Personalizza la palette dei colori per l'editor
Pagina 1 di 1 • Condividi
 Personalizza la palette dei colori per l'editor
Personalizza la palette dei colori per l'editor
| Personalizza la palette dei colori per l'editor |
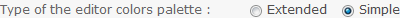
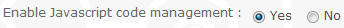
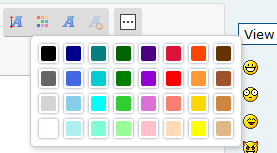
DefinizioneIl seguente tutorial ti permetterà di creare la tua personale palette di colori da utilizzare per l'editor del tuo forum Forumattivo. Questo tutorial può essere installato su tutte le versioni presenti su Forumattivo (PhpBB2, PhpBB3, Invision e PunBB)Installare il codice javascriptPrima di tutto andate verso Pannello di amministrazone ► Generale ► Messaggi e Email ► Configurazione, e assicuratevi che la palette sia impostata su semplice In seguito, andate verso Pannello di amministrazone ► Moduli ► HTML & Javascript ► Gestione del codice javascript e assicuratevi che il codice javascript sia attivato  Una volta eseguito, aggiungete un nuovo codice javascript premendo sul bottone 
Come posso cambiare i colori della palette?è molto semplice, per esempio questa parte è dedicata al colore bianco
mColorBasic["White"]: imposta il nome del colore (il nome apparirà passando sul colore) #FFFFFF: è il codice esadecimale per i colori (#ff6600, #cc66cc, etc...) Modificare lo stileA questo punto mettiamo un po di ordine con il CSSbasta andare verso PDA ► Visualizzazione ► Immagini e colori ► Colori ► Foglio di stile (CSS) e aggiungere questo contenuto:
|
| Questo tutorial è stato proposta dal forum di supporto Russo, adattato da Matriochka del forum di supporto Francese ed è stato tradotto in italiano da Niko |
 Argomenti simili
Argomenti simili» "Personalizza la palette dei colori per l'editor" non funziona
» (Traduzione): Opzione per la Palette dei colori nel PDA
» (Colori) La tavolozza dei colori cambia a seconda dell'utente?
» Personalizzare 'Palette' del nuovo editor
» Nuovo dominio:relink autmatico verso il vecchio link?
» (Traduzione): Opzione per la Palette dei colori nel PDA
» (Colori) La tavolozza dei colori cambia a seconda dell'utente?
» Personalizzare 'Palette' del nuovo editor
» Nuovo dominio:relink autmatico verso il vecchio link?
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da
Da 





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
