La data/ora di oggi è Sab 11 Mag 2024 - 7:18
1 risultato trovato per "EF3333"
Personalizza il tuo forum in base ai gruppi
| Personalizza il tuo forum in base ai gruppi |
Questo trucco ha lo scopo di presentare un'opzione per personalizzare la visualizzazione del tuo forum in base alla tua appartenenza a un gruppo . Codice JavascriptAndiamo verso Pannello di amministrazione ► , assicuriamoci che la gestione dei codici JavaScript sia attivato, quindi creiamo un nuovo javascript con queste impostazioniPhpBB2
Per tutte le altre versioni
Non dimenticare di fare clic sul pulsante Convalida per salvare le modifiche. Impostazioni dello script2.1 Come funziona?Questo script ti permette di navigare nella pagina /groups del tuo forum e controllare se il membro appartiene o meno al gruppo designato dallo script. Se quest'ultimo appartiene ad un gruppo designato da detto script allora si applicheranno le exécutions.2.2 Designazione del gruppoNello script dato al punto 1 di questo tutorial (a seconda della versione del tuo forum), dovresti indicare il nome del gruppo nella variabile /nome_del_gruppo/. Ad esempio, se ho un gruppo "Membri", dovrò quindi scrivere /Membri/, facendo attenziona a lasciare il simbolo / da entrambi i lati . Per un forum in PhpBB3, questo darebbe quindi:
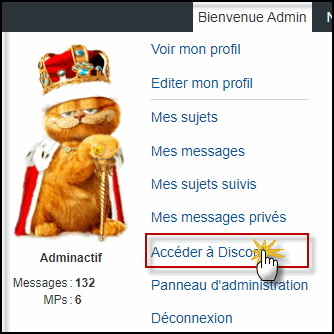
2.3 Designazione delle esecuzioniOra è necessario informare le esecuzioni in base all'appartenenza al gruppo dei membri. Per illustrare le numerose possibilità a vostra disposizione, vi proponiamo le illustrazioni di seguito.2.3.1 Visualizzare un link nella barra degli strumenti (toolbar) del menuPrendiamo il seguente contesto: un utente si è registrato e la sua presentazione è stata convalidata dall'amministrazione del forum. Lo aggiungo al gruppo "Membri" del forum. Ora che è in questo gruppo, voglio consentirgli di accedere a Discord del mio forum. Il collegamento Discordia apparirà nella barra degli strumenti del menu .
Per un forum in PhpBB3, lo script sarà:
Sostituisci quindi https://link_del_tup_discord con il tuo link 2.3.2 Personalizza la visualizzazione di un elemento nel tuo forumPrendiamo il seguente contesto: voglio colorare la barra degli strumenti in base al colore del gruppo "Membri".
Su un forum in PhpBB3, lo script sarà:
Sostituisci Code_hexadecimalcon il codice colore desiderato (ad esempio #EF3333 ). |
| Tutorial creato da Bipo, sulla base di un intervento di stefou, Tradotto da Niko Nessuna riproduzione possibile senza il nostro consenso, ai sensi dell'articolo L122-1 del CPI. |
- il Lun 15 Nov 2021 - 11:04
- Cerca in: Header del forum
- Argomento: Personalizza il tuo forum in base ai gruppi
- Risposte: 0
- Visite: 790

 Indice
Indice


 Facebook
Facebook Twitter
Twitter Youtube
Youtube
