Personalizzazione della chatbox
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1 • Condividi
 Personalizzazione della chatbox
Personalizzazione della chatbox
| Personalizzazione della chatbox |
 Personalizza la tua chatbox Forumattivo ! Personalizza la tua chatbox Forumattivo !Ecco a voi alcuni codici importantissimi e utili per personalizzare i testi e gli sfondi della vostra #chatbox Non dovrete fare altro che copiare e incollare i codici che prefererite (quanti ne volete) nel vostro foglio di stile #css :
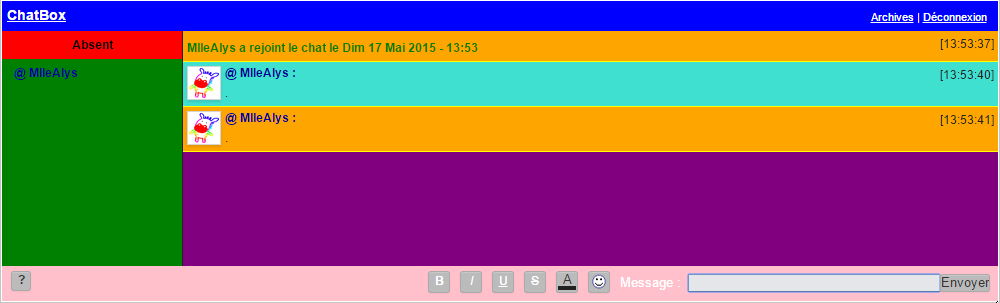
► Modifica i colori di sfondo ► Modifica i colori dei testi ► Altre modifiche (avatars, bottoni, linee,...) Ecco a voi un esempio di una chatbox con i colori di sfondo modificati, per aiutarvi poi a capire meglio in fondo:  ►Modifica lo sfondo della parte iniziale della chatbox (in blu nell'esempio)
► Modificare la parte dei membri (in verde nell'esempio)
► Modificare lo sfondo dell'intestazione della lista dei membri (in rosso nell'esempio)
► Modificare lo sfondo della parte chat (in viola nell'esempio)
► Modificare il colore dello sfondo delle righe "pari" (in arancione nell'esempio)
► Modificare il colore dello sfondo delle righe "dispari" (in azzurro nell'esempio)
► Modificare il colore di sfondo della barra dei bottoni (in rosa nell'esempio)
► Modificare lo sfondo della zona di edizione (in grigio nell'esempio)
► Modifica il colore del titolo della chatbox
► Modifica il colore dei link e le opzioni in alto a destra della chatbox
► Modifica dei colori dei titoli nella parte della lista dei membri (connesso, assente)
► Modifica dei colori dei messaggi verdi per la connessione di un membro
► Modificare dle colore dei messaggi rossi per la disconnessione di un membro
► Modifica del colore dei messaggi in /me:
► Modifica il colore di data/ora
► Non visualizzare data e ora dei messaggi
► Modifica il colore del bordo nei messaggi (quando gli avatar nella chatbox sono attivi)
► Nascondi i bordi nei messaggi (quando gli avatar nella chatbox sono attivi)
► phpBB3 : Nascondi gli spazi tra i messaggi
► Modifica le dimensioni degli avatar nella chatbox
Modificate i valori dell'altezza massima e della larghezza massima (qui 50px per entrambi) a vostra preferenza. Questo codice permette anche di evitare la deformazione delle immagini ► Nascondi i colori di sfondo negli avatar
► Modifica i bottoni della chatbox I codici successivi permettono la modifica dei colori di fondi di bottoni e testo dei bottoni, e dei bordi degli stessi
Sostituite COLORE con il colore a vostra scelta Les !important sont à laisser juste après les codes des couleurs. Potete anche modificare/completare questo codice a vostro gusto, aggiungendo per esempio: border-radius: 50%; per avere dei bordi arrotondati, ottenendo quindi:
► Modifica la larghezza della colonna dei membri
Modificate i valori (qui 100 e 101) come preferite  ► Modifica dell'altezza della chatbox sull'indice
Modificate il valore (qui 500px) per l'altezza. Il flag !important è da lasciare alla fine della riga  Altri tutorial per la tua chatbox Altri tutorial per la tua chatbox 10 Codici per personalizzare la tua chatbox 10 Codici per personalizzare la tua chatbox |
Tutorial creato da MlleAlys del forum di supporto francese |
 Argomenti simili
Argomenti simili» i link si aprono all'interno della finestra della chatbox
» Personalizzazione della Toolbar di risposta
» tag al posto della chatbox ???
» Arrotondare i bordi della ChatBox
» Come si cambia il nome della ChatBox?
» Personalizzazione della Toolbar di risposta
» tag al posto della chatbox ???
» Arrotondare i bordi della ChatBox
» Come si cambia il nome della ChatBox?
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da  Visualizzazione
Visualizzazione 




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
