Il seguente tutorial ti consente di pubblicare il prossimo evento imminente sul tuo indice del forum. Funziona su tutte le versioni del forum (inclusa la versione mobile) e richiede l'attivazione anticipata del sistema degli eventi.
Creazione del forumPannello di amministrazione Generale Forum - Categorie e forum
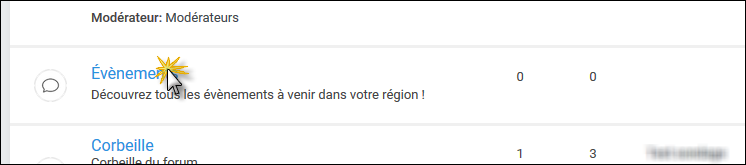
Come puoi vedere dall'esempio sopra, l'idea è di sostituire un sotto-forum indicando il numero di eventi esistenti, così come il prossimo evento a venire. Inoltre, il collegamento al forum viene sostituito dal collegamento dalla pagina di visualizzazione dell'evento.
Devi quindi creare un nuovo forum in cui vuoi vedere gli eventi visualizzati. Puoi nominarlo come preferisci, anche se il nome "Eventi" sembra essere il più coerente.
Una volta creato il forum, torna all'indice del forum e fai clic sul forum che hai appena creato:
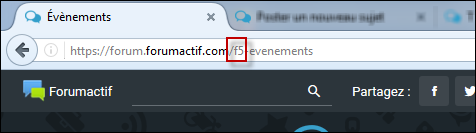
Quindi nella barra degli indirizzi, individua il numero che appare nell'URL di questo forum, è l'identificativo di questo sotto-forum. Nel nostro esempio, è 5. Ricorda questo numero, dovrebbe essere usato nel passaggio successivo.
Creazione del codice JavascriptPannello di amministrazione Moduli HTML e JAVASCRIPT - Gestione del codice JavaScript
Assicurati che la gestione dei codici Javascript sia attivata, quindi crea un nuovo javascript avente per titolo "ultimo evento" e per posizionamento "Indice del forum".
Inserisci il codice seguente:
- Codice:
$(function() {
$.get( "/events", function( data ) {
var f_id = 3;
var version = $('.bodylinewidth')[0] ? 0 :
document.getElementById('phpbb') ? 1 :
$('.pun')[0] ? 2 :
document.getElementById('ipbwrapper') ? 3 :
document.getElementById('modernbb') ? 4 :
document.getElementById('mpage-body-modern') ? 5 :
'badapple';
var vdata = {
ev_item : ['.EV_Row', '.EV_Item', '.EV_Item', '.EV_Item', '.EV_Item', ''][version],
f_closest : ['tr', 'li.row', 'tr', 'tr', 'li.row', '.forum-content'][version],
f_content_class : ['gensmall', 'eventInForum', 'eventInForum', 'eventInForum', 'eventInForum', 'eventInForum'][version],
f_infos_splitter : [' ', ' ', '<i class="ion-calendar"></i> ', '<i class="ion-calendar"></i> ', '<i class="ion-calendar"></i>', ''][version],
f_child_topics : ['td.row3', 'dd.topics', 'td.tc2', 'td:eq(1)', 'dd.topics', ''][version],
f_child_posts : ['td:eq(3)', 'dd.posts', 'td.tc3', 'td:eq(2)', 'dd.posts', '.forum-statistics'][version],
f_child_lastposts : ['td.row3.over', 'dd.lastpost', 'td.tcr', 'td.row1:not(.centered)', 'dd.lastpost', '.forum-lastpost-time'][version],
separator : ['<br />', '<br />', '<br />', '<br />', '<br />', ''][version]
};
if( $('.EV_List', data).length ) {
var count_future = 0,
count_past = 0,
nextEvent = "Aucun",
date = '',
location = '';
if( $( ".EV_List[id*='new']", data ).length ) {
var future = $( ".EV_List[id*='new']", data ),
next = $(vdata.ev_item + ' .EV_ItemTitle:first', future).find('a'),
infos = $(vdata.ev_item + ' .EV_ItemTitle:first', future).find('p').html();
if( version != 5 ) { /* not displayed on mobile version */
if( infos.search( vdata.f_infos_splitter ) != '-1' ) {
var infos = infos.split( vdata.f_infos_splitter ),
date = infos[1].replace(/ /g, ''),
location = infos[0].replace(/ /g, '');
} else {
var date = infos,
location = '';
}
}
var count_future = $('.EV_ItemTitle', future).length,
nextEvent = '<a href="' + next.attr('href') +'">' + next.text() + '</a>' + vdata.separator + date + vdata.separator + location;
}
if( $( ".EV_List[id*='old']", data ).length ) {
var past = $( ".EV_List[id*='old']", data );
var count_past = $('.EV_ItemTitle', past).length;
}
if( $('a[href^="/f'+ f_id +'-"]').length ) {
var t_forum = $('a[href^="/f'+ f_id +'-"]'),
t_closest = t_forum.closest( vdata.f_closest );
if( version == 5) {
t_forum.attr('href', '/events');
t_forum.find( vdata.f_child_posts ).html('<span class="'+ vdata.f_content_class +'">' + count_future + ' à venir</span>');
t_forum.find( vdata.f_child_lastposts ).html('<span class="'+ vdata.f_content_class +'">Prossimo: ' + nextEvent + '</span>');
} else {
t_forum.attr('href', '/events');
t_closest.find( vdata.f_child_topics ).html('<span class="'+ vdata.f_content_class +'">' + count_past + ' passé' + ((count_past > 1) ? "s" : "") +'</span>');
t_closest.find( vdata.f_child_posts ).html('<span class="'+ vdata.f_content_class +'">' + count_future + ' à venir</span>');
t_closest.find( vdata.f_child_lastposts ).html('<span class="'+ vdata.f_content_class +'">Prossimamente: ' + nextEvent + '</span>');
}
} else {
console.log('%c Error : Forum '+ f_id +' non esistente.', 'background: #E54732; color: white; display: block;');
}
} else if(data.search('afficher pour le moment') != '-1') {
console.log('%c Error : Non è ancora stato creato alcun evento', 'background: #E54732; color: white; display: block;');
}
}).fail(function() {
console.log('%c Error : Gli eventi non sono stati attivati. Se sei l'amministratore del forum, controlla le impostazioni.', 'background: #E54732; color: white; display: block;');
});
});
Quindi individuare la riga 4:
- Codice:
var f_id = 3;
E sostituire 3 con il numero ottenuto in precedenza durante la creazione del forum, ovvero con l'identificativo del forum che servirà da visualizzazione dell'ultimo evento. Nel nostro esempio, questo era il Forum 5.
Note e commenti- Questo trucco funziona su tutte le versioni del forum,
- La posizione viene visualizzata, ovviamente, solo se l'evento lo indica,
- I vari errori che possono verificarsi vengono visualizzati nella console del browser: eventi non attivati, nessun evento esistente, forum indicato come inesistente, ecc.
|
 Visualizza i prossimi eventi sull'indice del forum
Visualizza i prossimi eventi sull'indice del forum
 Indice
Indice


 Da
Da 







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
