Aggiungi un contatore di parole all'editor
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1 • Condividi
 Aggiungi un contatore di parole all'editor
Aggiungi un contatore di parole all'editor
| Aggiungi un contatore di parole all'editor |
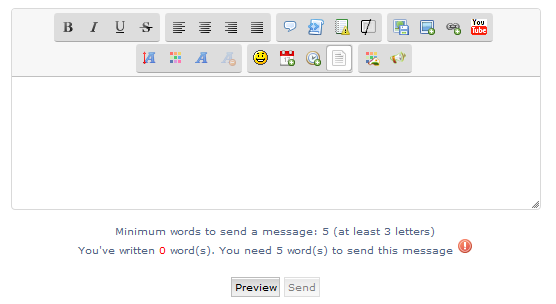
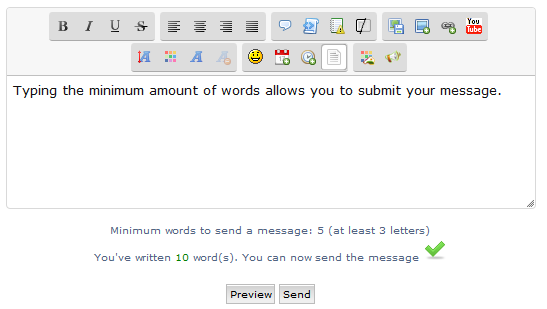
DefinizioneCon questo tutorial per tutte le versioni del forum, imparerai come impostare un numero minimo di parole richieste prima che il messaggio possa essere inviato. Puoi anche impostare il numero di lettere che ogni parola deve avere.Aggiunta di JavascriptAndiamo verso Pannello di amministrazione ► Moduli> HTML e Javascript> Gestione codici Javascript, assicuriamoci che la gestione sia attivata e creiamone uno nuovo con queste impostazioni:
Modifichevar MinNumberOfWords: è il numero minimo di parole necessarie per inviare un messaggio. Il valore predefinito è 5.var LetterCountPerWord: è la lunghezza minima della parola. Il valore predefinito è 3. var ico_compl: è l'immagine che compare quando puoi inviare il messaggio (il messaggio ha superato il numero minimo di parole), puoi modificarlo impostando il link dell'immagine che desideri. var ico_incompl: è l'immagine che compare quando non puoi inviare il messaggio (il messaggio non ha ancora raggiunto il numero minimo di parole), puoi modificarlo impostando il link dell'immagine che desideri. |
| Tutorial creato da Ange Tuteur del forum di supporto inglese e Tradotto da Niko |
 Argomenti simili
Argomenti simili» Aggiungere un contatore di parole all'editor
» Segnalare errori grammaticali ed ortografici
» Aggiungi una barra per la reputazione
» Aggiungi Emojii Twitter all'editor
» Aggiungi pulsante Emoji
» Segnalare errori grammaticali ed ortografici
» Aggiungi una barra per la reputazione
» Aggiungi Emojii Twitter all'editor
» Aggiungi pulsante Emoji
Forum dei Forum: Aiuto per Forumattivo :: Forumattivo & Voi ::
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
