La data/ora di oggi è Sab 27 Apr 2024 - 1:53
3 risultati trovati per "tutorial"
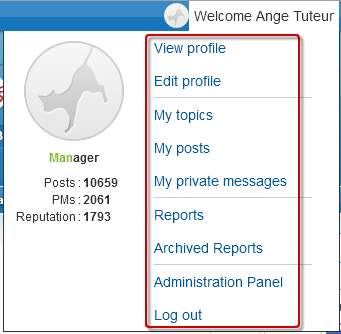
Toolbar: scegliere quali link visualizzare nel menu
| Toolbar: scegliere quali link visualizzare nel menu |
Toolbar: scegliere quali link visualizzare nel menu DescrizioneQuesto #tutorial vi permetterà di scegliere quali link visualizzare nel #menu della #toolbar forumattivo Installare il codice javascriptcome per tutti i codici javascript dovrete andare verso PDA > Moduli > HTML & Javascript > Gestione del codice javascript e creare un nuovo codice javascript
Potete salvare lo script adesso (verranno aggiunti due link per i moderatori), oppure continuare a leggere la nuova sezione per scoprire come modificare i link visualizzati. Modificare la toolbar Per modificare i link visualizzati nel menu della tua toolbar, devi modificare l'oggetto submenus. E' posizionato all'inizio dello script ed ha questo aspetto:
PersonalizzazioneCrea un link personaleOra, quindi, per creare il tuo collegamento devi semplicemente definire un nome che sarà a sinistra dei due punti, quindi creare un array a destra dei due punti usando le parentesi. ( [] ) Iniziamo semplicemente e creiamo un collegamento vuoto denominato Pagina HTML:
Nota: se il collegamento che stai creando non è l'ultimo nell'elenco degli oggetti, è imperativo inserire una virgola alla fine della matrice. ( [] , ) Altrimenti, puoi omettere la virgola se è l'ultimo elemento dell'oggetto. All'interno dell'array puoi inserire tre valori: [URL, PERMISSION_LEVEL, TARGET]
Per il mio esempio, sceglierò 0 in modo che il collegamento alla pagina HTML sia visibile a chiunque. Ora con tutti i miei valori inseriti, il collegamento completato sarà simile a questo:
Suggerimento: per semplificarti le cose, puoi copiare l'esempio sopra e apportare le modifiche desiderate. Quindi, quando salvo lo script, dovrebbe essere visualizzato ovunque sia stato posizionato nell'oggetto dei sottomenu. Creazione di un separatoreSe hai più link e vuoi creare un separatore è abbastanza semplice! Dato che hai letto l'ultima sezione dovresti già sapere come creare nuovi link, o "elementi". Segui la stessa routine, ma dagli un nome semplice come "separatore 1." L'unica differenza è che metterai una barra ( | ) come URL.
o script lo riconoscerà e l'elemento verrà inserito nel menu come separatore anziché come collegamento. Le stesse regole di autorizzazione si applicano ai separatori, quindi assicurati di scegliere il livello di autorizzazione corretto per evitare di mostrare più separatori affiancati. Inoltre, non è possibile avere più separatori denominati "separatore 1", il nome è univoco, quindi è necessario incrementare il numero o modificare il nome per ogni nuovo separatore. RiassuntoCon questo script sarai in grado di modificare i link visualizzati nel menu come meglio credi. Puoi anche modificare gli URL e le autorizzazioni dei link esistenti o creare il tuo elenco personalizzato per i tuoi membri .. le possibilità sono infinite, quindi personalizza! |
| Tutorial creato da Ange Tuteur e Tradotto da Niko |
- il Lun 18 Gen 2021 - 18:35
- Cerca in: Header del forum
- Argomento: Toolbar: scegliere quali link visualizzare nel menu
- Risposte: 0
- Visite: 813
Tutorial: selezione di Luglio
| Tutorial: selezione di Luglio |
Carissimi membri, Forumattivo è orgoglioso di annunciare l'apertura di una nuova #rubrica mensile. Ogni mese infatti, verrà pubblicato un annuncio contente un pack di 5+ tutorial e astuzie per il tuo forum.  Saranno selezionati i migliori #tutorial ed #astuzie per aumentare le personalizzazione dei vostri forum. Iniziamo con il mese di... LUGLIO!  1. Personalizza la tua pagina di errore 404: pagina non trovata:  Quando si fa clic su un collegamento ed è sbagliato o non esiste, ci viene dato un messaggio di errore. Tuttavia, è un messaggio noioso e poco ricco di informazioni. Con questo script, sarà possibile modificare la pagina di errore (#404) a proprio piacimento.  Personalizza la tua pagina di errore 404 Personalizza la tua pagina di errore 4042. Creare un widget per il tuo staff online:  Molto spesso, vorremmo mostrare agli utenti connessi, tramite le statistiche esistenti nel nostro forum,che i membri dello staff sono presenti. Con questo tutorial ti insegnerò come creare un #widget che visualizza automaticamente quando un membro dello staff è connesso.  Creare un widget per il tuo staff online Creare un widget per il tuo staff online3. Effetto zoom sulle immagini nei topic:  Grazie a questo tutorial potrai inserire la funzionalità di #ingrandire le immagini al passaggio del mouse. Per fare tutto questo, dovrai aggiungere alcuni codici CSS sul tuo forum.  Effetto zoom sulle immagini nei topic Effetto zoom sulle immagini nei topic4. Menu di connessione rapida popup:  Normalmente cliccando sul bottone login nel menu di navigazione si viene reindirizzati alla pagina di #connessione.. con questa risorsa non sarà più necessario! Comparirà un popup dal quale potrete collegarvi senza cambiare pagina.  Menu di connessione rapida popup Menu di connessione rapida popup5. Personalizzare la funzione degli hashtag:  Con questo tutorial, scoprirai come poter personalizzare graficamente, tramite CSS, gli #hashtag sul tuo forum!  Personalizzare la funzione degli hashtag Personalizzare la funzione degli hashtag6. Effetto lightbox nel tuo forum:  Il forum di supporto portoghese ha realizzato un fantastico video per spiegare il funzionamento di questa astuzia Forumattivo. Semplicemente, per le immagini all'interno dei tuoi topic basterà un click per aprire un #popup con una visualizazione dell'immagine più in grande!  Effetto lightbox nel tuo forum Effetto lightbox nel tuo forum:categoria:E anche questo pack è giunto al termine! Se dovessi avere qualche problema con i tutorial, apri pure una nuova discussione in Problemi con lo script (Codici)  Se questi contenuti ti sono piaciuti, passa per la sezione Tutoriali, ne potrai trovare molti altri!  Buona giornata da Forumattivo  |
Un importante annuncio da Forumattivo |
- il Mer 15 Lug 2015 - 10:49
- Cerca in: Avvisi ed aggiornamenti
- Argomento: Tutorial: selezione di Luglio
- Risposte: 2
- Visite: 1801
Inserire una notifica personalizzata
Ciao @sonsi, ho un #tutorial in attesa giusto per questo

va bene se te lo fornisco domani? devo lavorarci un po' su

- il Gio 12 Mar 2015 - 17:19
- Cerca in: I problemi risolti con i codici
- Argomento: Inserire una notifica personalizzata
- Risposte: 63
- Visite: 4469

 Indice
Indice
 Facebook
Facebook Twitter
Twitter Youtube
Youtube
