: Le mede BBcode di Forumattivo
- Risposte: 0
- Visite: 10392

 Indice
Indice
 Facebook
Facebook Twitter
Twitter Youtube
Youtube
