Tema mobile: una continua evoluzione
+4
G5X
YoshiGM
T.Aurora
Niko
8 partecipanti
Pagina 1 di 1 • Condividi
 Tema mobile: una continua evoluzione
Tema mobile: una continua evoluzione
| Tema mobile: una continua evoluzione |
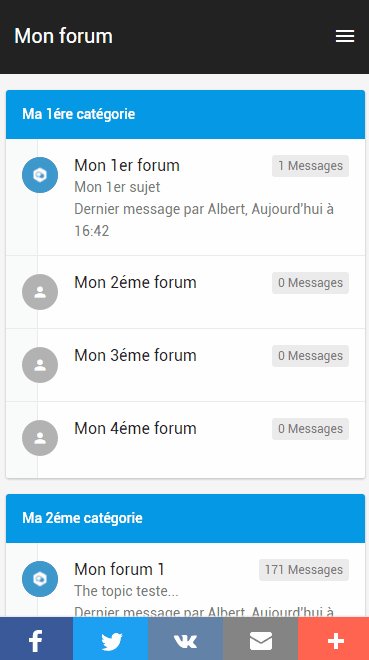
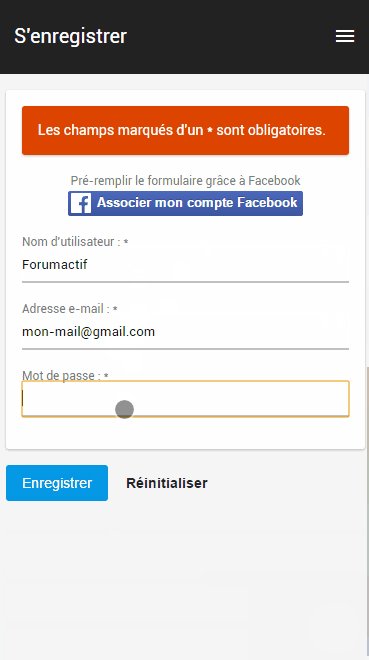
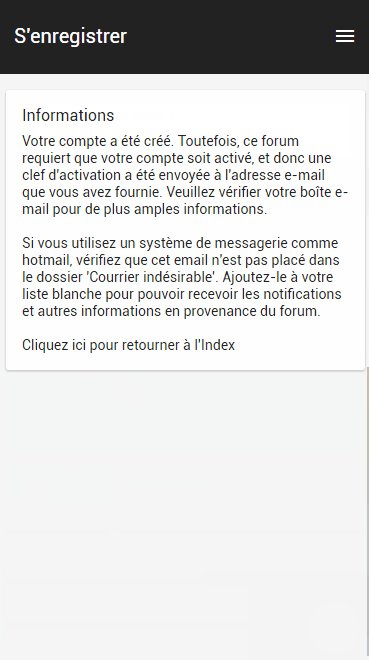
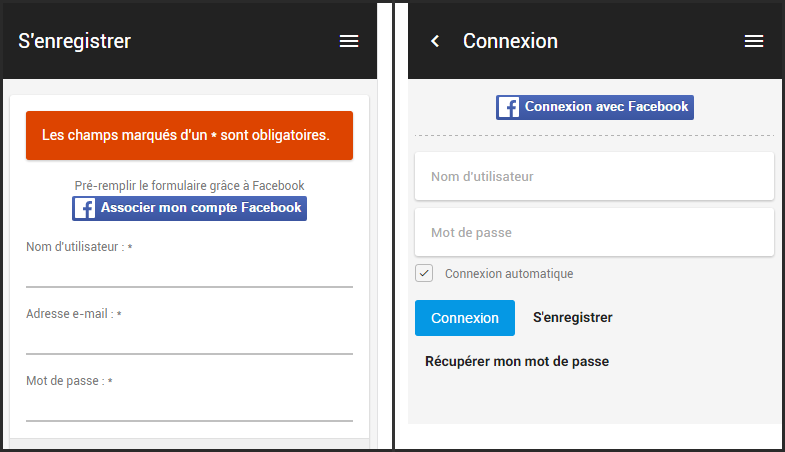
Cari utenti, Nell'interesse di un continuo miglioramento dei nostri servizi, e per rispondere alle vostre numerose richieste, Forumattivo è lieto di offrirvi il tema cellulare V2 per i suoi forum. È il complemento alla prima versione del nostro tema mobile moderno con delle caratteristiche che migliorano ulteriormente l'esperienza degli utenti tramite smartphone e tablet.  Aggiunta la possibilità di registrazioneE' stato chiesto, ed è ora possibile. I visitatori possono registrarsi sul vostro forum direttamente dalla sua versione mobile. Il processo è semplice ed ancora simile alla versione classica del tuo forum.
Aggiunta di Facebook connectSia durante la registrazione o per la connessione al Forum, i vostri membri possono ora contare sul sistema "Facebook Connect" nativamente integrato nella versione moderna mobile del tuo forum per facilitare la connessione.
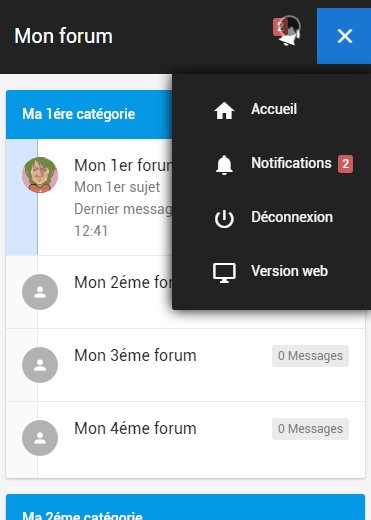
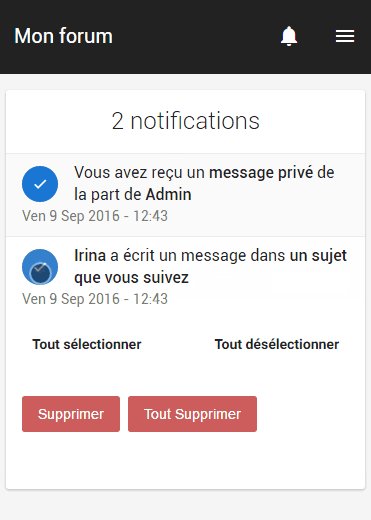
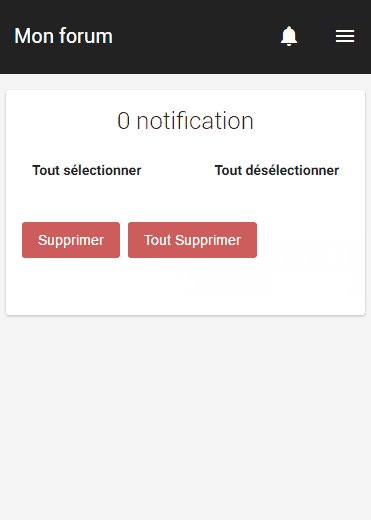
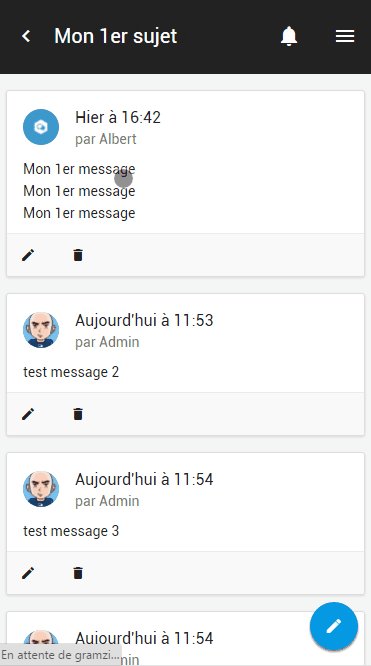
Aggiunta delle notificheIl suo innegabile successo sulla versione web dei nostri forum e le vostre molte lamentele ci hanno spinto a integrare le notifiche con questa nuova versione mobile. Ora, la versione moderna mobile del tuo forum ti avvisa sugli elementi che desideri, in modo che tu possa essere sempre al corrente di tutto ciò che accade sul forum.
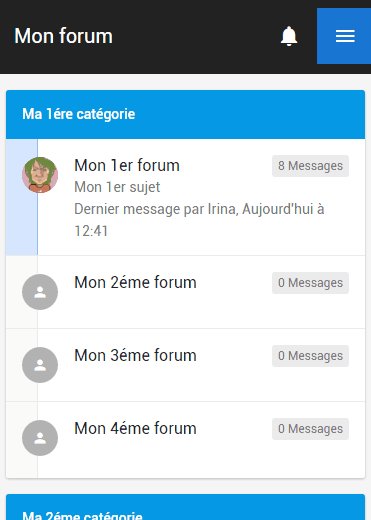
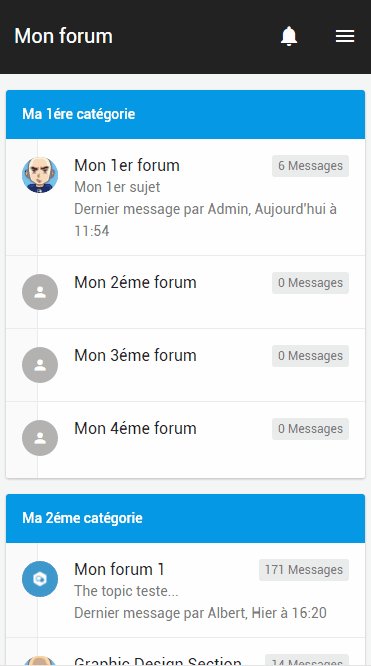
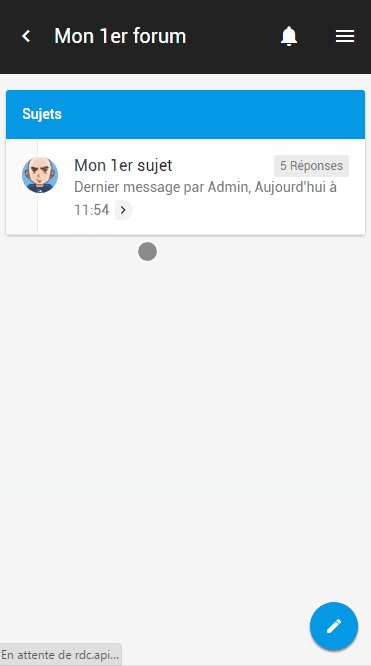
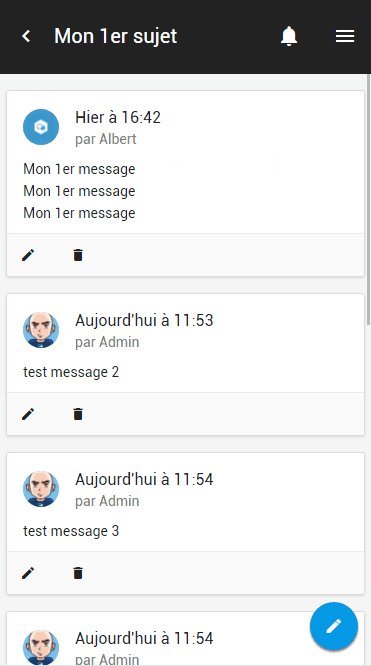
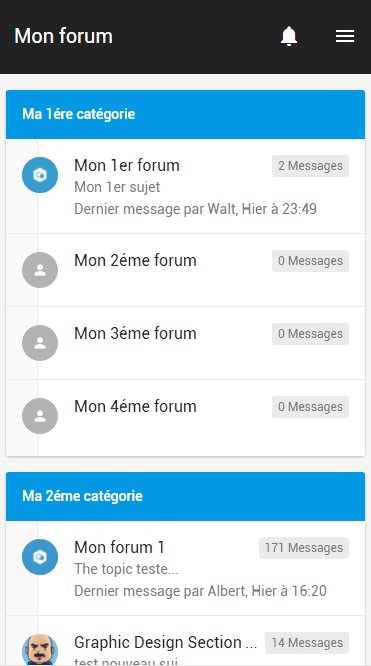
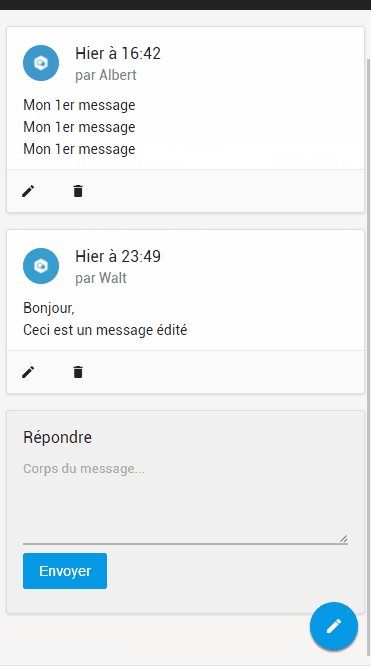
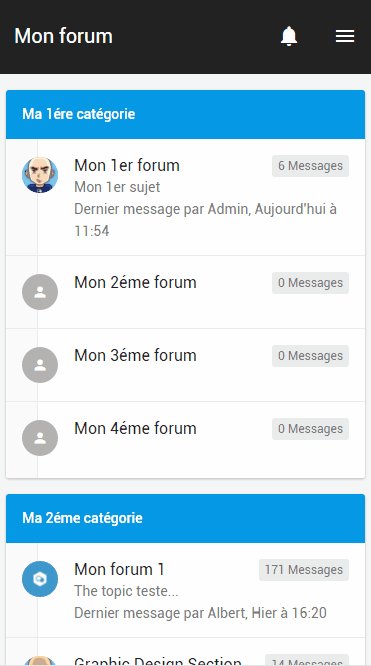
Aggiunta la possibilità di vedere l'ultima risposta di un soggettoDirettamente ispirato dalla versione web del vostro forum, la data e l'ora dell'ultimo messaggio che appare sotto il titolo di ogni soggetto è ora cliccabile. Conduce direttamente all'ultimo messaggio non letto sull'argomento. Molto utile nel caso di argomenti di più pagine.
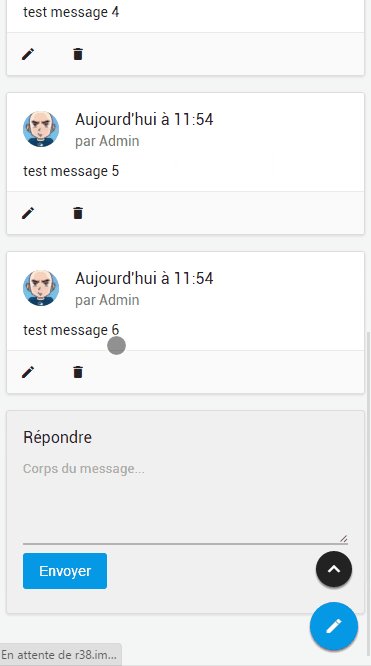
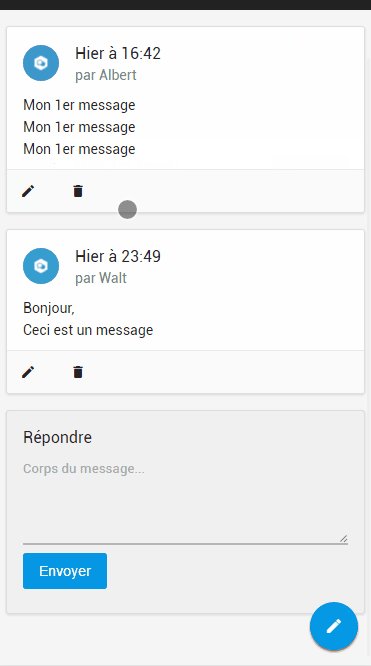
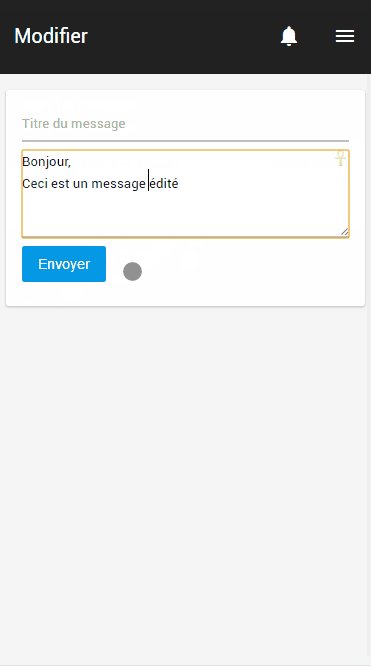
Aggiunta la possiblità di modificare un messaggioColoro che ne hanno diritto (di moderazione) possono ora modificare i loro messaggi o messaggi di altri utenti direttamente dalla versione mobile del forum. Semplice ma molto pratico.
Possibilità di rimuovere un messaggioAllo stesso modo, chi ne ha il potere può ora rimuovere messaggi direttamente dalla versione mobile 
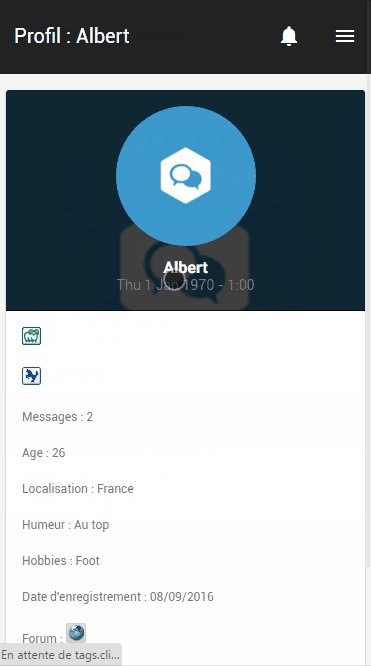
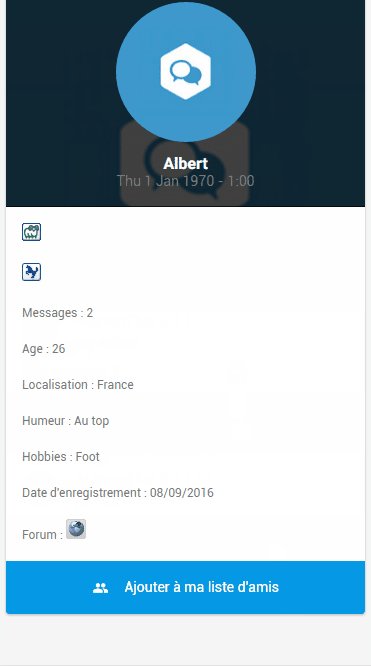
Aggiunta la pagina del profiloCon la V2, il tema mobile del tuo forum accoglie una nuova pagina che mostra il profilo di ciascun utente. Accessibile dal click sul suo avatar, ti dà le informazioni essenziali sul membro in questione.
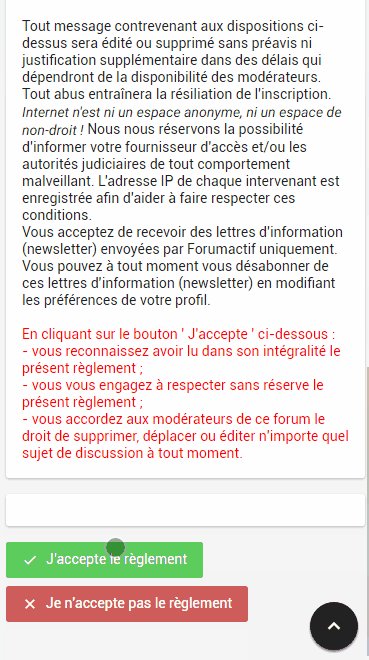
Aggiunta del pulsante "Torna in alto"Molto pratico in caso di lunghe pagine, questa icona appare ogni volta che una pagina risulta troppo lunga. Esso consente con un semplice clic di tornare in cima alla pagina.
Ci auguriamo che queste innovazioni verranno incontro alle vostre aspettative e siano di vostro gradimento   E vi diamo appuntamento presto con altre idee e altre notizie su Forumattivo! (moooolto presto) Saluti La squadra Forumattivo
|
Un importante annuncio da Forumattivo |
 Re: Tema mobile: una continua evoluzione
Re: Tema mobile: una continua evoluzione
- Visualizza tutte le modifiche da effettuare sui templates mobile:
- Spoiler:
{MESSAGE_TITLE}
- Sostituisci:
- select { -moz-appearance: none;
- Con :
- select { appearance: none; -moz-appearance: none; -webkit-appearance: none;
- Rimuovi:
- img { display: inline-block; max-width:100%; width: auto; height: auto;}
- Sostituisci:
- header:after,.pagination:after,.forum-section:after,.box-login-btns-main:after,label:after {
- Con :
- header:after,.pagination:after,.forum-section:after,.box-login-btns-main:after,label:after,.post-head:after,.notification-row:after,.mark-buttons:after,.form-buttons:after {
- Tra:
- /* Header */
- E:
- #header {
- Aggiungere:
- @keyframes notification-new-alert { 0% { transform: rotate(20deg); } 5% { transform: rotate(40deg); } 10% { transform: rotate(20deg); } 15% { transform: rotate(40deg); } 20% { transform: rotate(20deg); } 25% { transform: rotate(40deg); } 30% { transform: rotate(20deg); }}
- Sostituisci:
- #header #mToggleArrow:after { color: #FFFFFF; content: "\e5d2"; font-size: 24px; left: 0; right: 0; position: absolute; text-align: center; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Con :
- #header #mToggleArrow:after { content: "\e5d2"; left: 0; right: 0; position: absolute; text-align: center; font-size: 24px; height: 56px; line-height: 56px; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Prima di:
- Aggiungere:
- #header #mNotificationBtn { bottom: 0; display: block; height: 56px; position: absolute; right: 56px; top: 10px; width: 56px;}#header #mNotificationBtn:hover { background-color: #1976D2;}#header #mNotificationBtn:after { content: "\e7f4"; left: 0; opacity: 1; right: 0; position: absolute; text-align: center; font-size: 24px; height: 56px; line-height: 56px; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased; transition: all 0.16s ease;}#header #mNotificationBtn:before { content: "\e7f7"; left: 0; opacity: 0; right: 0; position: absolute; text-align: center; font-size: 24px; height: 56px; line-height: 56px; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}#header #mNotificationBtn.shownBar:after { content: "\e5cd";}#header #mNotificationBtn ~ h1 { padding-right: 56px;}#header #mNotificationBtn.notification-new:after { opacity: 0; transform: rotate(20deg);}#header #mNotificationBtn.notification-new:before { animation: notification-new-alert 2s infinite ease-in-out; opacity: 1; transform: rotate(20deg);}#header #unread_notif { background-color: #CD5C5C; border-radius: 3px; font-size: 12px; height: 18px; left: 12px; line-height: 18px; opacity: 0; padding: 0 4px; position: absolute; top: 10px; z-index: 1;}#header #unread_notif.notification-new { opacity: 1;}#header #unread_notif_menu { background-color: #CD5C5C; border-radius: 3px; font-size: 12px; height: 18px; right: 20px; line-height: 18px; opacity: 0; padding: 0 4px; position: absolute; top: 17px; z-index: 1;}#header #unread_notif_menu.notification-new { opacity: 1;}
- Sostituisci:
- padding: 15px 40px;}#header .navElement > .navBtnIcon {
- Con :
- padding: 15px 40px; position: relative;}#header .navElement > .navBtnIcon {
- Sostituisci:
- h1 { font-size: 20px; font-weight: 400; overflow: hidden; margin-left: 16px; margin-right: 56px; text-align: center; text-overflow: ellipsis; max-width: 100%; padding: 0; font-family: "Roboto";}
- Con :
- h1 { font-size: 20px; font-weight: 400; overflow: hidden; margin-left: 16px; margin-right: 56px; text-align: left; text-overflow: ellipsis; max-width: 100%; padding: 0; font-family: "Roboto";}
- Prima di:
- .forum-section {
- Aggiungere:
- .forum-section-wrap { position: relative;}
- Sostituisci:
- .forum-lastpost { color: #222222;
- Con :
- .forum-lastpost { color: #797979;
- Prima di:
- .forum-statistics {
- Aggiungere:
- .forum-lastpost .lastpost-arrow { display: inline-block;}.forum-lastpost .lastpost-arrow:after { background-color: rgba(0, 0, 0, 0.05); color: #222222; border-radius: 3px 10px 10px 3px; display: inline; font-size: 16px; margin-left: 6px; padding: 2px 2px 2px 0; vertical-align: -3px; content: "\e409"; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Prima di:
- /* Topic */.topic h2 {
- Aggiungere:
- .last-post-link { bottom: 0; font-size: 0; left: 64px; opacity: 0; position: absolute; right: 0; top: 40px;}
- Sostituisci:
- .post-icon a, .post-icon .avatarContainer {
- Con :
- .post-icon a {
- Prima di:
- .post-time {
- Aggiungere:
- .post-info { float: left;}
- Prima di:
- .post-content { font-size: 14px;
- Aggiungere:
- .post-buttons { background-color: #FAFAFA; border-color: #EBEBEB; border-style: solid; border-width: 1px 0 0; border-radius: 0 0 3px 3px; list-style: none; overflow: hidden; margin: 8px -16px -16px;}.post-buttons li { float: left;}.post-buttons li + li { margin-left: 8px;}.post-buttons a { display: block; float: left; height: 42px; line-height: 42px; text-align: center; width: 42px;}.post-buttons i { font-size: 16px;}
- Prima di:
- .box-login { display: block;
- Aggiungere:
- .box-error span { color: #FFFFFF !important;}.box-error br:first-child { display: none;}
- Sostituisci:
- .box-login { display: block;
- Con :
- .box-login,.box-blank { display: block;
- Prima di:
- .box-login-btns-main .btn,.box-login-btns-main .btn-subtle {
- Aggiungere:
- .box-reg-btns { text-align: left;}.box-reg-btns .btn,.box-reg-btns .btn-subtle { clear: both; float: left; margin-left: 0; margin-right: 0;}
- Prima di:
- .spoiler {
- Aggiungere:
- .post-content iframe { max-width: 100%;}
- Prima di:
- /* Buttons */.btn {
- Aggiungere:
- .btn-floating ~ #to-top { bottom: 78px; height: 36px; line-height: 36px; width: 36px;}.btn-floating ~ #to-top.visible { transform: translate(-71px, 0px);}#to-top { background-color: #222222; box-shadow: 0 2px 2px rgba(0, 0, 0, 0.5); color: #FFFFFF; border-radius: 48px; bottom: 15px; display: block; height: 48px; line-height: 48px; position: fixed; right: -50px; text-align: center; width: 48px; z-index: 1000;}#to-top.visible { transform: translate(-65px, 0px);}
- Prima di:
- .btn-subtle { background-color: transConent;
- Aggiungere:
- .btn i { font-size: 16px; margin-right: 8px;}
- Prima di:
- .btn + .btn, .btn + .btn-subtle,
- Aggiungere:
- Prima di:
- /* Inputs */.checkbox {
- Aggiungere:
- #friendfoes-btn { color: #FFFFFF; border-radius: 0 0 3px 3px; clear: both; display: block; float: none; font-size: 14px; font-weight: 400; height: auto; line-height: 1.5; margin: 16px -16px -16px; padding: 16px; text-align: center;}#friendfoes-btn i { margin-right: 16px;}
- Sostituisci:
- .input-subtle { border-bottom: 2px solid rgba(0, 0, 0, 0.25);
- Con :
- .input-subtle,.inputbox,.gensmall { border-bottom: 2px solid rgba(0, 0, 0, 0.25);
- Sostituisci:
- input.input-subtle { line-height: 36px;
- Con :
- input.input-subtle,input.inputbox { line-height: 36px;
- Prima di:
- .box { background-color: #FFFFFF;
- Aggiungere:
- select.gensmall,#profile_field_4_-12_0 { line-height: 36px; height: 36px; clear: none; display: inline-block; margin: 0 24px 0 8px; width: auto;}#profile_field_4_-12_0 { margin-right: 0;}
- Sostituisci:
- padding: 16px;}.box .box-header {
- Con :
- padding: 16px; position: relative;}.box .box-header {
- Prima di:
- .box-subtle { background-color: #F0F0F0;
- Aggiungere:
- .box h2 { font-size: 24px; font-weight: 300; margin-bottom: 18px; text-align: center;}.box ul, .box ol { margin-left: 25px; margin-top: 8px;}.box .box-error { margin: 0 0 16px;}.box .form-buttons { margin: 0;}
- Sostituisci:
- label { display: block; font-size: 14px; line-height: 30px; margin-bottom: 8px;}
- Con :
- label,.label { color: #797979; display: block; font-size: 12px; line-height: 20px; margin-bottom: 16px;}
- Sostituisci:
- label input { vertical-align: -2px;}
- Con :
- label input,.label input { margin-top: -5px; vertical-align: -2px;}
- Prima di:
- label span + span {
- Aggiungere:
- label span,.label span { color: #797979 !important;}
- Sostituisci:
- label span + span { margin-left: 12px;
- Con :
- label span + span,.label span + span { margin-left: 12px;
- Prima di:
- .poll dt {
- Aggiungere:
- @media (min-width: 400px) { #profile-view .label { float: left; padding-right: 16px; width: 50%; }}.labeled { color: #222222; font-size: 14px;}
- Prima di:
- Aggiungere:
- .sub-head { background-color: #F0F0F0; border-color: #E0E0E0; border-style: solid; border-width: 1px 0; font-weight: 400; font-size: 16px; margin: 16px -16px; padding: 16px 0; text-align: center;}.profile-header { border-radius: 3px 3px 0 0; display: block; margin: -16px -16px 16px; position: relative; text-align: center;}.profile-header-background { bottom: 0; filter: blur(8px); left: 0; overflow: hidden; position: absolute; right: 0; top: 0; z-index: 1;}.profile-header-background img { height: auto; width: 100%;}.profile-header-content { background-color: rgba(0, 0, 0, 0.75); border-color: rgba(0, 0, 0, 0.75); border-radius: 3px 3px 0 0; border-bottom-style: solid; border-bottom-width: 1px; padding: 16px; position: relative; z-index: 2;}.profile-avatar { display: inline-block; margin-bottom: 8px;}.profile-avatar img { border-radius: 140px; display: block; max-height: 140px; max-width: 140px;}.profile-username { color: #FFFFFF; font-size: 16px; font-weight: 700;}.profile-rank { color: #FFFFFF;}.profile-lastlogin { color: #797979;}.notification-row { margin: 0 -16px; padding: 8px 16px;}.notification-row:nth-child(odd) { background-color: #FAFAFA; border-color: #EBEBEB; border-style: solid; border-width: 1px 0;}.notification-check { background-color: #B2B2B2; color: #FFFFFF; border-radius: 36px; float: left; height: 36px; line-height: 36px; margin-bottom: 4px; margin-right: 16px; margin-top: 4px; position: relative; text-align: center; width: 36px;}.notification-check i { font-size: 16px;}.checkbox-row { border-radius: 36px; display: block; float: left; font-size: 16px; height: 36px; left: 0; line-height: 36px; position: absolute; text-align: center; top: 0; width: 36px;}.checkbox-row input { display: block; height: 36px; margin: 0; opacity: 0; width: 36px;}input:checked + .checkbox-row-check:after { opacity: 1;}.checkbox-row-check:after { background-color: #1976D2; color: #FFFFFF; border-radius: 36px; bottom: 0; height: 36px; left: 0; line-height: 36px; opacity: 0; pointer-events: none; position: absolute; right: 0; text-align: center; top: 0; width: 36px; content: "\e876"; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased; transition: all 0.16s ease;}.notification-content { line-height: 22px;}.notification-title,.notification-date { display: block;}.notification-title { font-size: 16px;}.notification-title a { font-weight: 500;}.notification-date { color: #797979;}.mark-buttons { margin: 8px 0 8px;}.mark-buttons a:last-child { float: right;}.form-buttons { margin: 0 8px;}
- Prima di:
- /* Can't change id/class name */.mobile_title {
- Aggiungere:
- .fb_login { border-color: #B2B2B2; border-style: dashed; border-width: 0 0 1px; margin-bottom: 16px; padding-bottom: 8px; text-align: center;}.fb_register { margin-bottom: 16px; text-align: center;}.fb_register label { margin-bottom: 0;}#b_day,#b_month,#b_year { float: left; text-align: center; width: 33.3333%;}#b_day select,#b_day input,#b_month select,#b_month input,#b_year select,#b_year input { display: block; margin: 0 auto; width: auto !important;}#b_day { padding-right: 8px;}#b_month { border-color: #F0F0F0; border-style: solid; border-width: 0 1px; padding: 0 8px;}#b_year { padding-left: 8px;}
- Sostituisci:
- .banniere,#m_dcontentglobal_ad_id1 { width: 320px; text-align: center; margin: 0 auto;}
- Con :
- .banniere,#m_dcontentglobal_ad_id1 { text-align: center; margin: 0 auto;}
- Aggiungere:
- Sostituisci:
- select { -moz-appearance: none;
- Con :
- select { appearance: none; -moz-appearance: none; -webkit-appearance: none;
- Rimuovi:
- img { display: inline-block; max-width:100%; width: auto; height: auto;}
- Sostituisci:
- header:after,.pagination:after,.forum-section:after,.box-login-btns-main:after,label:after {
- Con :
- header:after,.pagination:after,.forum-section:after,.box-login-btns-main:after,label:after,.post-head:after,.notification-row:after,.mark-buttons:after,.form-buttons:after {
- Tra:
- /* Header */
- E:
- #header {
- Aggiungere:
- @keyframes notification-new-alert { 0% { transform: rotate(20deg); } 5% { transform: rotate(40deg); } 10% { transform: rotate(20deg); } 15% { transform: rotate(40deg); } 20% { transform: rotate(20deg); } 25% { transform: rotate(40deg); } 30% { transform: rotate(20deg); }}
- Sostituisci:
- #header #mToggleArrow:after { color: #FFFFFF; content: "\e5d2"; font-size: 24px; left: 0; right: 0; position: absolute; text-align: center; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: rtl; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Con:
- #header #mToggleArrow:after { content: "\e5d2"; left: 0; right: 0; position: absolute; text-align: center; font-size: 24px; height: 56px; line-height: 56px; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Prima di:
- Aggiungere:
- #header #mNotificationBtn { bottom: 0; display: block; height: 56px; position: absolute; left: 56px; top: 10px; width: 56px;}#header #mNotificationBtn:hover { background-color: #1976D2;}#header #mNotificationBtn:after { content: "\e7f4"; left: 0; opacity: 1; right: 0; position: absolute; text-align: center; font-size: 24px; height: 56px; line-height: 56px; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased; transition: all 0.16s ease;}#header #mNotificationBtn:before { content: "\e7f7"; left: 0; opacity: 0; right: 0; position: absolute; text-align: center; font-size: 24px; height: 56px; line-height: 56px; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}#header #mNotificationBtn.shownBar:after { content: "\e5cd";}#header #mNotificationBtn ~ h1 { padding-left: 56px;}#header #mNotificationBtn.notification-new:after { opacity: 0; transform: rotate(20deg);}#header #mNotificationBtn.notification-new:before { animation: notification-new-alert 2s infinite ease-in-out; opacity: 1; transform: rotate(20deg);}#header #unread_notif { background-color: #CD5C5C; border-radius: 3px; font-size: 12px; height: 18px; right: 12px; line-height: 18px; opacity: 0; padding: 0 4px; position: absolute; top: 10px; z-index: 1;}#header #unread_notif.notification-new { opacity: 1;}#header #unread_notif_menu { background-color: #CD5C5C; border-radius: 3px; font-size: 12px; height: 18px; left: 20px; line-height: 18px; opacity: 0; padding: 0 4px; position: absolute; top: 17px; z-index: 1;}#header #unread_notif_menu.notification-new { opacity: 1;}
- Sostituisci:
- padding: 15px 40px;}#header .navElement > .navBtnIcon {
- Con :
- padding: 15px 40px; position: relative;}#header .navElement > .navBtnIcon {
- Sostituisci:
- h1 { font-size: 20px; font-weight: 400; overflow: hidden; margin-right: 16px; margin-left: 56px; text-align: center; text-overflow: ellipsis; max-width: 100%; padding: 0; font-family: "Roboto";}
- Con :
- h1 { font-size: 20px; font-weight: 400; overflow: hidden; margin-right: 16px; margin-left: 56px; text-align: right; text-overflow: ellipsis; max-width: 100%; padding: 0; font-family: "Roboto";}
- Prima di:
- .forum-section {
- Aggiungere:
- .forum-section-wrap { position: relative;}
- Sostituisci:
- .forum-lastpost { color: #222222;
- Con :
- .forum-lastpost { color: #797979;
- Prima di:
- .forum-statistics {
- Aggiungere:
- .forum-lastpost .lastpost-arrow { display: inline-block;}.forum-lastpost .lastpost-arrow:after { background-color: rgba(0, 0, 0, 0.05); color: #222222; border-radius: 10px 3px 3px 10px; display: inline; font-size: 16px; margin-right: 6px; padding: 2px 0 2px 2px; vertical-align: -3px; content: "\e408"; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Prima di:
- /* Topic */.topic h2 {
- Aggiungere:
- .last-post-link { bottom: 0; font-size: 0; right: 64px; opacity: 0; position: absolute; left: 0; top: 40px;}
- Sostituisci:
- .post-icon a, .post-icon .avatarContainer {
- Con :
- .post-icon a {
- Prima di:
- .post-time {
- Aggiungere:
- .post-info { float: right;}
- Prima di:
- .post-content { font-size: 14px;
- Aggiungere:
- .post-buttons { background-color: #FAFAFA; border-color: #EBEBEB; border-style: solid; border-width: 1px 0 0; border-radius: 0 0 3px 3px; list-style: none; overflow: hidden; margin: 8px -16px -16px;}.post-buttons li { float: right;}.post-buttons li + li { margin-right: 8px;}.post-buttons a { display: block; float: right; height: 42px; line-height: 42px; text-align: center; width: 42px;}.post-buttons i { font-size: 16px;}
- Prima di:
- .box-login { display: block;
- Aggiungere:
- .box-error span { color: #FFFFFF !important;}.box-error br:first-child { display: none;}
- Sostituisci:
- .box-login { display: block;
- Con :
- .box-login,.box-blank { display: block;
- Prima di:
- .box-login-btns-main .btn,.box-login-btns-main .btn-subtle {
- Aggiungere:
- .box-reg-btns { text-align: right;}.box-reg-btns .btn,.box-reg-btns .btn-subtle { clear: both; float: right; margin-left: 0; margin-right: 0;}
- Prima di:
- .spoiler {
- Aggiungere:
- .post-content iframe { max-width: 100%;}
- Prima di:
- /* Buttons */.btn {
- Aggiungere:
- .btn-floating ~ #to-top { bottom: 78px; height: 36px; line-height: 36px; width: 36px;}.btn-floating ~ #to-top.visible { transform: translate(71px, 0px);}#to-top { background-color: #222222; box-shadow: 0 2px 2px rgba(0, 0, 0, 0.5); color: #FFFFFF; border-radius: 48px; bottom: 15px; display: block; height: 48px; line-height: 48px; position: fixed; left: -50px; text-align: center; width: 48px; z-index: 1000;}#to-top.visible { transform: translate(65px, 0px);}
- Prima di:
- .btn-subtle { background-color: transConent;
- Aggiungere:
- .btn i { font-size: 16px; margin-left: 8px;}
- Prima di:
- .btn + .btn, .btn + .btn-subtle,
- Aggiungere:
- Prima di:
- /* Inputs */.checkbox {
- Aggiungere:
- #friendfoes-btn { color: #FFFFFF; border-radius: 0 0 3px 3px; clear: both; display: block; float: none; font-size: 14px; font-weight: 400; height: auto; line-height: 1.5; margin: 16px -16px -16px; padding: 16px; text-align: center;}#friendfoes-btn i { margin-right: 16px;}
- Sostituisci:
- .input-subtle { border-bottom: 2px solid rgba(0, 0, 0, 0.25);
- Con :
- .input-subtle,.inputbox,.gensmall { border-bottom: 2px solid rgba(0, 0, 0, 0.25);
- Sostituisci:
- input.input-subtle { line-height: 36px;
- Con :
- input.input-subtle,input.inputbox { line-height: 36px;
- Prima di:
- .box { background-color: #FFFFFF;
- Aggiungere:
- select.gensmall,#profile_field_4_-12_0 { line-height: 36px; height: 36px; clear: none; display: inline-block; margin: 0 8px 0 24px; width: auto;}#profile_field_4_-12_0 { margin-left: 0;}
- Sostituisci:
- padding: 16px;}.box .box-header {
- Con :
- padding: 16px; position: relative;}.box .box-header {
- Prima di:
- .box-subtle { background-color: #F0F0F0;
- Aggiungere:
- .box h2 { font-size: 24px; font-weight: 300; margin-bottom: 18px; text-align: center;}.box ul, .box ol { margin-right: 25px; margin-top: 8px;}.box .box-error { margin: 0 0 16px;}.box .form-buttons { margin: 0;}
- Sostituisci:
- label { display: block; font-size: 14px; line-height: 30px; margin-bottom: 8px;}
- Con :
- label,.label { color: #797979; display: block; font-size: 12px; line-height: 20px; margin-bottom: 16px;}
- Sostituisci:
- label input { vertical-align: -2px;}
- Con :
- label input,.label input { margin-top: -5px; vertical-align: -2px;}
- Prima di:
- label span + span {
- Aggiungere:
- label span,.label span { color: #797979 !important;}
- Sostituisci:
- label span + span { margin-right: 12px;
- Con :
- label span + span,.label span + span { margin-right: 12px;
- Prima di:
- .poll dt {
- Aggiungere:
- @media (min-width: 400px) { #profile-view .label { float: right; padding-left: 16px; width: 50%; }}.labeled { color: #222222; font-size: 14px;}
- Prima di:
- Aggiungere:
- .sub-head { background-color: #F0F0F0; border-color: #E0E0E0; border-style: solid; border-width: 1px 0; font-weight: 400; font-size: 16px; margin: 16px -16px; padding: 16px 0; text-align: center;}.profile-header { border-radius: 3px 3px 0 0; display: block; margin: -16px -16px 16px; position: relative; text-align: center;}.profile-header-background { bottom: 0; filter: blur(8px); left: 0; overflow: hidden; position: absolute; right: 0; top: 0; z-index: 1;}.profile-header-background img { height: auto; width: 100%;}.profile-header-content { background-color: rgba(0, 0, 0, 0.75); border-color: rgba(0, 0, 0, 0.75); border-radius: 3px 3px 0 0; border-bottom-style: solid; border-bottom-width: 1px; padding: 16px; position: relative; z-index: 2;}.profile-avatar { display: inline-block; margin-bottom: 8px;}.profile-avatar img { border-radius: 140px; display: block; max-height: 140px; max-width: 140px;}.profile-username { color: #FFFFFF; font-size: 16px; font-weight: 700;}.profile-rank { color: #FFFFFF;}.profile-lastlogin { color: #797979;}.notification-row { margin: 0 -16px; padding: 8px 16px;}.notification-row:nth-child(odd) { background-color: #FAFAFA; border-color: #EBEBEB; border-style: solid; border-width: 1px 0;}.notification-check { background-color: #B2B2B2; color: #FFFFFF; border-radius: 36px; float: right; height: 36px; line-height: 36px; margin-bottom: 4px; margin-left: 16px; margin-top: 4px; position: relative; text-align: center; width: 36px;}.notification-check i { font-size: 16px;}.checkbox-row { border-radius: 36px; display: block; float: right; font-size: 16px; height: 36px; right: 0; line-height: 36px; position: absolute; text-align: center; top: 0; width: 36px;}.checkbox-row input { display: block; height: 36px; margin: 0; opacity: 0; width: 36px;}input:checked + .checkbox-row-check:after { opacity: 1;}.checkbox-row-check:after { background-color: #1976D2; color: #FFFFFF; border-radius: 36px; bottom: 0; height: 36px; left: 0; line-height: 36px; opacity: 0; pointer-events: none; position: absolute; right: 0; text-align: center; top: 0; width: 36px; content: "\e876"; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased; transition: all 0.16s ease;}.notification-content { line-height: 22px;}.notification-title,.notification-date { display: block;}.notification-title { font-size: 16px;}.notification-title a { font-weight: 500;}.notification-date { color: #797979;}.mark-buttons { margin: 8px 0 8px;}.mark-buttons a:last-child { float: left;}.form-buttons { margin: 0 8px;}
- Prima di:
- /* Can't change id/class name */.mobile_title {
- Aggiungere:
- .fb_login { border-color: #B2B2B2; border-style: dashed; border-width: 0 0 1px; margin-bottom: 16px; padding-bottom: 8px; text-align: center;}.fb_register { margin-bottom: 16px; text-align: center;}.fb_register label { margin-bottom: 0;}#b_day,#b_month,#b_year { float: right; text-align: center; width: 33.3333%;}#b_day select,#b_day input,#b_month select,#b_month input,#b_year select,#b_year input { display: block; margin: 0 auto; width: auto !important;}#b_day { padding-left: 8px;}#b_month { border-color: #F0F0F0; border-style: solid; border-width: 0 1px; padding: 0 8px;}#b_year { padding-right: 8px;}
- Sostituisci:
- .banniere,#m_dcontentglobal_ad_id1 { width: 320px; text-align: center; margin: 0 auto;}
- Con :
- .banniere,#m_dcontentglobal_ad_id1 { text-align: center; margin: 0 auto;}
- Sostituisci:
- .folder_locked .forum-icon:after { clear: both; display: block; position: absolute; content: "\e899"; color: #BABABF; font-size: 15px; right: -7px; position: absolute; text-align: center; top: 35px; z-index: 3; font-family: 'Material Icons'; font-weight: normal; font-style: normal; line-height: 1; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: rtl; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Con :
- .folder_locked .forum-icon:after { clear: both; display: block; position: absolute; content: "\e899"; color: #BABABF; font-size: 15px; right: -7px; position: absolute; text-align: center; top: 35px; z-index: 3; font-family: 'Material Icons'; font-weight: normal; font-style: normal; line-height: 1; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Sostituisci:
- .spoiler:after { display: block; font-size: 20px; position: absolute; top: 16px; left: 16px; color: rgba(0, 0, 0, 0.5); content: "\e002"; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; white-space: nowrap; word-wrap: normal; direction: rtl; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Con :
- .spoiler:after { display: block; font-size: 20px; position: absolute; top: 16px; left: 16px; color: rgba(0, 0, 0, 0.5); content: "\e002"; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Sostituisci:
- .codebox:after { display: block; font-size: 20px; position: absolute; top: 16px; left: 16px; color: rgba(0, 0, 0, 0.5); content: "\e86f"; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; white-space: nowrap; word-wrap: normal; direction: rtl; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Con :
- .codebox:after { display: block; font-size: 20px; position: absolute; top: 16px; left: 16px; color: rgba(0, 0, 0, 0.5); content: "\e86f"; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Sostituisci:
- blockquote:after { display: block; font-size: 20px; position: absolute; top: 16px; left: 16px; color: rgba(0, 0, 0, 0.5); content: "\e244"; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; white-space: nowrap; word-wrap: normal; direction: rtl; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Con :
- blockquote:after { display: block; font-size: 20px; position: absolute; top: 16px; left: 16px; color: rgba(0, 0, 0, 0.5); content: "\e244"; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Sostituisci:
- #swipe_next_arrow:after { color: #222222; font-size: 24px; z-index: 3; line-height: 36px; text-align: center; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: rtl; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Con :
- #swipe_next_arrow:after { color: #222222; font-size: 24px; z-index: 3; line-height: 36px; text-align: center; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Sostituisci:
- .mobile_title .mobile_next_button:after,.mobile_title .mobile_prev_button:after { color: #222222; font-size: 24px; z-index: 3; line-height: 48px; text-align: center; position: absolute; width: 48px; top: 0; right: 0; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: rtl; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Con :
- .mobile_title .mobile_next_button:after,.mobile_title .mobile_prev_button:after { color: #222222; font-size: 24px; z-index: 3; line-height: 48px; text-align: center; position: absolute; width: 48px; top: 0; right: 0; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased;}
- Sostituisci:
- .btn-subtle { background-color: transConent; color: #222222; border-radius: 3px; display: block; float: left; font-size: 14px; font-weight: 700; height: 30px; line-height: 30px; margin-bottom: 11px; margin-top: 3px; padding: 0 10px;}
- Con :
- .btn-subtle { background-color: transConent; color: #222222; border-radius: 3px; display: block; float: right; font-size: 14px; font-weight: 700; height: 30px; line-height: 30px; margin-bottom: 11px; margin-top: 3px; padding: 0 10px;}
- Sostituisci:
- .checkbox-check:after { color: #222222; bottom: 0; height: 16px; left: 0; line-height: 16px; opacity: 0; pointer-events: none; position: absolute; right: 0; text-align: center; top: 0; width: 16px; content: "\e876"; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; white-space: nowrap; word-wrap: normal; direction: rtl; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased; transition: all 0.16s ease;}
- Con :
- .checkbox-check:after { color: #222222; bottom: 0; height: 16px; left: 0; line-height: 16px; opacity: 0; pointer-events: none; position: absolute; right: 0; text-align: center; top: 0; width: 16px; content: "\e876"; font-family: 'Material Icons'; font-weight: normal; font-style: normal; letter-spacing: normal; text-transform: none; white-space: nowrap; word-wrap: normal; direction: ltr; -moz-font-feature-settings: 'liga'; -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased; transition: all 0.16s ease;}
- Aggiungere:
Nel template confirm_bodyse non c'è nessun contenuto, semplicemente aggiunger eil seguente
 Re: Tema mobile: una continua evoluzione
Re: Tema mobile: una continua evoluzione
- VISUALIZZA TUTTE LE MODIFICHE DA EFFETTUARE SUI TEMPLATES MOBILE:
- Prima di:
- Codice:
<form class="box-login" action="{S_LOGIN_ACTION}" method="post" name="form_login">
- Aggiungi:
- Codice:
<!-- BEGIN switch_fb_connect_login -->
<div class="fb_login">
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_fb_connect_login.L_FB_PERMISSIONS}" style="display:inline-block;margin-bottom:7px;">{switch_fb_connect_login.L_FB_LOGIN_BUTTON}</fb:login-button>
</div>
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_connect_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_connect_login -->
<!-- BEGIN switch_topicit_connect_login -->
<span class="fb_or">{switch_fb_connect_login.L_OR}</span>
<div class="fb_login">
<div class="ti_connect"></div>
</div>
<!-- END switch_topicit_connect_login -->
- Sostituisci:
- Codice:
{PROTECT_FOOTER}
<div class="application_footer_spacer"></div>
- Con :
- Codice:
{PROTECT_FOOTER}
<a id="to-top" href="#wrap"><i class="material-icons"></i></a>
<div class="application_footer_spacer"></div>
- Sostituisci:
- Codice:
<script type="text/javascript">
$(document).ready(function(){
- Con :
- Codice:
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
- Sostituisci:
- Codice:
if ($("#at-share-dock").length) {
$(".btn-floating").css("bottom", "60px");
};
- Con :
- Codice:
if ($("#at-share-dock").length) {
$(".btn-floating, #to-top").css("marginBottom", "50px");
};
- Dopo:
- Codice:
case '-96px 0px':
$(this).html('<i class="material-icons"></i>');
break;
- Aggiungi:
- Codice:
case '-128px 0px':
$(this).html('<i class="material-icons"></i>');
break;
case '-160px 0px':
$(this).html('<i class="material-icons"></i>');
$(this).addClass('BtnNotif');
break;
- Avant:
- Codice:
</script>
</body>
</html>
- Aggiungi:
- Codice:
$('#to-top').click(function(e) {
e.preventDefault();
$('html, body').animate({
scrollTop: 0
}, 400);
});
$(document).scroll(function() {
var y = $(this).scrollTop();
if (y > 164) {
$('#to-top').addClass('visible');
} else {
$('#to-top').removeClass('visible');
}
});
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
if(_userdata['activate_toolbar'] && _userdata['session_logged_in']) {
Toolbar.init;
var timeout = setInterval(reloadNotif, 1000);
$("#header").prepend('<a id="mNotificationBtn" href="./profile?mode=editprofile&page_profil=notifications"></a>');
$("#mNotificationBtn").prepend('<span id="unread_notif">' + _toolbar.notifications.unread + '</span>');
$('.BtnNotif').prepend('<span id="unread_notif_menu">' + _toolbar.notifications.unread + '</span>');
};
function reloadNotif() {
if (_toolbar.notifications.unread > 0) {
$("#unread_notif").html(_toolbar.notifications.unread);
$("#unread_notif_menu").html(_toolbar.notifications.unread);
if(!$("#unread_notif").hasClass("notification-new")) {
$("#unread_notif").addClass('notification-new');
$("#unread_notif_menu").addClass('notification-new');
$("#mNotificationBtn").addClass('notification-new');
}
}
};
});
//]]>
- Dopo:
- Codice:
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
- Aggiungi:
- Codice:
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
- Sostituisci:
- Codice:
<body>
- Par:
- Codice:
<body id="mpage-body-modern">
- Sostituisci:
- Codice:
<br><img src="{S_ANTI_ROBOT}" alt="" border="0" />
- Con :
- Codice:
<br /><img src="{S_ANTI_ROBOT}" alt="" border="0" />
- Dopo:
- Codice:
<!-- END table_sticky -->
- Aggiungi:
- Codice:
<div class="forum-section-wrap">
- Sostituisci:
- Codice:
<div class="forum-lastpost">{topics_list_box.row.L_LATEST_POST_FROM_THE}</div>
</div>
</a>
<!-- END topic -->
- Par:
- Codice:
<div class="forum-lastpost">{topics_list_box.row.L_LATEST_POST_FROM_THE}<div class="lastpost-arrow"></div></div>
</div>
</a>
<a href="{topics_list_box.row.LAST_POST_IMG}" class="last-post-link">Last post</a>
</div>
<!-- END topic -->
- Sostituisci:
- Codice:
<div class="post-icon"><i class="material-icons">person</i>{postrow.displayed.POSTER_AVATAR}</div><h2>{postrow.displayed.POST_DATE_NEW}</h2>
- Con :
- Codice:
<div class="post-icon"><i class="material-icons">person</i>{postrow.displayed.POSTER_AVATAR}</div>
<div class="post-info">
<h2>{postrow.displayed.POST_DATE_NEW}</h2>
- Sostituisci:
- Codice:
<div class="post-content">
- Con :
- Codice:
</div>
<div class="post-content">
- Dopo:
- Codice:
{postrow.displayed.EDITED_MESSAGE}
- Aggiungi:
- Codice:
<ul class="post-buttons">
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
</ul>
nel template login_body
Nel template overall_footer
Nel template overall_header
Nel template posting_confirm_code
Nel template topics_list_box
Nel template viewtopic_body
 Re: Tema mobile: una continua evoluzione
Re: Tema mobile: una continua evoluzione
Grazie... oggi aprendo la versione mobile, la prima cosa che è saltata all'occhio è stato il numero delle notifiche e poi è seguito tutto il resto.
Si cerca di fare il possibile per reggere la concorrenza spietata dei social network e questo è un grande aiuto, grazie ancora per tutto il lavoro che fate.
Si cerca di fare il possibile per reggere la concorrenza spietata dei social network e questo è un grande aiuto, grazie ancora per tutto il lavoro che fate.
 Re: Tema mobile: una continua evoluzione
Re: Tema mobile: una continua evoluzione
Quel buon aggiornamento della versione mobile. Grazie per tutto!
 Re: Tema mobile: una continua evoluzione
Re: Tema mobile: una continua evoluzione
Mi piace molto questa nuova versione.
Adesso sotto con il caricamento foto, poi siamo al top
Adesso sotto con il caricamento foto, poi siamo al top
 Re: Tema mobile: una continua evoluzione
Re: Tema mobile: una continua evoluzione
 bravi ragazzi! siamo a livelli di app dedicata però rimane il problema del caricamento foto
bravi ragazzi! siamo a livelli di app dedicata però rimane il problema del caricamento foto  Re: Tema mobile: una continua evoluzione
Re: Tema mobile: una continua evoluzione
E come lo faccio un backup prima delle modifiche? FA non si può backuppare
 Re: Tema mobile: una continua evoluzione
Re: Tema mobile: una continua evoluzione
@SailorMoon i backup sono automatici  puoi però anche salvare i templates e il CSS manualmente tramite un'apposita icona che è inserita nel pannello di amministrazione
puoi però anche salvare i templates e il CSS manualmente tramite un'apposita icona che è inserita nel pannello di amministrazione
 puoi però anche salvare i templates e il CSS manualmente tramite un'apposita icona che è inserita nel pannello di amministrazione
puoi però anche salvare i templates e il CSS manualmente tramite un'apposita icona che è inserita nel pannello di amministrazione




 Re: Tema mobile: una continua evoluzione
Re: Tema mobile: una continua evoluzione
Una cosa che manca è che non c'è la funzione "Cerca", pensate di integrarla?
 Argomenti simili
Argomenti simili» Nuovo tema mobile per i forum Forumattivo
» Continua a leggere: impossibile
» Attivazione continua scrollbar verticale.
» Il mio co-admin continua a ricevere Mp minatori da Ospiti
» MUSICA SUL FORUM **ARGOMENTO UNICO**
» Continua a leggere: impossibile
» Attivazione continua scrollbar verticale.
» Il mio co-admin continua a ricevere Mp minatori da Ospiti
» MUSICA SUL FORUM **ARGOMENTO UNICO**
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 













 Facebook
Facebook Twitter
Twitter Youtube
Youtube
