Abilitazione “mi piace”
3 partecipanti
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con il pannello di amministrazione :: I problemi risolti con il pannello d'amministrazione
Pagina 1 di 1 • Condividi
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
Ciao @Ch-Jpa,
per caso hai modificato i templates relativi alla visualizzazione dei post? Giusto per escludere questa eventualità

per caso hai modificato i templates relativi alla visualizzazione dei post? Giusto per escludere questa eventualità

 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
Ciao @Niko , come va , brutta annata u.s.?… 
No , non ho modificato il template ultimamente , tranne quelle modifiche fatte tempo fa , per la gestione della numerazione messaggi , che anche tu forse ricordi , più quella per il datario completo escludendo dizioni :“ieri” “oggi” -
Tali modifiche non sono escludibili in quanto essenziali (pur nei limiti irrisolti di indirizzamento della prima modifica)-
No , non ho modificato il template ultimamente , tranne quelle modifiche fatte tempo fa , per la gestione della numerazione messaggi , che anche tu forse ricordi , più quella per il datario completo escludendo dizioni :“ieri” “oggi” -
Tali modifiche non sono escludibili in quanto essenziali (pur nei limiti irrisolti di indirizzamento della prima modifica)-
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
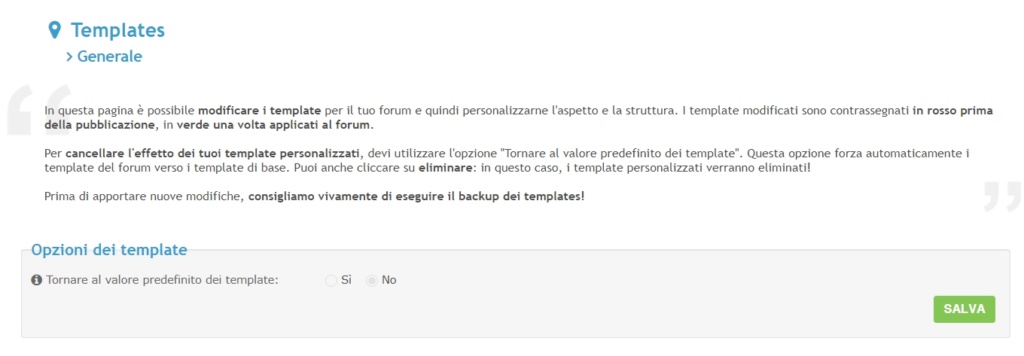
@Ch-Jpa fai una prova, disabilita temporaneamente le modifiche ai temples e controlla se si risolve, così sappiamo se guardare li o meno 
Trovi l'opzione subito sopra l'elenco dei templates

Trovi l'opzione subito sopra l'elenco dei templates

 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
A vedere vecchi topic a quasi simile problematica , probabilmente sarà lì l'errore , la questione è la mancanza di tempo immediato per fare prove incrociate ad esclusione. Dammi tempo e si farà - 
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
@Ch-Jpa fammi sapere, soprattutto se il problema deriva da quello 
Basta che vai su Visualizzazione > Templates e attivi l'opzione di reset temporaneo, poi controlli se nel forum si è risolto il problema; subito dopo ovviamente puoi riattivare i templates. Tuttavia se da questa rapidissima prova capiamo che il problema è dovuto a quello, almeno sappiamo cosa fare

Basta che vai su Visualizzazione > Templates e attivi l'opzione di reset temporaneo, poi controlli se nel forum si è risolto il problema; subito dopo ovviamente puoi riattivare i templates. Tuttavia se da questa rapidissima prova capiamo che il problema è dovuto a quello, almeno sappiamo cosa fare

A MattiaDes piace questo messaggio.
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
Buongiorno a tutti/e …
Dunque … Procedura eseguita selettivamente solo per la parte del “mobile” in quanto contiene solo una modifica , quella del datario completo , ( rem , il modulo è :”viewtopic_body” )
con il risultato che i codici sono ricomparsi -
Dunque … Procedura eseguita selettivamente solo per la parte del “mobile” in quanto contiene solo una modifica , quella del datario completo , ( rem , il modulo è :”viewtopic_body” )
con il risultato che i codici sono ricomparsi -
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
@Ch-Jpa quindi mi sembra di capire che il problema deriva dalle modifiche al template 
Mi servirebbero dunque il nome del template modificato che da problemi + l'attuale contenuto pubblicato, così da controllare cosa manca e cosa non va
A presto
Mi servirebbero dunque il nome del template modificato che da problemi + l'attuale contenuto pubblicato, così da controllare cosa manca e cosa non va

A presto

 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
,,, il modulo è :”viewtopic_body” per le due versioni desktop + mobile -
ed il link-post di riferimento Fdf è il seguente :
https://aiuto.forumattivo.it/t20309-post-con-datario-completo#144513
+
quello sulla parte “mobile” :
https://aiuto.forumattivo.it/t20309p25-post-con-datario-completo#144514 -
Grazie_
ed il link-post di riferimento Fdf è il seguente :
https://aiuto.forumattivo.it/t20309-post-con-datario-completo#144513
+
quello sulla parte “mobile” :
https://aiuto.forumattivo.it/t20309p25-post-con-datario-completo#144514 -
Grazie_
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
Sì, la causa è questa. Ovvero che il template viewtopic_body è stato modificato prima del rilascio della funzionalità del sistema dei "mi piace".
Ecco le modifiche (per phpBB3) che devono essere apportate affinchè funzioni:
Sia per la versione web, che per quella mobile... in alternativa bisogna cancellare il template personalizzato e applicarci le proprio personalizzazioni/modifiche passate
Ecco le modifiche (per phpBB3) che devono essere apportate affinchè funzioni:
- viewcomments_body:
AGGIUNGI:- Codice:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
- Codice:
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="clear"></div>
- Codice:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{comment.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{comment.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
<button class="rep-button {comment.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{comment.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{comment.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{comment.displayed.switch_likes_active.L_LIKE}</span>{comment.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {comment.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{comment.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{comment.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{comment.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{comment.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
- Codice:
<!-- END switch_attachments -->
{comment.displayed.EDITED_MESSAGE}
</div>
</div>
- viewtopic_body:
AGGIUNGI QUESTO:- Codice:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
- Codice:
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="clear"></div>
Sia per la versione web, che per quella mobile... in alternativa bisogna cancellare il template personalizzato e applicarci le proprio personalizzazioni/modifiche passate





 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
Bene …
Proverò prima a valutare quale strada percorrere … quella alternativa mi sembra più semplice e forse più consolidata – Comincerò con quest'ultima opzione -
Se non avete nulla in contrario , lascio questo titolo in stand-by per alcuni giorni , anche perché il mio tempo privato non è il massimo di questi periodi – Ancora grazie ad entrambi …
Proverò prima a valutare quale strada percorrere … quella alternativa mi sembra più semplice e forse più consolidata – Comincerò con quest'ultima opzione -
Se non avete nulla in contrario , lascio questo titolo in stand-by per alcuni giorni , anche perché il mio tempo privato non è il massimo di questi periodi – Ancora grazie ad entrambi …

A MattiaDes piace questo messaggio.
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
Fatto gli aggiornamenti (ripristino default) solo per la parte no “mobile” , con esito ok , anche se con lievi aggiustamenti sulla parte personalizzazioni –
Per la parte “mobile” , procederò in autonomia , sbf -
+
Prima di chiudere questo titolo , avrei bisogno di :
+
1- Sapere dove trovo le icone pollici versi e controversi dei due “mi piace” -
2- Perché le scritte immesse come personalizzazione in minuscolo, appaiono sempre in maiuscolo?
3- Font e colore testo e sfondo nei bottoni di scelta , se esistono , dove si trovano ?
4- Font e colore e sfondo del testo di notifica , se esistono , dove si trovano ?
+
Qui di seguito un Screen.Shot riassuntivo di queste 4 richieste :

thanks_
Per la parte “mobile” , procederò in autonomia , sbf -
+
Prima di chiudere questo titolo , avrei bisogno di :
+
1- Sapere dove trovo le icone pollici versi e controversi dei due “mi piace” -
2- Perché le scritte immesse come personalizzazione in minuscolo, appaiono sempre in maiuscolo?
3- Font e colore testo e sfondo nei bottoni di scelta , se esistono , dove si trovano ?
4- Font e colore e sfondo del testo di notifica , se esistono , dove si trovano ?
+
Qui di seguito un Screen.Shot riassuntivo di queste 4 richieste :

thanks_
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
Ciao @Ch-Jpa,
Poi ti basterà modificare la parte che trovi dentro < svg > per modificare l'icona. La prima occorrenza è per il mi piace, la seconda per il non mi piace
Per "A chi non piace", puoi usare questo CSS (Selettore classe fa_dislike_list)
Facci sapere
Puoi andare verso Pannello di amministrazione ► Visualizzazione ► templates ► Generale ► viewtopic_body e trovare questa parte:Ch-Jpa ha scritto:1- Sapere dove trovo le icone pollici versi e controversi dei due “mi piace” -
- Codice:
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
Poi ti basterà modificare la parte che trovi dentro < svg > per modificare l'icona. La prima occorrenza è per il mi piace, la seconda per il non mi piace

Per risolvere, puoi aggiungere questo CSS:Ch-Jpa ha scritto:2- Perché le scritte immesse come personalizzazione in minuscolo, appaiono sempre in maiuscolo?
- Codice:
.button.rep-button {
text-transform: initial;
}
Per "A chi piace", puoi usare questo CSS (Selettore classe: fa_like_list )Ch-Jpa ha scritto:3- Font e colore testo e sfondo nei bottoni di scelta , se esistono , dove si trovano ?
- Codice:
.fa_like_list {
color: #000000;
background-color: #ffffff;
border: 1px solid #cccccc;
}
Per "A chi non piace", puoi usare questo CSS (Selettore classe fa_dislike_list)
- Codice:
.fa_dislike_list{
color: #000000;
background-color: #ffffff;
border: 1px solid #cccccc;
}
Selettore classe: buttonCh-Jpa ha scritto:4- Font e colore e sfondo del testo di notifica , se esistono , dove si trovano ?
- Codice:
.button.rep-button{
color: #000000;
background-color: #ffffff;
border: 1px solid #cccccc;
}
Facci sapere

Ultima modifica di Niko il Mar 26 Gen 2021 - 21:22 - modificato 1 volta.
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
re-Ciao @Niko ,
ti si ringrazia per la celerità della risposta , ci metterò mano entro domenica che sarò più libero -
Ci si aggiorna -
ti si ringrazia per la celerità della risposta , ci metterò mano entro domenica che sarò più libero -
Ci si aggiorna -
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
Aggiornamento parziale per punti precedenti :
(1- Sapere dove trovo le icone pollici versi e controversi dei due “mi piace” -)
Credevo fosse solo un url da sostituire velocemente con un altro -
A questo punto è meglio mascherare i due pollici , così come fate voi .
Li avevo commentati ( /* …. */ ) ma evidentemente non si fa così -
+
(2-Perché le scritte immesse come personalizzazione in minuscolo, appaiono sempre in maiuscolo?)
Non risolto … basta cliccare su una delle due scelte e commutano alternativamente in maiuscolo -
+
(3- Font e colore testo e sfondo nei bottoni di scelta , se esistono , dove si trovano ?)
La scritta permane di colore rosso , vorrei poter scegliere io -
+
(4- Font e colore e sfondo del testo di notifica , se esistono , dove si trovano ? )
Ok per scritta nera su fondo bianco e bordo grigio, ma il colore del testo ?
+
ps.,
Sicuramente è un bug , ma un utente non può mettere “mi piace o non mi piace ” a sé stesso !…


(1- Sapere dove trovo le icone pollici versi e controversi dei due “mi piace” -)
Credevo fosse solo un url da sostituire velocemente con un altro -
A questo punto è meglio mascherare i due pollici , così come fate voi .
Li avevo commentati ( /* …. */ ) ma evidentemente non si fa così -
+
(2-Perché le scritte immesse come personalizzazione in minuscolo, appaiono sempre in maiuscolo?)
Non risolto … basta cliccare su una delle due scelte e commutano alternativamente in maiuscolo -
+
(3- Font e colore testo e sfondo nei bottoni di scelta , se esistono , dove si trovano ?)
La scritta permane di colore rosso , vorrei poter scegliere io -
+
(4- Font e colore e sfondo del testo di notifica , se esistono , dove si trovano ? )
Ok per scritta nera su fondo bianco e bordo grigio, ma il colore del testo ?
+
ps.,
Sicuramente è un bug , ma un utente non può mettere “mi piace o non mi piace ” a sé stesso !…


 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
usa anche il selettore .rep-button.fa_liked e .rep-button.fa_dislikedCh-Jpa ha scritto:(2-Perché le scritte immesse come personalizzazione in minuscolo, appaiono sempre in maiuscolo?)
Non risolto … basta cliccare su una delle due scelte e commutano alternativamente in maiuscolo -
- .rep-button.fa_like bottone "mi piace" non cliccato
- .rep-button.fa_dislike bottone "non mi piace" non cliccato
- .rep-button.fa_liked bottone "mi piace" cliccato
- .rep-button.fa_disliked bottone "non mi piace" cliccato
Ch-Jpa ha scritto:La scritta permane di colore rosso , vorrei poter scegliere io -
Ok per scritta nera su fondo bianco e bordo grigio, ma il colore del testo ? [/quote]
Per entrambi: la linea color: #000000; definisce il colore. Se non te lo mette prova con color: #000000!important;
Fai riferimento ai selettore classe di cui ti indicavo prima

Si è possibile, prova su questo forum a mettere mi piace a un tuo post, si puòCh-Jpa ha scritto:Sicuramente è un bug , ma un utente non può mettere “mi piace o non mi piace ” a sé stesso !…

Guarda questo mio post, mi sono messo mi piace da solo!
A Niko piace questo messaggio.
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
Buondì @Niko,
Andando in ordine …
Punto -1 , me lo hai saltato ?
Punto -2,3,4 , li metto in prova prossimamente -
nb.,
non tanto per me che intuisco i passaggi , ma metti sempre anche per altri/altre il codice completo , senza saltar passaggi che possono essere ovvi per pochi ma non per tanti/tante -
Ps.
per la questione “bug” , non ti avevo fatto notare se era possibile farlo , ma il fatto che sia fortemente illogico poterlo fare in una sorta di autocompiacimento (!?)...
Questa piattaforma dovrebbe imporre una tendenza e non imitare alcuni forum classici con questi che sono ad ogni effetto , degli errori informatici -
Andando in ordine …
Punto -1 , me lo hai saltato ?
Punto -2,3,4 , li metto in prova prossimamente -
nb.,
non tanto per me che intuisco i passaggi , ma metti sempre anche per altri/altre il codice completo , senza saltar passaggi che possono essere ovvi per pochi ma non per tanti/tante -
Ps.
per la questione “bug” , non ti avevo fatto notare se era possibile farlo , ma il fatto che sia fortemente illogico poterlo fare in una sorta di autocompiacimento (!?)...
Questa piattaforma dovrebbe imporre una tendenza e non imitare alcuni forum classici con questi che sono ad ogni effetto , degli errori informatici -
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
Errore mio, per nasconderle aggiungi questo CSS:Ch-Jpa ha scritto:Punto -1 , me lo hai saltato ?
- Codice:
.rep-button svg {
display: none;
}
Sei pregato di non riprendere o moderare il team di questo forum - oltre a non essere consentito non è per nulla professionaleCh-Jpa ha scritto:non tanto per me che intuisco i passaggi , ma metti sempre anche per altri/altre il codice completo , senza saltar passaggi che possono essere ovvi per pochi ma non per tanti/tante
La piattaforma è stata progettata così, visto che la funzione mi piace può essere personalizzata come si vuole. Può essere che alcuni amministratori vogliano mantenere questo "bug" per loro personalizzazioni. Quindi non verrà cambiatoCh-Jpa ha scritto:per la questione “bug” , non ti avevo fatto notare se era possibile farlo , ma il fatto che sia fortemente illogico poterlo fare in una sorta di autocompiacimento (!?)...
Questa piattaforma dovrebbe imporre una tendenza e non imitare alcuni forum classici con questi che sono ad ogni effetto , degli errori informatici -

 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
… aggiornamento
Punto -1 , ok a posto -
Punto -2,3,4 , non cambia anzi peggiora , poiché la scritta rimane rosso e in maiuscolo;
questo è il codice corrente -
Nb., , nel tuo primo codice mancava il punto iniziale “.button.rep-button{.... etc “

Per il resto che scrivi :
Non vedo quindi alcuna ripresa ne tantomeno “moderazione” -
+
Punto -1 , ok a posto -
Punto -2,3,4 , non cambia anzi peggiora , poiché la scritta rimane rosso e in maiuscolo;
questo è il codice corrente -
- Codice:
.button.rep-button{
text-transform: initial;
color: #000000!important;
background-color: #ffffff;
border: 1px solid #cccccc;
}
Nb., , nel tuo primo codice mancava il punto iniziale “.button.rep-button{.... etc “

Per il resto che scrivi :
?! era una semplice richiesta di esigenza migliorativa per la comprensione del codificato , dove basta un punto o una virgola mancante o fuori posto , per non far funzionare il tutto !...Sei pregato di non riprendere o moderare il team di questo forum - oltre a n%
Non vedo quindi alcuna ripresa ne tantomeno “moderazione” -
+
Perfetto , siccome nei ns rispettivi forum siamo tutti amministratori , la richiesta mutata in personalizzazione è legittimo farla notare e altrettanto chiederla – Te o chi per te , potete fare qualcosa ?La piattaforma è stata progettata così, visto che la funzione mi piace può essere personalizzata come si vuole. Può essere che alcuni amministratori vogliano mantenere questo "bug" per loro personalizzazioni. Quindi non verrà cambiato
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
Ho provato il codice nel mio forum di prova e funziona perfettamente a meCh-Jpa ha scritto:Punto -2,3,4 , non cambia anzi peggiora , poiché la scritta rimane rosso e in maiuscolo;
questo è il codice corrente -
- Codice:
button.rep-button {
text-transform: initial;
color: #000000!important;
background-color: #ffffff;
border: 1px solid #cccccc;
}
Non è che hai diversi codici che fanno riferimento allo stesso oggetto e quindi vanno in conflitto?
Forse il problema è dovuto a questo, non manca il punto - è voluto che non ci sia, infatti il selettore deve essere button.rep-button, ovvero che fa riferimento ad un elemento button con la classe (.)rep-button
Ho solo notato nella mia prova che diventa maiuscolo se ci passi sopra, quindi aggiungi anche questo pezzettino per togliere il maiuscolo se ci passi sopra:
- Codice:
button.rep-button:hover {
text-transform: initial;
}
Posso dirti che non verrà modificato in quanto è stato studiato così, in analogo a quello che succede su Facebook e altri social network - ma lascio a @MattiaDes l'onere e l'onore di confermarti quanto ti dicoCh-Jpa ha scritto:Perfetto, siccome nei nostri rispettivi forum siamo tutti amministratori, la richiesta mutata in personalizzazione è legittimo farla notare e altrettanto chiederla – Te o chi per te , potete fare qualcosa ?

Fammi sapere

 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
Confermo che si tratta di una cosa voluta e non di un bug. È lo stesso meccanismo che c'è sulla maggior parte dei social network (vedi Facebook, Instagram, Twitter, ecc...)Ch-Jpa ha scritto:Sicuramente è un bug , ma un utente non può mettere “mi piace o non mi piace ” a sé stesso !…
Ovviamente concordo pienamente sul fatto che trovo illogico che una persona si metta auto-like ad un proprio messaggio. Fortunatamente c'è però la possibilità di mostrare i nickname di coloro che hanno lasciato il "mi piace", quindi in questo modo tutti possono vedere chi è stato.
Non ti so dire nel preciso come mai non abbiano pensato di impedire questa cosa. Probabilmente per emulare i social network, ma forse anche perché a livello implementativo sarebbe stato più complicato (non basterebbe nascondere il bottone, altrimenti l'utente non avrebbe potuto vedere quanti like/dislike aveva ottenuto)
Ad ogni modo c'è sempre un'alternativa a tutto. I tecnici hanno infatti deciso di lasciare disponibile il vecchio sistema delle reputazioni, nel quale un utente non si può invece auto-reputare. Esistono poi diversi tutorial per trasformare tale sistema e renderlo simile a quello nuovo.
In questo modo c'è un'alternativa che soddisfa tutti





A Niko piace questo messaggio.
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
Forse ho interpretato male , ma ho notato che questo corrente codice con l'ultima tua indicazione apportata ma ricorretta senza “hover” (che purtroppo non mi serve ),
Difatti le scritte poi rimangono in minuscolo se una volta fatta la scelta , clikko fuori dal post -
Quindi questo aspetto è risolto …
+
Permane in ultimo il prob della scritta rossa .
Se a te per il colore funziona ed a me ancora no , allora a questo punto si dovrà andare ad esclusione - nb. il conflitto che intendi è solo a livello di css o occorre guardare anche altrove ?



tuttavia , acquisita la non volontà da parte della piattaforma ufficiale , ribadivo solo se era possibile indicare una soluzione per il mio forum , in quanto seguire gli “errori” degli altri solo perché lo fanno tutti sarebbe un ulteriore errore (!), ed in quanto alla complicazione implementativa , bastava “copiare” quanto già fatto nel sistema reputazioni - Grazie comunque della tua/vostra attenzione e richiesta da non considerare neanche per me -
- Codice:
button.rep-button{
text-transform: initial;
}
.button.rep-button{
color: #000000!important;
background-color: #ffffff;
border: 1px solid #cccccc;
}
Difatti le scritte poi rimangono in minuscolo se una volta fatta la scelta , clikko fuori dal post -
Quindi questo aspetto è risolto …
+
Permane in ultimo il prob della scritta rossa .
Se a te per il colore funziona ed a me ancora no , allora a questo punto si dovrà andare ad esclusione - nb. il conflitto che intendi è solo a livello di css o occorre guardare anche altrove ?
Lascio indicazioni comuni nel post di @Mattia -Niko ha scritto:Posso dirti che non verrà modificato in quanto è stato studiato così, in analogo a quello che succede su Facebook e altri social network - ma lascio a @MattiaDes l'onere e l'onore di confermarti quanto ti dico - Fammi sapere -
Ok , premesso che mi “arrendo”MattiaDes ha scritto:Confermo che si tratta di una cosa voluta e non di un bug. È lo stesso meccanismo che c'è sulla maggior %

tuttavia , acquisita la non volontà da parte della piattaforma ufficiale , ribadivo solo se era possibile indicare una soluzione per il mio forum , in quanto seguire gli “errori” degli altri solo perché lo fanno tutti sarebbe un ulteriore errore (!), ed in quanto alla complicazione implementativa , bastava “copiare” quanto già fatto nel sistema reputazioni - Grazie comunque della tua/vostra attenzione e richiesta da non considerare neanche per me -

Ultima modifica di Niko il Gio 28 Gen 2021 - 17:02 - modificato 2 volte. (Motivazione : Unione doppi post)
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
Sicuramente è solo a livello di CSS, probabilmente ci sono due codici che fanno riferimento allo stesso elementoCh-Jpa ha scritto:Permane in ultimo il prob della scritta rossa .
Se a te per il colore funziona ed a me ancora no , allora a questo punto si dovrà andare ad esclusione - nb. il conflitto che intendi è solo a livello di css o occorre guardare anche altrove ?
Penso sia dovuto a questo CSS che hai inserito:
- Codice:
.rep-button, .rep-button:active, .rep-button:focus {
background: linear-gradient(rgb(255,255,255)0%,rgb(233,233,233)100%);
border: 1px solid #858585;
border-radius: 4px;
box-shadow: 0 0 0 1px #FFF inset;
color: #D31141;
cursor: pointer;
float: left;
font-family: Trebuchet MS;
font-size: 11px;
font-weight: 700;
line-height: 1;
margin: 3px 11px 0 0;
outline: none;
padding: 1px 7px 1px 9px;
position: relative;
text-transform: uppercase;
transition: color .4s;
}
Devi solo modificare color: #D31141; con il colore che desideri. In questo caso è inserito questo colore #D31141 - modificalo e si risolverà

. . . | Caro utente, non è consentita la pubblicazione di doppi post consecutivi se non separati da almeno 24h: Se vuoi modificare o aggiungere delle informazioni puoi  il messaggio precedente il messaggio precedenteSe invece il tuo post ha già ricevuto una risposta da un altro utente, puoi rispondere normalmente  Ho provveduto ad unificare i due doppi post  |
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
Aggiornamento :
confermo esito = positivo -
+
nb.,
Solo una curiosità :
Il codice che indichi era dentro quello di base e non come personalizzazione -
Non so come funzioni il tutto , ma quindi esiste un duplicato oppure la personalizzazione sovrascrive o sostituisce quello di base ?
Detto questo , ringrazio e chiuderò con risolto -
ps.,
Niko ti si ringrazia di tante cose , però a proposito di doppi posti , la regola che dici ( di cui mi piacerebbe approfondire in altro titolo : logica, valenza e significato) , vale sempre oppure solo con me ?
confermo esito = positivo -
+
nb.,
Solo una curiosità :
Il codice che indichi era dentro quello di base e non come personalizzazione -
Non so come funzioni il tutto , ma quindi esiste un duplicato oppure la personalizzazione sovrascrive o sostituisce quello di base ?
Detto questo , ringrazio e chiuderò con risolto -

ps.,
Niko ti si ringrazia di tante cose , però a proposito di doppi posti , la regola che dici ( di cui mi piacerebbe approfondire in altro titolo : logica, valenza e significato) , vale sempre oppure solo con me ?
 Re: Abilitazione “mi piace”
Re: Abilitazione “mi piace”
PerfettoCh-Jpa ha scritto:Aggiornamento : confermo esito = positivo -

Mi sembra strano perchè quando io ho verificato era nel file https://j-pheonix.forumattivo.it/10-ltr.css , che è il tuo CSS personalizzatoCh-Jpa ha scritto:Il codice che indichi era dentro quello di base e non come personalizzazione -
Non so come funzioni il tutto , ma quindi esiste un duplicato oppure la personalizzazione sovrascrive o sostituisce quello di base ?
Detto questo , ringrazio e chiuderò con risolto -

La regola vale da sempre per tutti gli utenti del forum ed è presente dalla notte dei tempi di questo forumCh-Jpa ha scritto:Niko ti si ringrazia di tante cose , però a proposito di doppi posti , la regola che dici ( di cui mi piacerebbe approfondire in altro titolo : logica, valenza e significato) , vale sempre oppure solo con me ?

Il motivo è semplicemente che se non si è ricevuta risposta vuol dire che lo staff o gli altri utenti non hanno ancora letto il messaggio, e quindi non è necessario fare un altro post per aggiungere informazioni - basta modificare quello esistente pubblicato.
Puoi fare UP dopo 24 ore perchè forse il post è sfuggito allo staff, e quindi è lecito che tu dica "Dove siete finiti? Aiutatemi sono ancora qui"

 Argomenti simili
Argomenti simili» Pulsante Mi PIACE - Non mi piace con spaziature differenti tra post diversi
» Scopri il nuovo sistema "Mi piace" e "Non mi piace" di Forumattivo
» Aggiungere tasti Mi piace e Non mi piace
» domanda abilitazione
» Abilitazione firma utente rango speciale
» Scopri il nuovo sistema "Mi piace" e "Non mi piace" di Forumattivo
» Aggiungere tasti Mi piace e Non mi piace
» domanda abilitazione
» Abilitazione firma utente rango speciale
Forum dei Forum: Aiuto per Forumattivo :: Assistenza a problemi e richieste :: Problemi con il pannello di amministrazione :: I problemi risolti con il pannello d'amministrazione
Pagina 1 di 1
Permessi in questa sezione del forum:
Non puoi rispondere agli argomenti in questo forum.
 Indice
Indice


 Da Ch-Jpa Mar 12 Gen 2021 - 12:56
Da Ch-Jpa Mar 12 Gen 2021 - 12:56







 .
. Facebook
Facebook Twitter
Twitter Youtube
Youtube
