La data/ora di oggi è Dom 28 Apr 2024 - 0:04
5 risultati trovati per "invision"
Pubblica un topic direttamente chiuso
Pubblica un topic direttamente chiuso |
Questo tutorial vi spiegherà come inserire un bottone nella pagina di creazione del topic che vi permetterà di pubblicare un topic già chiuso una volta pubblicato  
Modifiche ai templates Prima di tutto andate verso Pannello di amministrazione ► Visualizzazione ► Templates ► Inviare & Messaggi privati e modificate il template posting_body  Senza considerare la versione del tuo forum, verso la fine del template e dopo la variabile {SCEDITOR} aggiungete questo codice:
Sempre nello stesso template cercate questa parte:
a questo punto la versione del vostro forum è importante!
Nota: non dimenticatevi di pubblicare il template cliccando sul bottone  nella lista dei template nella lista dei templateCreazione del codice javascript Adesso dirigetevi verso Pannello di amministrazione ► Moduli ► HTML & Javascript ► Gestione del codice javascript e create un  nuovo codice javascript con queste impostazioni nuovo codice javascript con queste impostazioni
A questo punto il tutto dovrebbe essere installato  non esitate a contattarci per qualunque domanda e/o problema  © Forum dei forum Staff FDF - Forum di supporto per Forumattivo IT Copyrigth  FORUMATTIVO.COM FORUMATTIVO.COMTutorial realizzato da SeLfde4Th7 del forum di supporto francese |
- il Sab 28 Feb 2015 - 17:03
- Cerca in: Tutorial
- Argomento: Pubblica un topic direttamente chiuso
- Risposte: 0
- Visite: 2804
MyBB come installarlo
Ciao,Forumattivo ti permette ti creare un forum senza installazione proprio perché se ce ne occupiamo noi
come puoi vedere al momento della creazione e nel tuo pannello di amministrazione le versioni che offriamo sono #invision #PunBB #phpBB2 e #phpBB3
MyBB Non può essere installato su forumattivo

- il Sab 24 Gen 2015 - 17:00
- Cerca in: I problemi risolti con il pannello d'amministrazione
- Argomento: MyBB come installarlo
- Risposte: 3
- Visite: 1806
Indicare se l'utente è online nei messaggi (phpBB3 & Invision)
Indicare se l'utente è online nei messaggi (phpBB3 & Invision) |
Questo tutorial ti permetterà di aggiungere un #campo #profilo che indica lo stato (online/offline) del tuo forum Forumattivo. 
Creazione del campo profilo Per creare il campo profilo vai verso PDA ? Utenti & Gruppi ? Utenti ? Profilo e aggiungi un nuovo campo aggiungendo queste informazioni  Tipo: Zona di testo Nome: Status Descrizione: A tua scelta Icona URL: A tua scelta Da riempire obbligatoriamente: No Affissione: Messaggi Tipo di affissione: Testo Chi può modificare il valore del suo contenuto? Nessuno Pubblicare questo campo per gli utenti che hanno almeno lo statuto: Ospite Separatore: Salto di linea Inserisci il seguente contenuto nel valore predefinito e salva le modifiche 
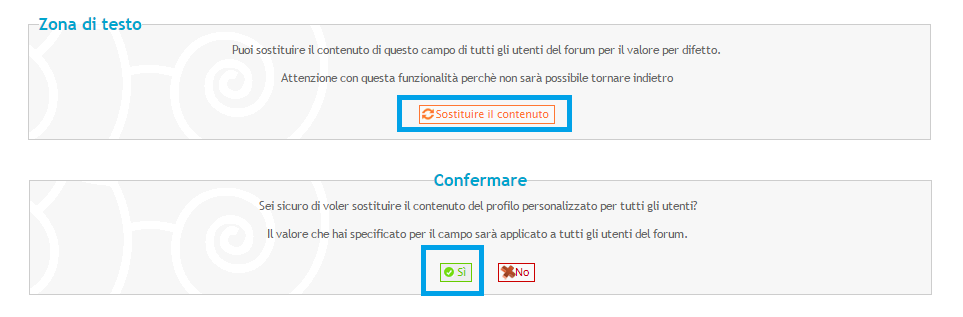
 Per assicurarti che tutti i membri abbiano il contenuto predefinito, modifica il campo, scorri fino in fondo e clicca sul bottone "Sostituisci contenuto". In seguito premi "Si" per applicare il contenuto a tutti membri esistenti  Aggiunta del codice CSS Vai verso PDA ? Visualizzazione ? Colori ? Foglio di stile CSS. Per far si che la funzione del campo funzioni correttamente quando i membri sono online o offline, incolla questo contenuto nel css e salva le modifiche 
Spiegazione: .user_status: è la classe data ad entrambe le tabelle per online e offline #is_on: è l'ID dato alla tabella visualizzata quando il membro è online #is_off: è l'ID dato alla tabella visualizzata quando il membro è offline Puoi cambiare il colore del testo Online e offline cambiando color:green; o color:red; con il colore a tua scelta. Puoi usare colori hex, come testo o come RGB. Puoi anche essere creativo e cambiare il font con font-family o aggiungere un alone con text-shadow
Ed ecco fatto  © Forum dei forum Staff FDF - Forum di supporto per Forumattivo IT Copyrigth  FORUMATTIVO.COM FORUMATTIVO.COMTutorial originale a cura di Ange Tuteur del forum di supporto inglese |
- il Ven 23 Gen 2015 - 22:10
- Cerca in: Tutorial
- Argomento: Indicare se l'utente è online nei messaggi (phpBB3 & Invision)
- Risposte: 0
- Visite: 3284
Inserire icona offline
no no i casi sono due:- Se vuoi inserire l'immagine nel profilo allora vai verso PDA > Visualizzazione > Immagini e colori > Immagini > Modo avanzato > mini icone

- Se intendi nei messaggi allora è possibile fare una cosa di questo genere ma solo per #phpBB3 e #Invision
Se hai una di queste due versioni allora potresti seguire un tutorial che poi ti indicherei
Capito?

- il Ven 23 Gen 2015 - 17:50
- Cerca in: I problemi risolti con i codici
- Argomento: Inserire icona offline
- Risposte: 16
- Visite: 1895
Inserire icona offline
Se intendi nel profilo, allora vai verso PDA > Visualizzazione > Immagini e colori > Immagini > Modo avanzato > mini iconeSe intendi nei messaggi allora è possibile fare una cosa di questo genere (mettendo al posto del testo l'immagine) ma solo per #phpBB3 e #Invision

- il Ven 23 Gen 2015 - 17:41
- Cerca in: I problemi risolti con i codici
- Argomento: Inserire icona offline
- Risposte: 16
- Visite: 1895

 Indice
Indice



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
