Reputazione non con i numeri ma con immagini
3 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con uno script o codici :: I problemi risolti con i codici
Pagina 1 di 1 • Condividi
 Reputazione non con i numeri ma con immagini
Reputazione non con i numeri ma con immagini
Ultima modifica di maicol72 il Gio 29 Gen 2015 - 18:38 - modificato 2 volte. (Motivazione : Migliorato il titolo per l'indicizzazione)
 Re: Reputazione non con i numeri ma con immagini
Re: Reputazione non con i numeri ma con immagini
Va benissimo Niko,basta mi spieghi come fare,complimenti per la promozione 

 Re: Reputazione non con i numeri ma con immagini
Re: Reputazione non con i numeri ma con immagini
Ciao,
ecco a te!
è stato un lavoraccio ma ce l'ho fatta
https://aiuto.forumattivo.it/t17787-aggiungi-una-barra-per-la-reputazione
Fammi sapere

ecco a te!
è stato un lavoraccio ma ce l'ho fatta
https://aiuto.forumattivo.it/t17787-aggiungi-una-barra-per-la-reputazione
Fammi sapere


 Re: Reputazione non con i numeri ma con immagini
Re: Reputazione non con i numeri ma con immagini
non mi funziona,ho fatto le modifiche,questo e' il codice javascript
versione stile ho messo :phpBB3 (prosilver) ma non funziona
- Codice:
$(document).ready(function() {
var version = 'phpBB3';
var settings = {
repName : 'Reputazione',
repStyle : 'block',
repImage : 'http://i57.servimg.com/u/f57/18/21/41/30/star12.png'
};
var repLv = {
lv1 : 5
lv2 : 20
lv3 : 30
lv4 : 40
lv5 : 55
lv6 : 68
lv7 : 80
lv8 : 99
};
if (settings.repStyle.toLowerCase() == 'block') { var repBlock = '<span id="rLv" class="repuBlock">' }
else if (settings.repStyle.toLowerCase() == 'image') { var repBlock = '<img id="rLv" src="'+settings.repImage+'"/>' }
else { var repBlock = '<span id="rLv" class="repuBlock">' }
var ver = { phpbb2 : version.toLowerCase() == 'phpbb2', phpbb3 : version.toLowerCase() == 'phpbb3', punbb : version.toLowerCase() == 'punbb', invision : version.toLowerCase() == 'invision' };
var reg = new RegExp('.*'+settings.repName+':\\s+(\\d+).*');
if (ver.phpbb3 || ver.punbb || ver.invision) {
if (ver.phpbb3 || ver.invision) { var profSel = '.postprofile'; var addRepu = $(this).find('dt').append('<div id="repu">'); }
else if (ver.punbb) { var profSel = '.user'; var addRepu = $(this).find('.user-ident').prepend('<div id="repu">'); }
$(profSel).each(function() {
var rep = Number($(this).text().replace(reg,'$1'));
addRepu;
if (rep >= repLv.lv1) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv2 }
if (rep >= repLv.lv2) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv3 }
if (rep >= repLv.lv3) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv4 }
if (rep >= repLv.lv4) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv5 }
if (rep >= repLv.lv5) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv6 }
if (rep >= repLv.lv6) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv7 }
if (rep >= repLv.lv7) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv8 }
if (rep >= repLv.lv8) { $(this).find('#repu').append(repBlock); var next = 'MAX' }
$(this).find('#repu').attr('title','Reputation level ' + $(this).find('#rLv').length + '\nNext : (' + next + ')');
});
}
else if (ver.phpbb2) {
$('td .postdetails.poster-profile').each(function() {
var rep = Number($(this).text().replace(reg,'$1'));
$(this).parent().find('.name').next().after('<div id="repu">');
if (rep >= repLv.lv1) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv2 }
if (rep >= repLv.lv2) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv3 }
if (rep >= repLv.lv3) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv4 }
if (rep >= repLv.lv4) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv5 }
if (rep >= repLv.lv5) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv6 }
if (rep >= repLv.lv6) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv7 }
if (rep >= repLv.lv7) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv8 }
if (rep >= repLv.lv8) { $(this).parent().find('#repu').append(repBlock); var next = 'MAX' }
$(this).parent().find('#repu').attr('title','Reputation level ' + $(this).parent().find('#rLv').length + '\nNext : (' + next + ')');
});
}
});
versione stile ho messo :phpBB3 (prosilver) ma non funziona
 Re: Reputazione non con i numeri ma con immagini
Re: Reputazione non con i numeri ma con immagini
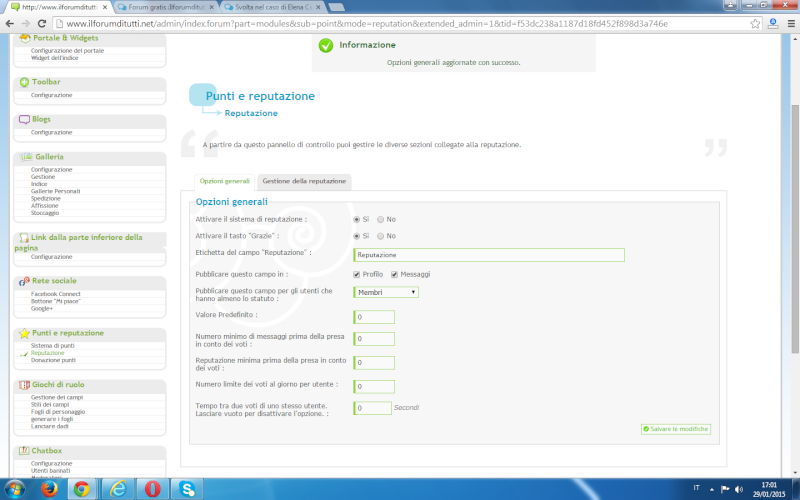
Hai attivato il campo reputazione?
perchè né sui messaggi né nei profili vedo il campo
perchè né sui messaggi né nei profili vedo il campo

 Re: Reputazione non con i numeri ma con immagini
Re: Reputazione non con i numeri ma con immagini
Vai verso PDA > Utenti & Gruppi > Gestione profilo e imposta il campo reputazione visibile anche agli ospiti 
 Re: Reputazione non con i numeri ma con immagini
Re: Reputazione non con i numeri ma con immagini
gestione profilo non c'e'
su reputazione e' impostato per gli ospiti

su reputazione e' impostato per gli ospiti
 Re: Reputazione non con i numeri ma con immagini
Re: Reputazione non con i numeri ma con immagini
Avevi tolto le virgole nel codice quando hai cambiato i numeri per i livelli 
così dovrebbe funzionare
 fai presente che se un membro ha 4 punti non avrà alcun livello ma avrà il numero semplice
fai presente che se un membro ha 4 punti non avrà alcun livello ma avrà il numero semplice
così dovrebbe funzionare

- Codice:
$(document).ready(function() {
var version = 'phpbb3';
var settings = {
repName : 'Reputazione',
repStyle : 'block',
repImage : 'http://i57.servimg.com/u/f57/18/21/41/30/star12.png'
};
var repLv = {
lv1 : 5,
lv2 : 20,
lv3 : 30,
lv4 : 40,
lv5 : 55,
lv6 : 68,
lv7 : 80,
lv8 : 99
};
if (settings.repStyle.toLowerCase() == 'block') { var repBlock = '<span id="rLv" class="repuBlock">' }
else if (settings.repStyle.toLowerCase() == 'image') { var repBlock = '<img id="rLv" src="'+settings.repImage+'"/>' }
else { var repBlock = '<span id="rLv" class="repuBlock">' }
var ver = { phpbb2 : version.toLowerCase() == 'phpbb2', phpbb3 : version.toLowerCase() == 'phpbb3', punbb : version.toLowerCase() == 'punbb', invision : version.toLowerCase() == 'invision' };
var reg = new RegExp('.*'+settings.repName+':\\s+(\\d+).*');
if (ver.phpbb3 || ver.punbb || ver.invision) {
if (ver.phpbb3 || ver.invision) { var profSel = '.postprofile'; var addRepu = $(this).find('dt').append('<div id="repu">'); }
else if (ver.punbb) { var profSel = '.user'; var addRepu = $(this).find('.user-ident').prepend('<div id="repu">'); }
$(profSel).each(function() {
var rep = Number($(this).text().replace(reg,'$1'));
addRepu;
if (rep >= repLv.lv1) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv2 }
if (rep >= repLv.lv2) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv3 }
if (rep >= repLv.lv3) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv4 }
if (rep >= repLv.lv4) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv5 }
if (rep >= repLv.lv5) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv6 }
if (rep >= repLv.lv6) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv7 }
if (rep >= repLv.lv7) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv8 }
if (rep >= repLv.lv8) { $(this).find('#repu').append(repBlock); var next = 'MAX' }
$(this).find('#repu').attr('title','Reputation level ' + $(this).find('#rLv').length + '\nNext : (' + next + ')');
});
}
else if (ver.phpbb2) {
$('td .postdetails.poster-profile').each(function() {
var rep = Number($(this).text().replace(reg,'$1'));
$(this).parent().find('.name').next().after('<div id="repu">');
if (rep >= repLv.lv1) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv2 }
if (rep >= repLv.lv2) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv3 }
if (rep >= repLv.lv3) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv4 }
if (rep >= repLv.lv4) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv5 }
if (rep >= repLv.lv5) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv6 }
if (rep >= repLv.lv6) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv7 }
if (rep >= repLv.lv7) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv8 }
if (rep >= repLv.lv8) { $(this).parent().find('#repu').append(repBlock); var next = 'MAX' }
$(this).parent().find('#repu').attr('title','Reputation level ' + $(this).parent().find('#rLv').length + '\nNext : (' + next + ')');
});
}
});
 Re: Reputazione non con i numeri ma con immagini
Re: Reputazione non con i numeri ma con immagini
Grazie niko,sei un grande,ti ringrazio per aver fatto questa cosa,forumattivo ne guadagnera,grazie 

scusa niko,non lo mette da tutti ,ho festeggiato troppo presto
scusa niko,non lo mette da tutti ,ho festeggiato troppo presto
 Re: Reputazione non con i numeri ma con immagini
Re: Reputazione non con i numeri ma con immagini
Figurati 
se vuoi puoi lasciare un feedback sui social network per ringraziare Forumattivo.. così lo condivideremo e farai pubblicità al tuo forum

se vuoi puoi lasciare un feedback sui social network per ringraziare Forumattivo.. così lo condivideremo e farai pubblicità al tuo forum

. . . | Caro utente, ricordati che se il tuo problema ha ricevuto una risposta o può essere considerato risolto, è necessario premere sul bottone  così da inserire l'icona risolto e facilitare il lavoro del personale. così da inserire l'icona risolto e facilitare il lavoro del personale.Grazie per la tua collaborazione |
 Re: Reputazione non con i numeri ma con immagini
Re: Reputazione non con i numeri ma con immagini
niko scusami funziona solo su 2 utenti
- Codice:
http://www.ilforumditutti.net/t989-nuovo-presidente-della-repubblica
 Re: Reputazione non con i numeri ma con immagini
Re: Reputazione non con i numeri ma con immagini
Niko trovato il problema,sono le etichette,levandole si vede la reputazione,quindi il problema e' risolto,stasera ci rileggiamo su twitter
 Re: Reputazione non con i numeri ma con immagini
Re: Reputazione non con i numeri ma con immagini
no no non ho toccato niente,evidentemente le etichette danno fastidio perche' appena le ho tolte sono apparsi i quadratini,ma va bene cosi 
 Re: Reputazione non con i numeri ma con immagini
Re: Reputazione non con i numeri ma con immagini
ti sei dimenticato (gli puo' servire)di inserire la modifica del cssNiko ha scritto:Ciao,ecco a te!è stato un lavoraccio ma ce l'ho fatta
https://aiuto.forumattivo.it/t17787-aggiungi-una-barra-per-la-reputazione
Fammi sapere

http://help.forumotion.com/t132299-add-a-bar-for-reputation
 Re: Reputazione non con i numeri ma con immagini
Re: Reputazione non con i numeri ma con immagini
Una piccola precisazione che puo' servirvi,con gli avatar alti non si vede la reputazione,ho fatto la prova,mettendone uno piu' basso e' apparsa 
 Re: Reputazione non con i numeri ma con immagini
Re: Reputazione non con i numeri ma con immagini
Potrebbe essere che si nasconda sotto allora 
In ogni caso vedo che hai risolto

Buona giornata!

In ogni caso vedo che hai risolto


Buona giornata!
 Argomenti simili
Argomenti simili» Numeri messaggi
» Impedisci di usare numeri negli username
» sostituzione contatore visite senza perdita dei numeri
» Possibilità di avere punti virtuali in numeri decimali
» Vedere reputazione con i numeri e aumentare caratteri scritta
» Impedisci di usare numeri negli username
» sostituzione contatore visite senza perdita dei numeri
» Possibilità di avere punti virtuali in numeri decimali
» Vedere reputazione con i numeri e aumentare caratteri scritta
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con uno script o codici :: I problemi risolti con i codici
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da maicol72 Mer 28 Gen 2015 - 10:23
Da maicol72 Mer 28 Gen 2015 - 10:23









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
